写在前面
入行三年以来,第一次写一些东西。算是对三年来所积累的知识点做一个总结。
很多设计师往往忽视了总结的重要性。总结能对你的设计产出作出阶段性的反思,思考的过程你会发现一些不足和更加完善的解决方法。会形成自己的一套方法论,让设计有迹可循。俗话说温故而知新,在巩固所有知识点的同时,都会有新的发现。拒绝做只埋头苦干的设计师,而是要做一个能独立思考,善于总结的设计师,这样才会突破瓶颈,往前更进一步。
根据经验积累,和对APP设计的认知体系,提炼出APP设计的四大要素,所以本篇文章共分为四个部分:
分享目录
1.如何设计出好看的图标
2.板式的原理你知道吗
3.色彩其实很简单
4.图片选择很重要
拒绝漫天大论,句句干货,如有不对的地方,多多包涵,欢迎讨论。下面进入正题。
1.如何设计出好看的图标
1.1图标风格
面性图标
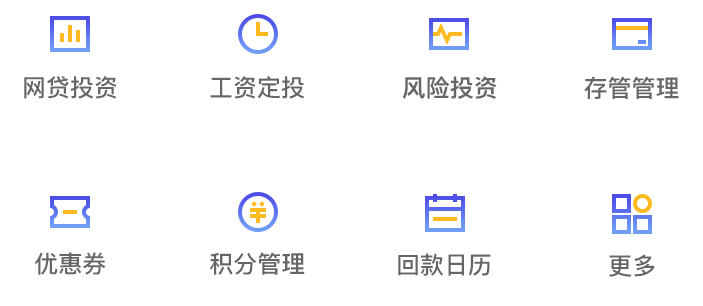
面性图标分为两大类,一类是较规整的图形,比如常用的圆、圆角矩形。另一类是异形图标。
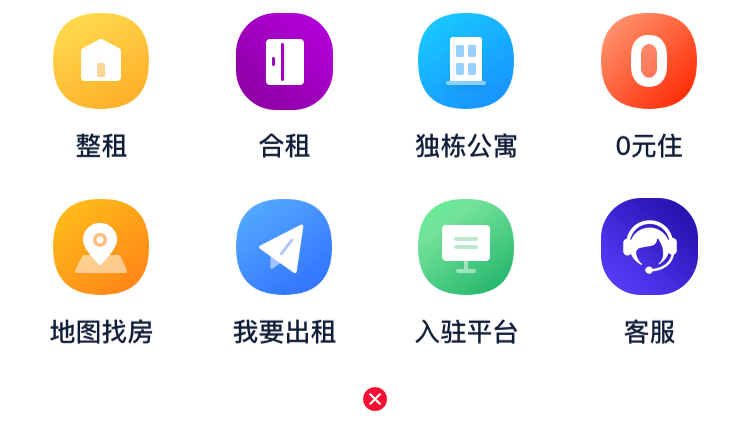
圆形或圆角矩形图标多用在APP首页的金刚区。作为整个产品流量分发的入口,选用此类风格图标是最合适不过的了,占用面积大,视觉表现力强,具有很好的导流作用。并且可以做出丰富的视觉效果,如投影、渐变、背景纹理、折纸剪影等设计手法。
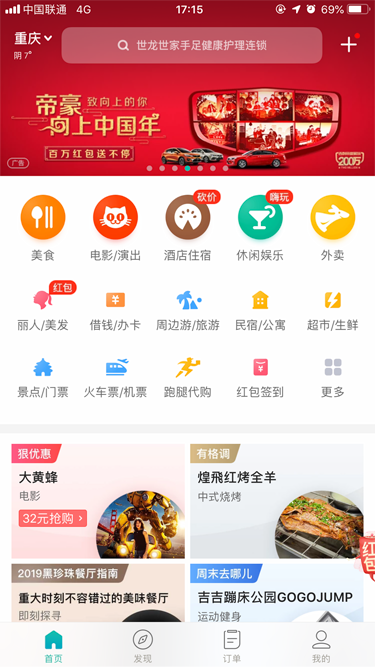
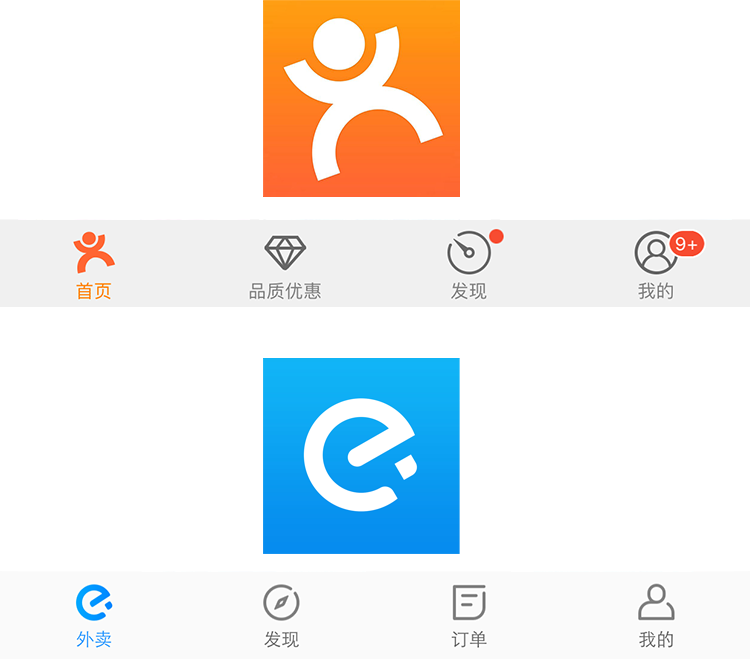
异性图标相较于圆形或圆角矩形图标,视觉表现力就稍弱,识别度略高于圆形或圆角矩形图标,但同样可用于金刚区,或者个人中心。当产品流量入口偏多,可以用两者来区分层级关系,多应用于体量较大的APP,如美团(图1-1)金刚区,业务层级更加重要的用了圆形图标,次要的用了异形图标。

图(1-1)美团
线性图标
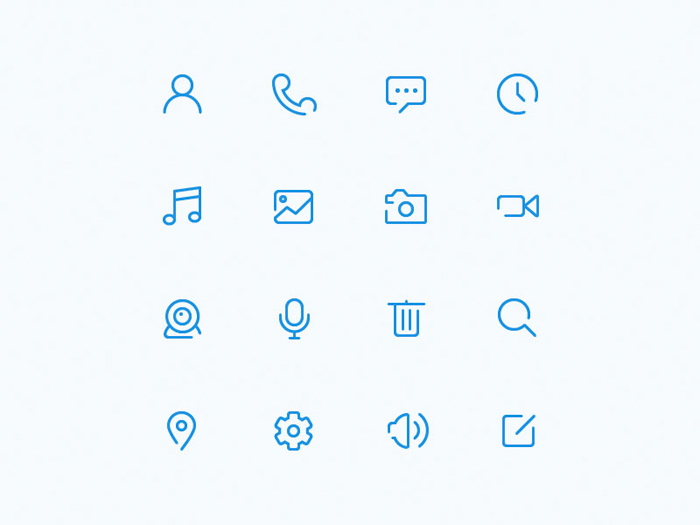
线性图标视觉表现力较弱,但识别度非常强。所以多用于功能按钮和标签栏。
线性图标常见的有:圆角、直角、断线,线面结合图标。
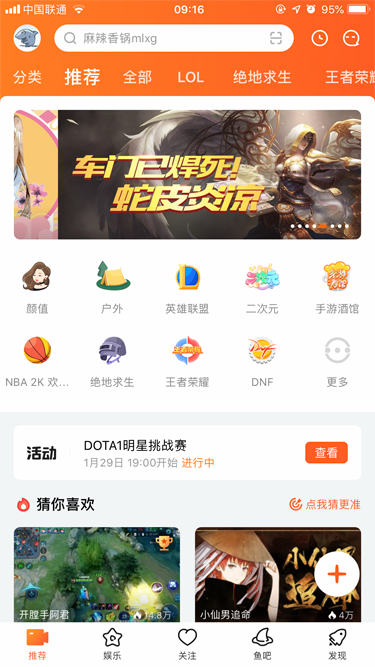
线性圆角图标多用于社交、母婴、娱乐、直播类等产品中,表现出可爱年轻活泼,有亲和力的基调。如斗鱼(图1-2),底部标签栏全部为圆角设计,其用户群体多为90后,95后,直播行业娱乐性强,圆角语言符合产品调性。

图(1-2)斗鱼
线性直角图标风格更加硬朗,充满了力量感,例如男衣邦(图1-3)的底部标签栏图标采用的全直角设计,彰显男士硬朗的风格。

图(1-3)男衣邦标签栏
断线图标的断线是一种设计形式,形成一种设计语言,断线设计可以贯穿整个APP的图标,形成一致统一,和独特的产品调性。例如想去标签栏图(1-4),用了断线的设计手法

图(1-4)想去标签栏
线面混合图标也是一种设计语言,线和面搭配,使形式感更加丰富,视觉层级性要比纯线性要强,可以和纯线性图标搭配,营造出不同的设计形式感,统一中有变化,又可以区分出层级。其风格偏活泼,年轻化。例如美团外卖图(1-5)

图(1-5)美团外卖
除上述的的图标之外,还有在颜色上的一些处理,如渐变图标、单色双色多色图标,由于篇幅有限,就不再一一叙述。
1.2统一规范
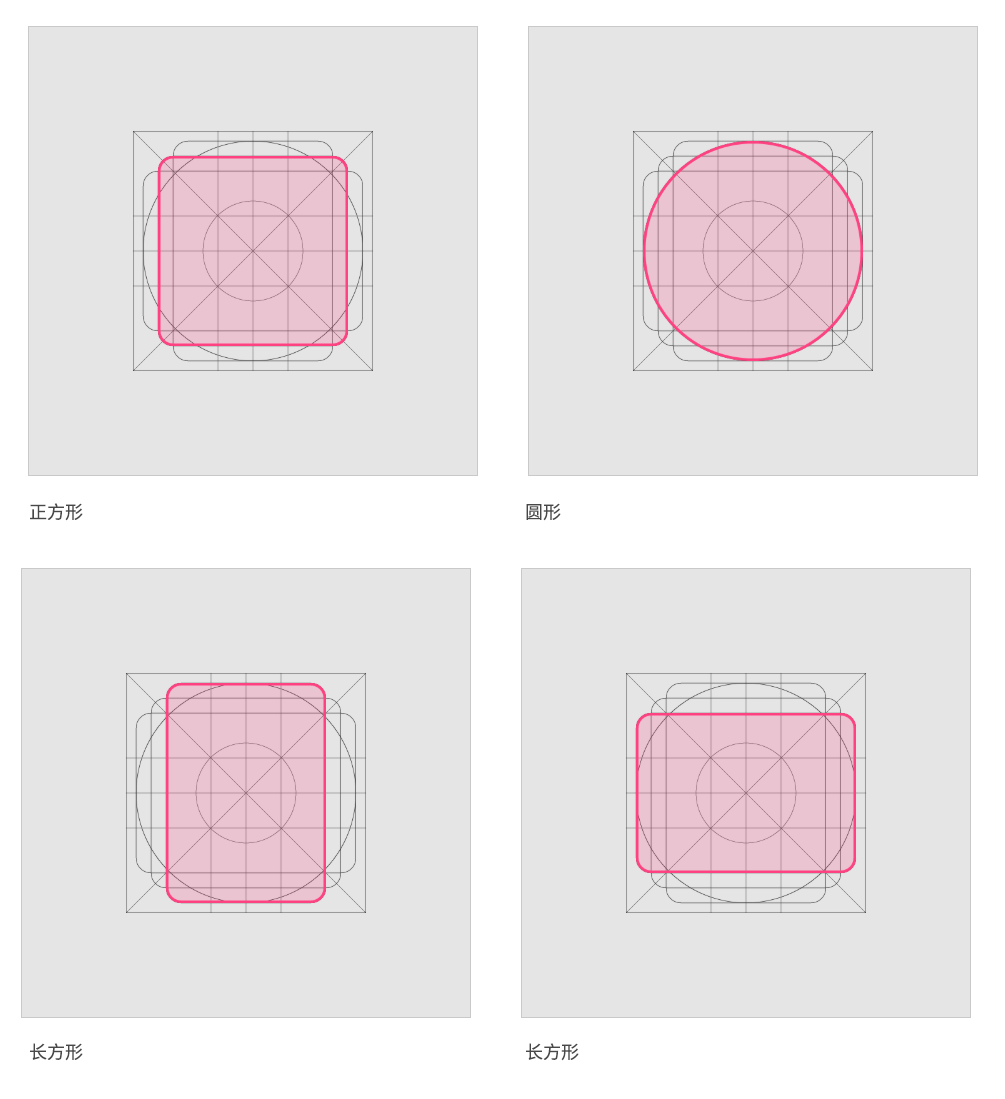
图标网格图
比如Material Design的参考线模板就有正方形、圆形、圆形和长方形结合等不同形式。如果对齐模板中的形状,即可得到面积相等的长方形、正方形、圆形。这对我们构建视觉上面积相等的图标很有益处。例如图(1-6)当然这只是一个工具化的参考,具体还需要根据视觉来进行微调,达到最后的大小统一。

图(1-6)
面的统一
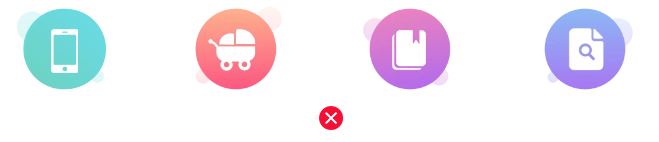
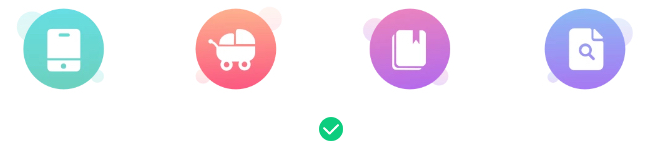
面的面积统一
规整的面性图标,如圆形,圆角矩形,里面的挖空图形面积要统一,不能有大有小,或者视觉重心不一致。例如图(1-7)


图(1-7)
面的颜色统一
四色原则:根据业务属性定义颜色,四种颜色,业务相关的其他四种作为邻近色。且每一个颜色不能跨度太大,应该保持他们的饱和度和明度统一。例如图(1-8)


图(1-8)
线的统一
粗细统一
拒绝直接去素材网站下下来使用,会导致粗细不统一。线性图标粗细常见的有2px、3px、或者有更粗的5px、6px,根据自己的产品调性来决定,其中3px是最常见的,微信最新的7.0版本,标签栏从2px都加粗到3px,其他icon也都相应加粗,所以3px已经成为主流。细线显得精致,粗线视觉面积大,显得厚重敦实。所以保证线条粗细统一是图标设计最基本的要求,如图(1-9)


图(1-9)
圆角统一
直角的风格更加硬朗,充满了力量感。圆角的图标显得风格温润尔雅,小圆角设计显得整体风格柔和,如果圆角非常大,会显得图标偏卡通感觉。所以圆角的统一也是必要性的。如图(1-10)


图(1-10)
1.3设计技巧
面性图标
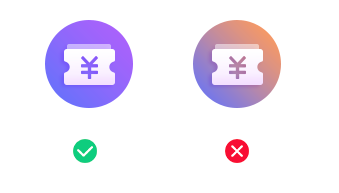
渐变
渐变分为同色系渐变和跨色系渐变。同色系渐变在色相保持不变的情况下,通过饱和度和明度调节亮暗关系,调暗技巧:明度调低的同时饱和度调高一点,以免颜色过脏。同色系渐变在保证和谐的情况下,又有活泼跳跃的感觉。角度通常斜45度。如图(1-11)

图(1-11)
跨色度渐变,视觉更加丰富,年轻时尚活泼。多用于直播、社交、视频、游戏类。需要注意的是,颜色跨度多为近似色。如图(1-12)

图(1-12)
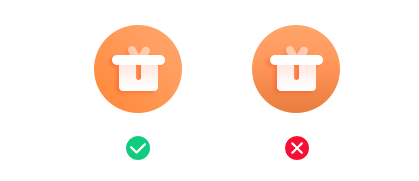
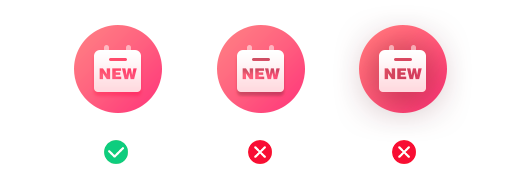
投影
投影的加入,使得图标带有略微的立体感,需要注意的是,投影切忌使用黑白灰色,会显得过脏。正确的做法是,吸取背景色,然后做加深处理,投影参数没有固定数值,依视觉而定,略微带点投影就行,不能做得太厚实,也不能做得太弥散。投影通常下移4-6px距离。如图(1-13)

图(1-13)
折纸剪影
折纸剪影的效果略像之前的微写实,加入更多细节,视觉更加丰富,使用非常频繁。在做折纸剪影效果的时候,需要先对图标进行分型,把图标按结构分成几个块面,就像“肌肉的线条”使用“折纸原理”理解其结构。然后对需要“折纸”的部分做一个白色至深色渐变。“折纸”部分不宜过多,通常在图标的10%左右。如图(1-14)

图(1-14)
线性图标
断线
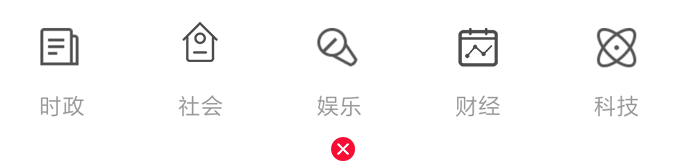
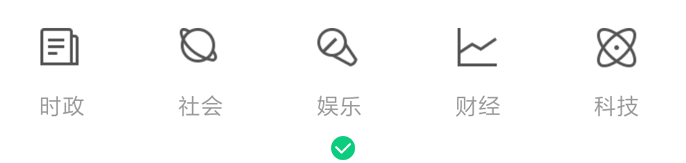
在做断线风格的时候,就像小时候画的一笔画,注意断线结构,避免生硬的断线,且造型简单,不要过于复杂。一般在图标右下角断。在断线的基础上可以做一些独特的设计语言,断线的边缘可以是一个曲线。如图(1-15)

图(1-15)
颜色
双色的使用使图标视觉更加丰富,一个主色和一个辅助色搭配,两种颜色可以互为补色,也可以是类似色。辅助色占比30%左右。如图(1-16)

图(1-16)
线面混合
线面混合也是常用的一种设计手法。面的颜色通常为APP的主色调。填充手法通常分为两种:一种是投影填充,另一种是线框内寻找一个面填充。填充比例不宜过多,30%-50%、且线条颜色通常为黑色。如图(1-17)

图(1-17)
融入品牌基因
品牌设计越来越重要。应用越来越广泛,将自己的设计语言(logo、辅助图形)融入到海报、banner、界面、图标等。越来越多的产品在图标中用到了自己的logo,如图(1-18)

图(1-18)
还有些产品logo不太好运用,但是从logo里面提出符合产品气质的辅助图形,加以运用。如图尖叫设计(1-19)logo是偏斜的线条,营造出一种倾斜美感,标签栏图标从logo提取出这一设计语言,顿时使图标具有独特的设计感。

图(1-19)
好了,讲了这么多图标的东西,相信大家对“如何设计出好看的图标”这句话应该有了一套自己的方法论。实践大于理论,还是得靠自己动手去做!下面进入第二个板块,也是APP设计中的第二个要素:
2.板式的原理你知道吗
2.1栅格系统
由来
1692年法国国王路易十四命令成立管理印刷的皇家特别委员会。委员会由数学家尼古拉斯加宗(Nicolas Jaugeon)担任领导,他们采用方格为设计依据,每个字体方格分为64个基本方格单位,每个方格单位再分成36个小格,这样印刷版面就有 2304个小格组成,在严谨的几何网格中设计字体和版面来试验视觉传达的功能。栅格系统英文是“grid systems”,是一种平面设计的方法。栅格系统运用固定的格子设计版面布局,其风格工整简洁,这种方法现在也被应用在移动设备和网站设计等领域里。科学的栅格会给人一种秩序的美感和现代感。这也是栅格系统最早的雏形。
创建栅格系统
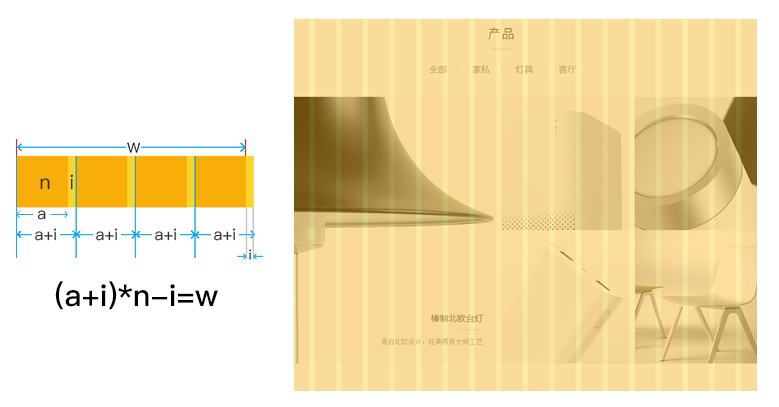
我们定义为:每一列宽度为a,间距为i,列数为n,总宽度为w,计算公式则为(a+i)*n-i=w。
当然每个应用的尺寸不止可以整除成一种栅格,这就要看我们内容排版的疏密程度了。内容信息较密集的,每列宽度较小,列数较大;内容信息比较稀疏的,宽度较大,列数较小。这样就完成了一个布局非常科学的设计了。如图(2-1):

图(2-1)
移动设计中的8px栅格
8px栅格就是界面设计中的所有元素和间距,都要遵循8或者8的倍数。为什么是8的倍数呢,因为8针对移动端设计更有优势,可以缩成1倍图,而没有虚边,移动端主流尺寸都是8的倍数。除此之外,我们在做其它设计时也可以将不同的留白设计成有倍数关系的数字,比如10px、20px、30px等,让设计内部更有逻辑性。如图(2-2):

图(2-2)
2.2对比原则
对比原则应用广泛,可运用于各个设计中,如网页设计、平面设计等。对比可以让画面层次感更加丰富。在移动设计中,使用对比手法,可以突出主体信息,弱化次要信息,让界面视觉有强有弱。更有节奏感。可以很好的引导用户使用产品,从而提升用户体验。
颜色对比
界面设计中的颜色对比,多用于产品标签或交互按钮上。如图美团卡片推荐(2-3)促销信息、评分还有商家属性的标签都做了不同颜色的区分。促销信息用了红色刺激购买欲,外卖标签用了美团外卖的产品色黄色,更具有品牌标识。并与促销信息区分开来。

图(2-3)
文字对比
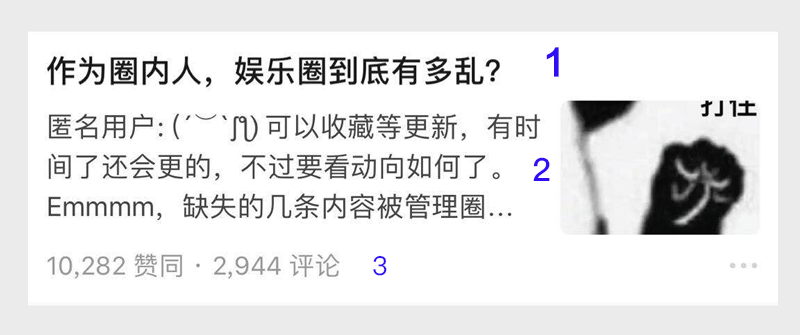
界面设计中文字排版影响整个界面的呼吸节奏感,文字对比尤其重要。产品中的列表、卡片各个模块都会运用到文字的对比。文字对比主要从三个维度进行对比:大小、粗细、颜色。如图知乎(2-4)信息流卡片的文字用了三个信息层级。标题>正文>评论点赞。通过字体的大小、粗细、颜色对比,让信息层级清晰可见。

图(2-4)
2.3亲密原则
根据信息关联性来排版。信息关联大,则间距小,信息关联小,则间距大。帮助用户能够快速获得信息。使阅读起来更加清晰明了。
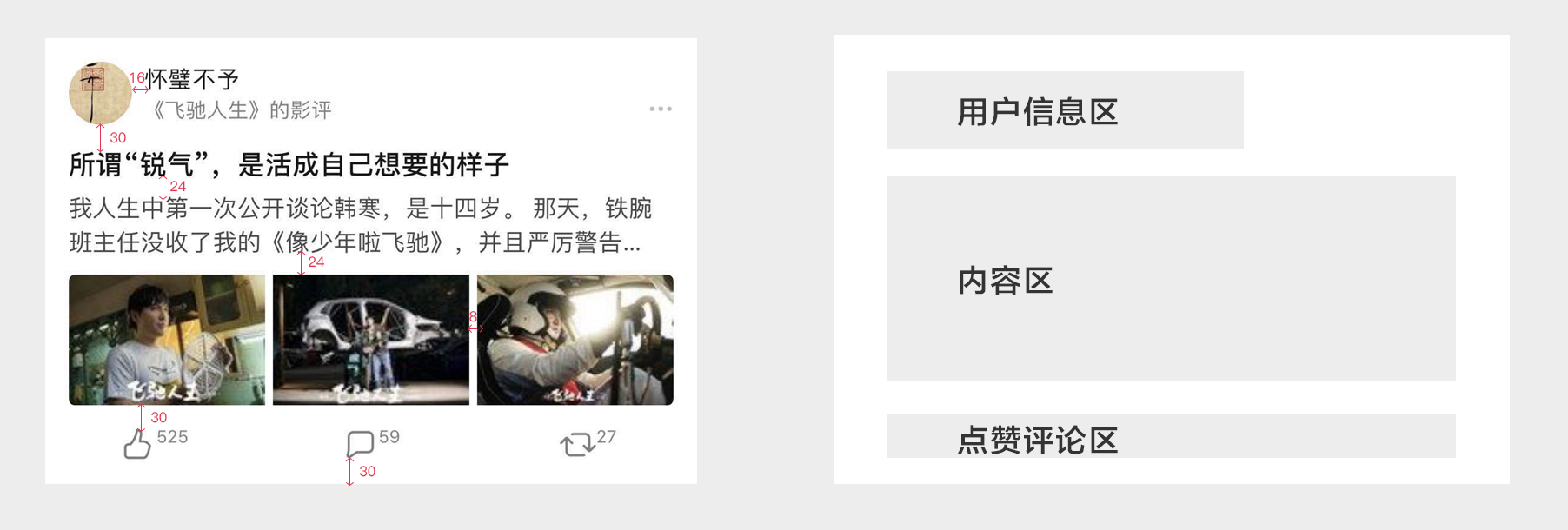
豆瓣内容推荐如图(2-5)卡片信息,主要分为三个层级:用户信息区、内容区、点赞评论区。所以这三个区域之间的间距是最大的,都是统一的30px,内容区依次是标题、文案和图片,关联性强于三大区,所以间距用了24px;然后用户信息区的头像和用户名信息关联较大,所以用了16px间距。三张图片关联性是最大的,所以用了8px最小间距。

图(2-5)
2.4重复相似原则
如果相同的内容(如标题等)属于同一个逻辑,可使它们的颜色、字体、大小、留白保持相同。这样可以增加条理性和加强设计的统一性。这就是重复原则。重复中又有变化,如果一味的重复,会让人枯燥无味,产生疲劳感,多样的变化突破了版面的单调、死板。这就是相似原则。如图今日头条瀑布流(2-6)在保证了统一的排版样式的同时,图片排版做了一些变化,丰富了界面的视觉。

图(2-6)
2.5简单原则
从ios11开始,app设计趋势越来越遵循简单原则,大而简的设计语言。去掉不必要的视觉元素,减少干扰。做减法,用留白去塑造简单。用户喜欢看规整的界面,而不是毫无规则的界面。
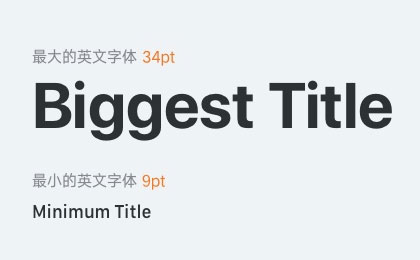
字体规则简单
字号不宜使用过多。一个卡片信息,保持在三种以内字号,即大中小。相差值在4-6px左右。
分割线原则
很多产品开始去线化设计了,以达到简洁清晰的视觉效果。尽量使用留白分割模块,如果要使用分割线,分割线要淡。
产品去线框化
许多app的产品从最开始的边框设计,到现在越来越多的用浅灰背景来代替,去除线框的视觉复杂冗沉,灰色色块更加简洁。
排版规则简单
在处理排版的时候,各个元素之间的间距组合不宜过多。一般3-4种组合即可。过多会导致界面比较散、零碎。没有主次之分。如图爱彼迎(2-7)充分利用了简单原则,字体间距各个元素都遵循简单原则。

图(2-7)
app设计中的板式设计还有很多深究的地方,如视觉层次、阅读节奏感等。由于篇幅有限就不再一一叙述。上面讲到的是比较基础,但又非常实用的要点,在工作中完全够用。下面进入app设计的第三个要素:
3.色彩其实很简单
讲色彩之前,我们必须要掌握色彩的一些基本知识。如色彩属性:蓝色代表安全、黄色代表活泼、红色代表热情等。色彩的构成:色相、饱和度、明度,要清楚三者之间的关系。色环上的一些色彩变化:如类似色、近似色、中差色、对比色等。由于篇幅有限,不对这一部分进行讲解。大家可以自行下去查阅资料学习。
3.1色彩运用
一个产品的色彩构成一般以主色、辅助色和点缀色构成。用色比例为主色60%,辅助色30%,点缀色10%。主色一般用在主要按钮交互,和导航栏和个人中心背景。辅助色起到调和作用,丰富视觉,在一些按钮上面和主色形成区分。点缀色用得很少,多用在一些小按钮或者标签、角标,结合运营设计去使用。用来点缀界面。
3.2单色系搭配
单色系搭配运用比较广泛,视觉统一和谐。但缺点是显得过于呆板、沉闷。如湖蓝色、玫红色偏女性,偏娱乐化。紫色系偏格调类较多。如图(3-1)蓝色单色搭配,给人感觉和谐统一安全。

图(3-1)
3.3互补色搭配
互补色搭配视觉非常强烈。多用在年轻个性潮流的产品上。常见的互补色搭配有红绿、紫黄、蓝黄、紫橙等。需要注意的是两者用色比例,遵循大自然色彩规律,暖色调小面积 冷色调大面积。如大绿小红,大紫小黄。如图(3-2)蓝橙互补,视觉强烈,且蓝色大面积使用,橙色小面积使用。

图(3-2)
3.4近似色搭配
近似色搭配相对于单色系单配,既和谐统一,又不会显得那么呆板沉闷。常见的近似色搭配有:红黄搭配适用于电商、女性。红和玫红搭配适用于直播、时尚、女性。 紫红搭配适用于科技、娱乐、炫酷。蓝紫搭配适用于科技、梦幻。近似色的颜色多使用在按钮、标签、图片的状态上。如图淘宝(3-3)使用了黄橙近似色。

图(3-3)
3.5如何创建色彩
通过各类app采集色彩
体验不同领域的APP,建立不同领域对APP色彩组合的选择,为后期项目设计奠定基础。根据主色进行分类,如红色系列:网易云音乐、京东、网易严选、网易考拉等等;也可以根据产品气质分类,如文艺、时尚、科技、可爱等等。如图(3-4)

图(3-4)
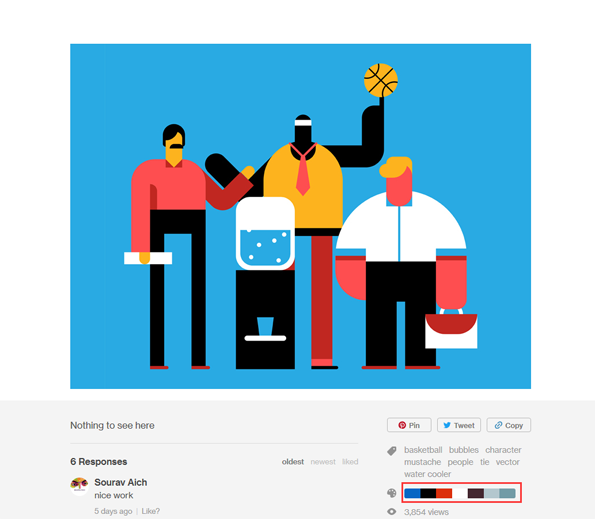
通过Dribbble采集色彩
在Dribbble上面,每一幅作品都有该作品的配色文件,发现优秀的作品要养成这种采集配色文件的习惯。如图(3-5)

图(3-5)
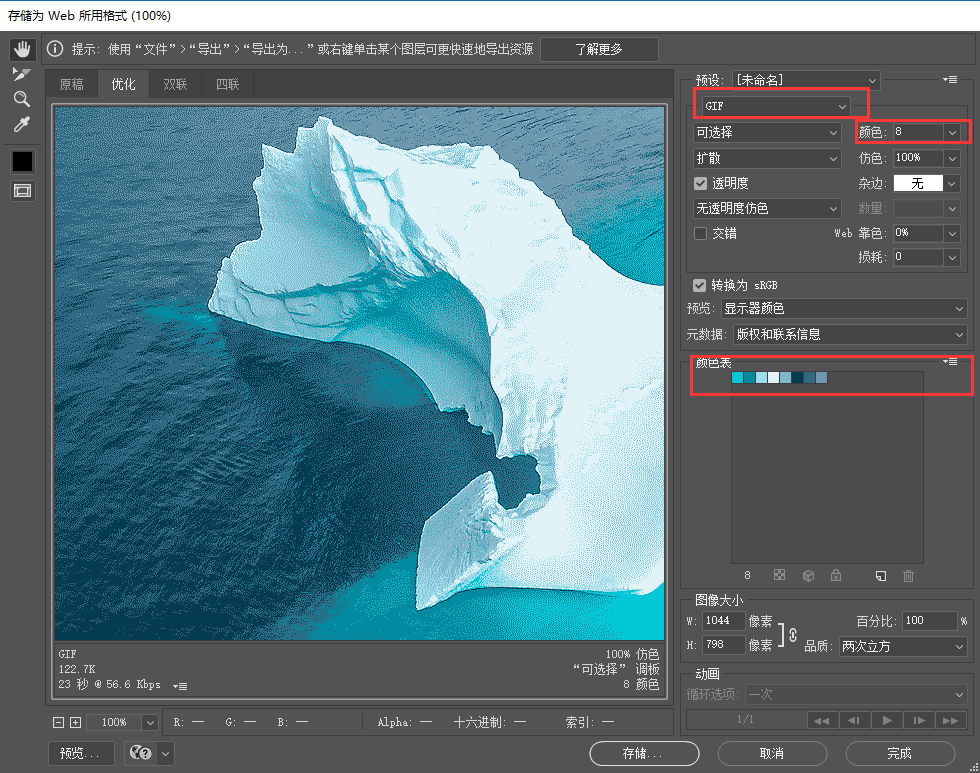
通过摄影作品提取颜色
有很多摄影作品的色彩都非常好看,从摄影作品中提取颜色也是一个不错的方法。Photoshop打开图片 → 存储为Web所用格式→ 选择GIF格式 → 颜色选择 8 → 颜色表中双击色块 → 拾色器。如图(3-6)
 图(3-6)
图(3-6)
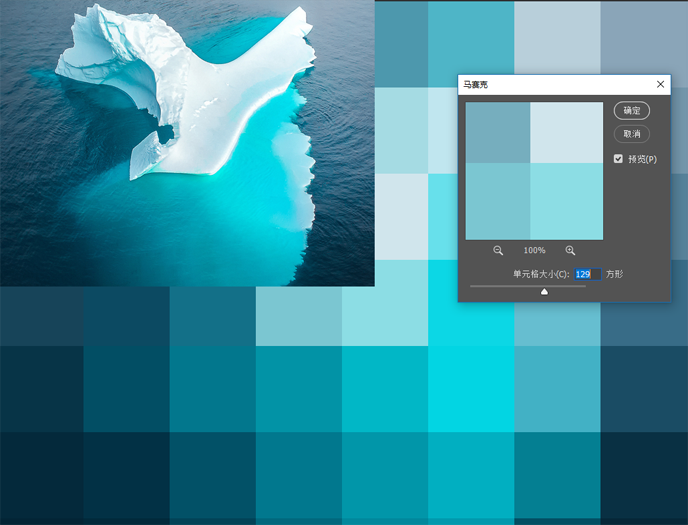
通过马赛克采集颜色
借助Photoshop滤镜将图片进行马赛克处理,可以得到优秀作品或者摄影图片的配色组合,特别适合采集同色系的配色。
采集方式:Photoshop打开图片 → 滤镜 → 像素化→ 马赛克 → 设置单元格大小。如图(3-7)

图(3-7)
关于色彩还是要在于平时多积累多看,不仅局限于设计领域,还可以看摄影作品、电影、艺术品等。细细体验其中的配色,并加以分析,日积月累,配色能力就会慢慢提升的。下面进入最后一个板块:
4.图片选择很重要
图片在APP有着举足轻重的地位,新手往往忽视了图片的重要性,在做界面的时候,随意配图,导致整个界面凌乱不堪。图片的展现形式和图片的质量都影响着用户对产品的感官体验。
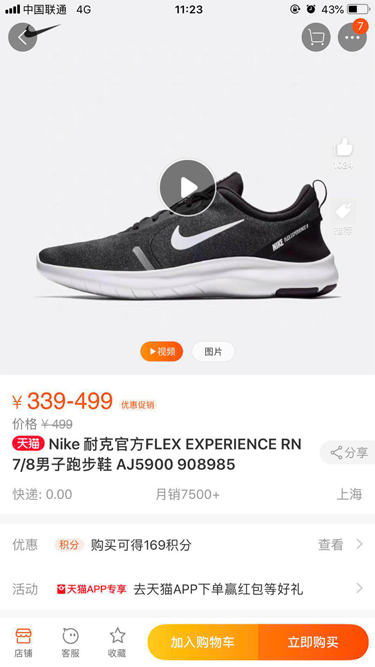
4.1图片比例
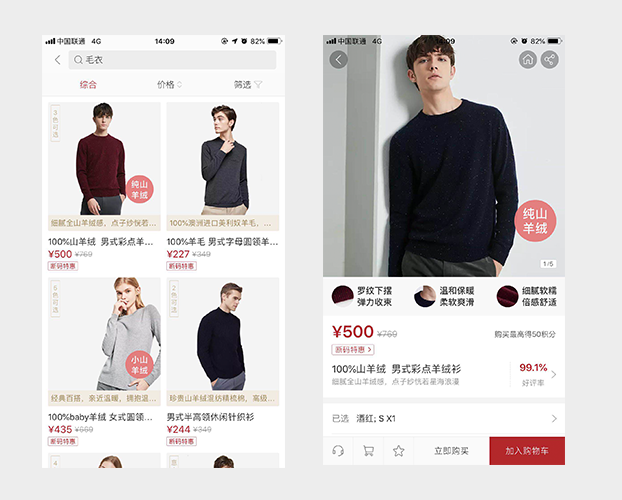
1:1的图片比例是app中常见的一种图片比例,规整简单,易排布,能够突出主体。常用于产品展示,电商类app用得较多。如图网易严选(4-1)

图(4-1)
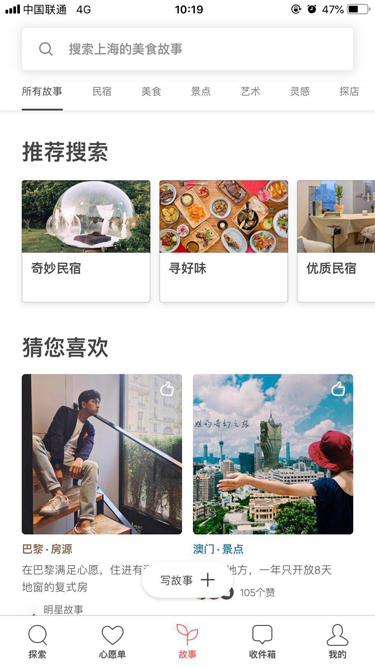
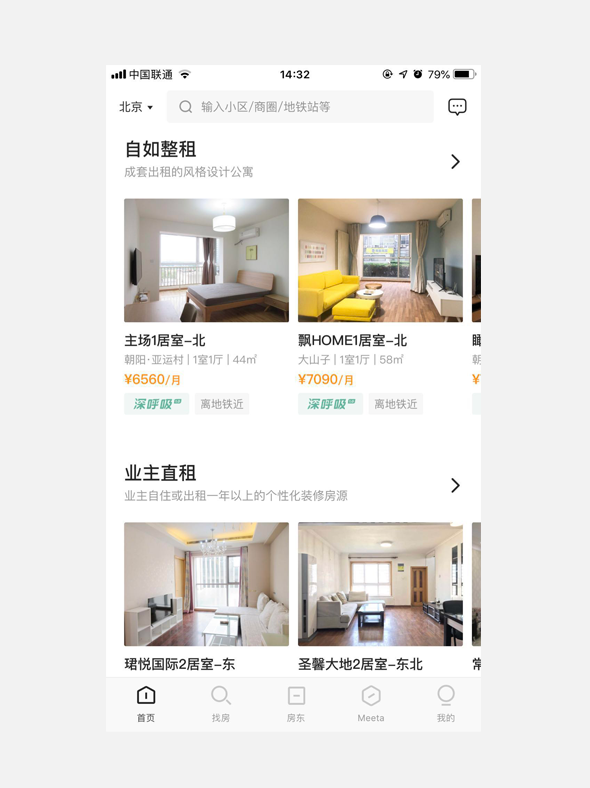
4:3的图片比例可以使图像更紧凑,更易构图。多用于左右排版的文章列表,和旅游租房民宿类的产品图。如图自如(4-2)

图(4-2)
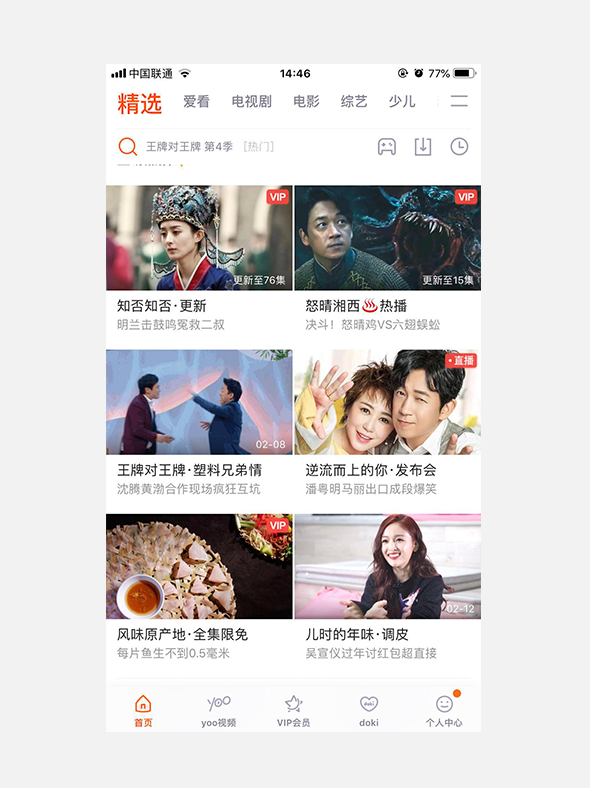
16:9的图片比例视野开阔,适合横向构图。也是app设计中常用的一种尺寸。在视频影音娱乐类的产品中经常使用。如图腾讯视频(4-3)

图(4-3)
4.2二次处理
许多时候我们在网上找的图都不是非常如意的,这个时候我们就要对图片进行二次处理。
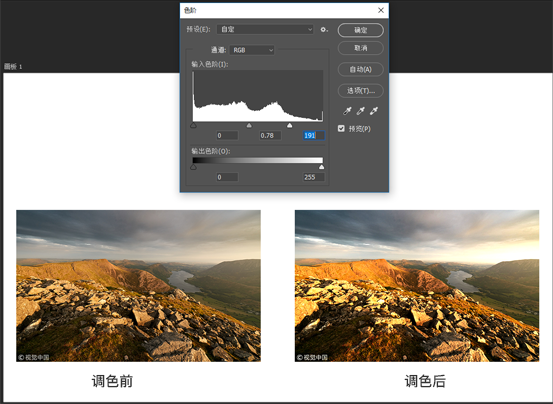
调色:我们找到一张图片时,可以对图片进行对比度的增强,调整色阶曲线,这样会增加图片质感。如果色调不符合产品调性,可以用正片叠底的方法加一个颜色遮罩,然后调整透明度。以达到色调的统一。如图(4-4)

图(4-4)
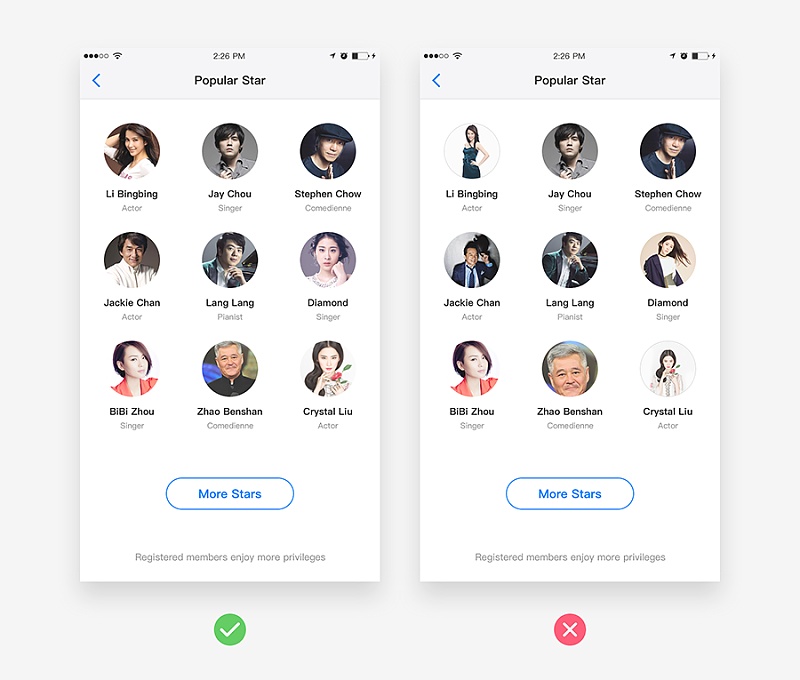
图片的构图比例也必须要一致,在做同一板块的时候要保持图片构图比例一致性。如在做在人物展示的设计中,如果并列出现多个人物形象,为了保持视觉平衡我们需要调整并列图片的大小比例,就像所有角色都是在相同焦距下拍摄的。在人物上下位置的调整上面我们要尽量控制视平线的方向,让他们的眼睛处于相同的位置左右。如图(4-5)

图(4-5)
4.3产品调性
app设计中图片的使用,能直接决定产品的整体调性。从图片质量和图片规范上来进行讲解。
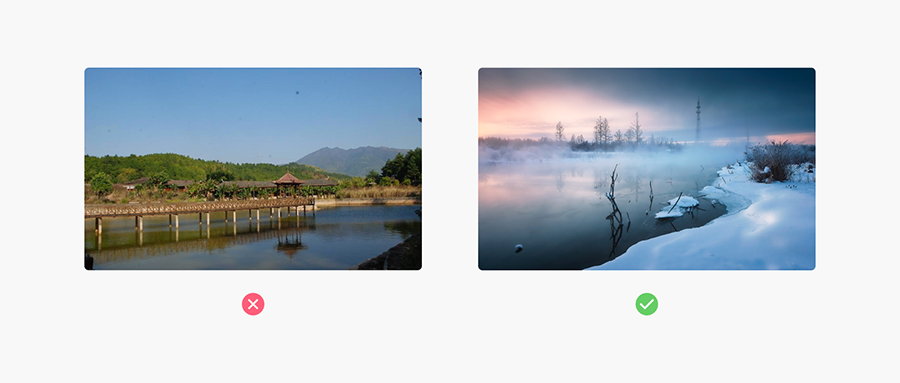
图片质量
越来越多的产品对图片质量开始加以重视,图片的质量影响着整个界面的格调。如图(4-6)

图(4-6)
图片规范
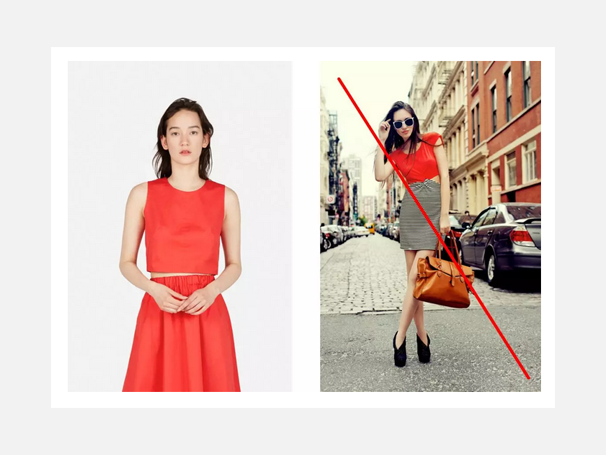
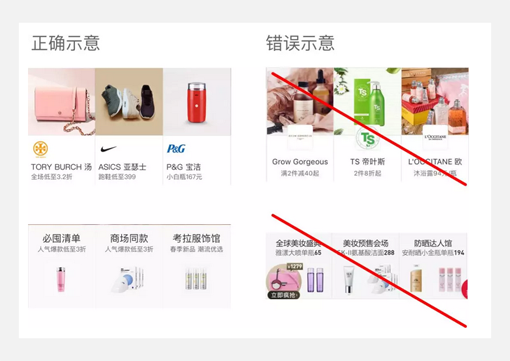
图片规范就是保持整个产品的图片构图一致、背景一致。多用于电商产品中,例如网易考拉,在改版前后,对商品图做了一个规范性设计。网易考拉在整体品牌传达上使用的模特照片应是排除大面积的纯色或复杂的背景元素的简洁的图片。应避免使用拥有过分复杂的背景、夸张的造型、花哨的道具等妨碍品牌本质的元素的模特以及商品照片。如图网易严选(4-7)(4-8)

图(4-7)

图(4-8)
结束语
本篇文章从四个方面:图标、板式、颜色、图片进行讲解。都是通过平日的学习和工作的积累总结出来的。每个方面讲了最基础的知识点。其实还有很多细节和深层次的知识点需要去挖掘。app设计看似简单,如要做得更出彩,还需要不断的深究学习。
希望我的总结能对你有所帮助,不足之处希望留言指正。
分享设计师:阿鑫DS https://taoxin.zcool.com.cn/