提升 UI 细节,就是在用户固有的体验上,进行有价值的创新。同一个界面为什么别人的看起来就比你的高级,为什么自己做的图总是不精致、不耐看。其实这就跟页面细节有关。很早之前写过一篇 为什么你的 APP 不耐看,这次这篇算是下集吧,新增一些需要注意的点。
一、角度统一
角度统一包含渐变以及投影的角度,在一个 APP 内,所使用的渐变以及投影的角度需要是一样的。
1.渐变
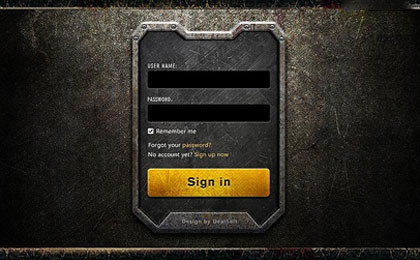
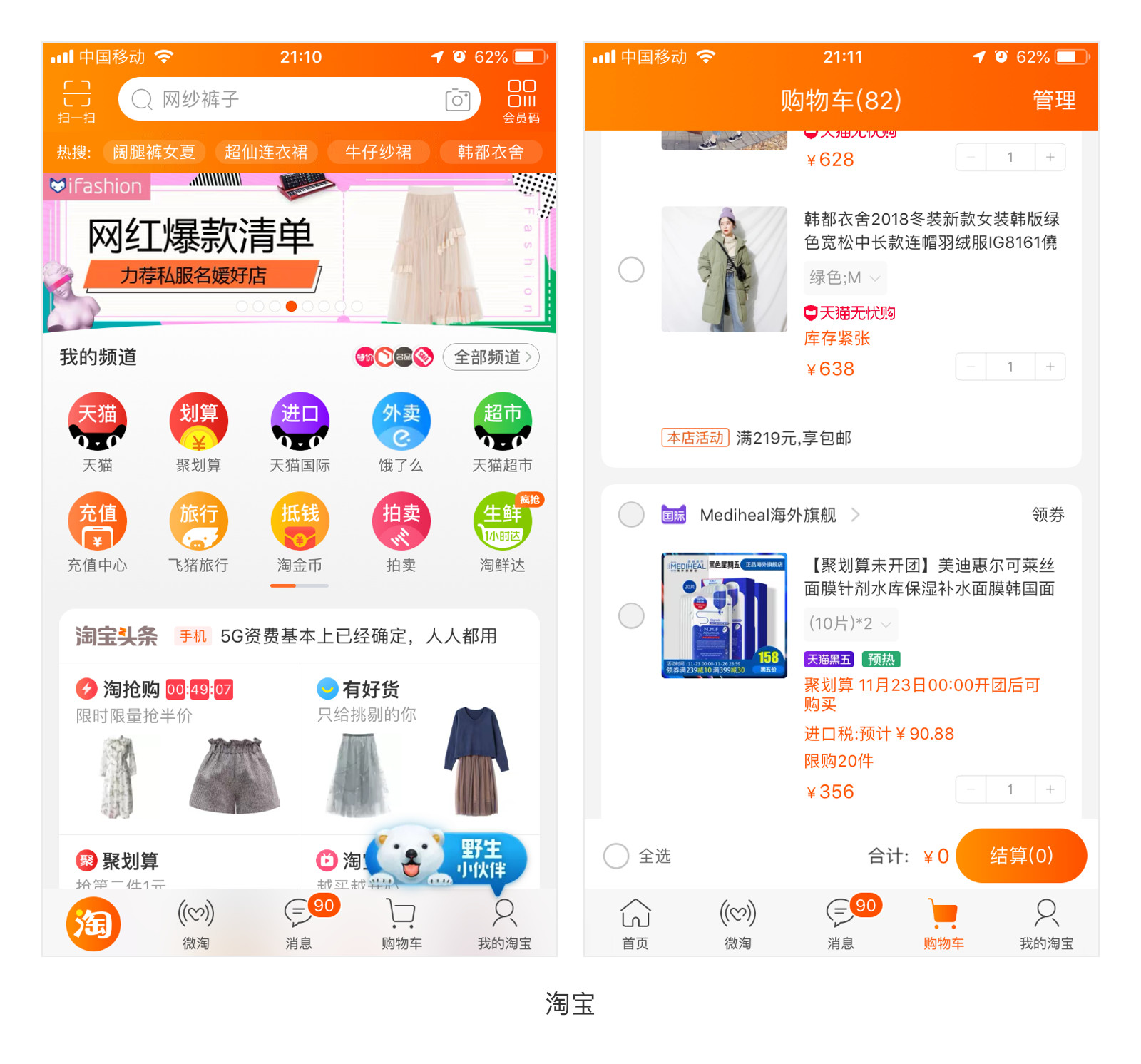
在扁平设计流行的时代,越来越多的人喜欢用渐变来增加页面质感,但使用渐变的时候需要注意,角度要一样。如下图淘宝

首页头部用的是从左到右零度的线性渐变,购物车页面的头部以及结算按钮也是用的线性渐变。

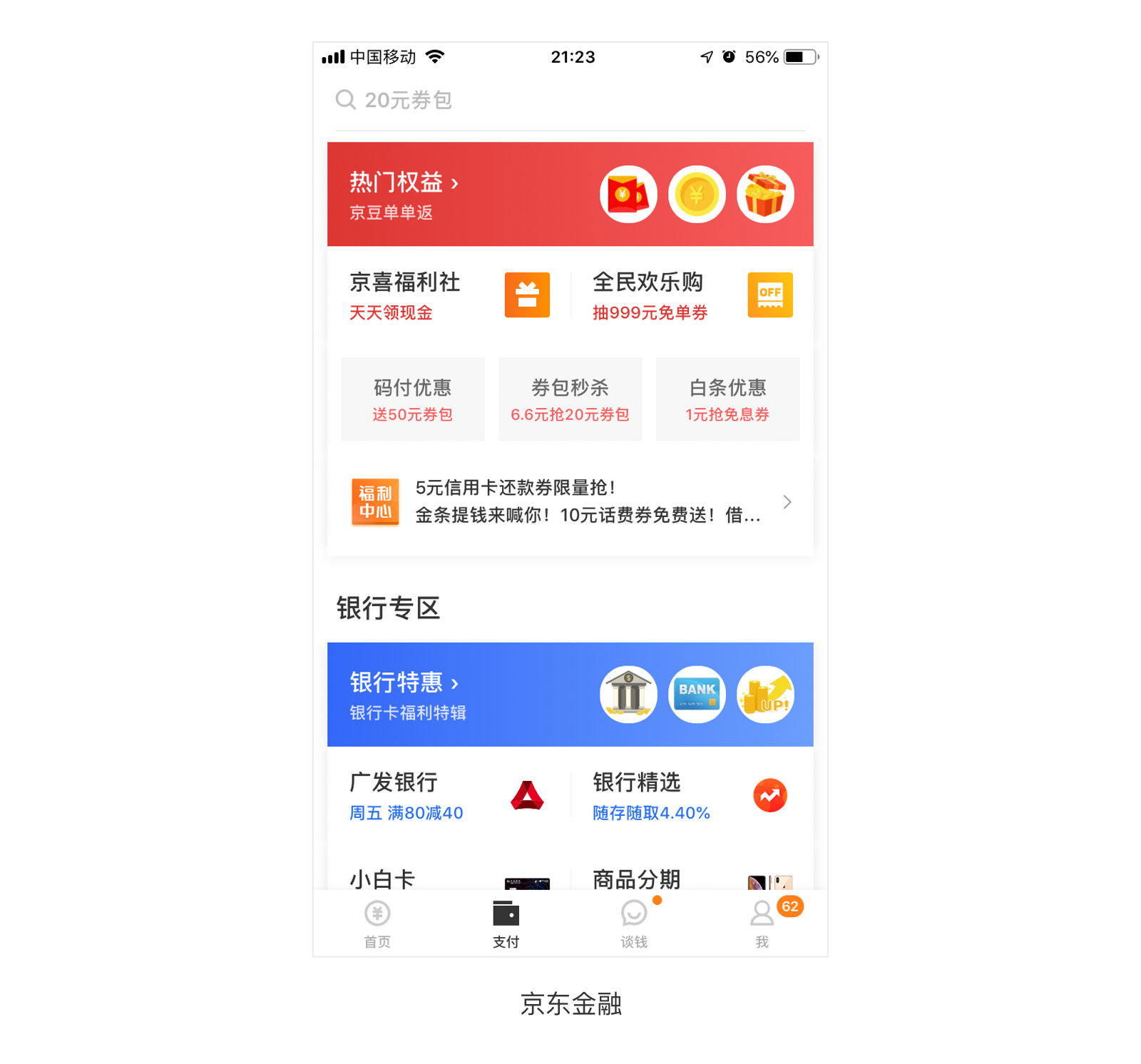
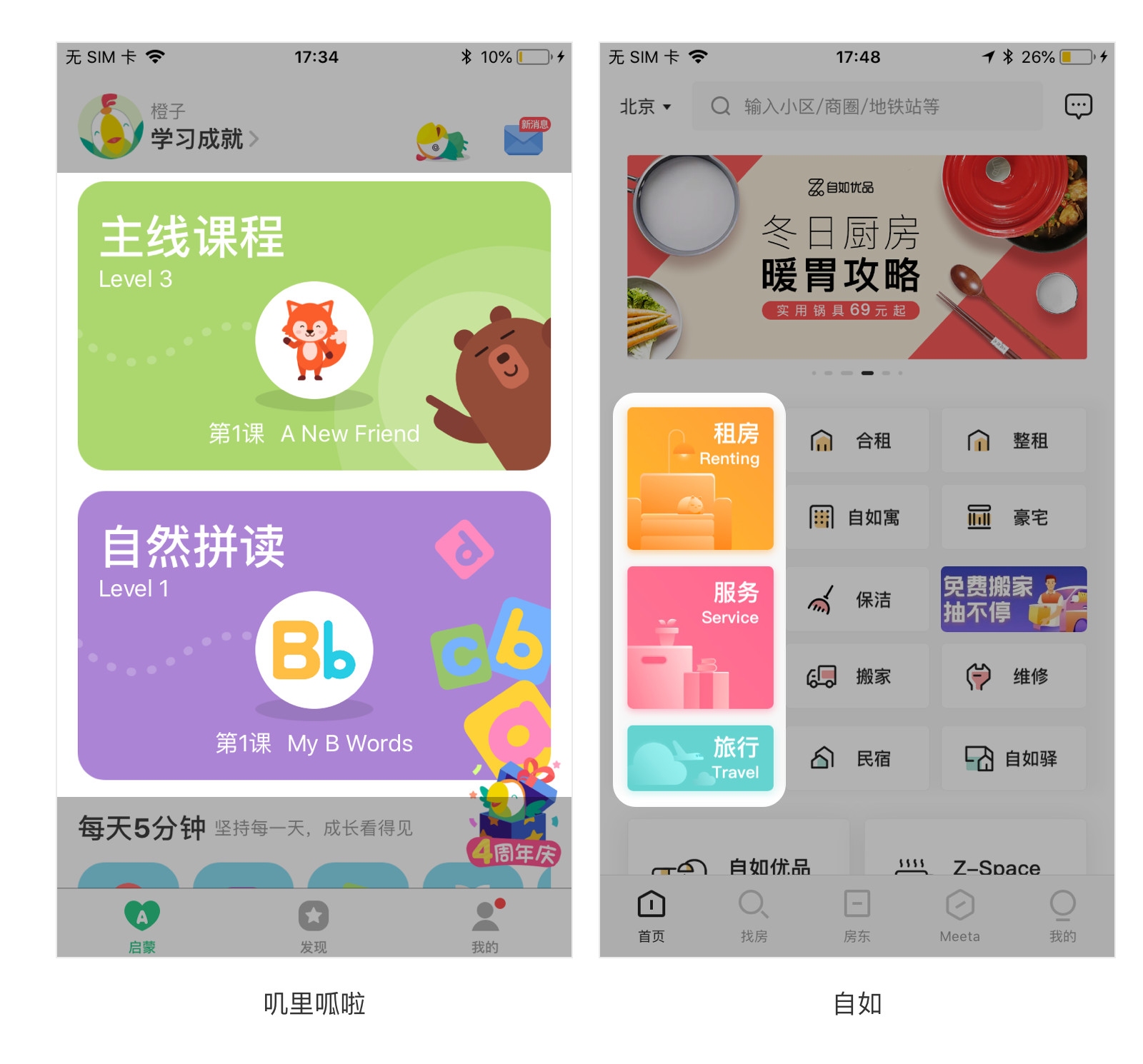
渐变除了淘宝这种各个页面用的相同颜色的渐变,还有如下图京东金融的不同颜色的渐变。

这个时候的角度相同,指的就是颜色的饱和度、明度了,都是一个角度的从高到低或者从低到高。

渐变的角度是大家很容易忽略的问题,做的时候很容易随心所欲,光顾着单个地方的颜色好看,而忽略了整体,但对于用户来说,看到的整个页面,是所有元素搭配起来的整体视觉感受。
2.投影
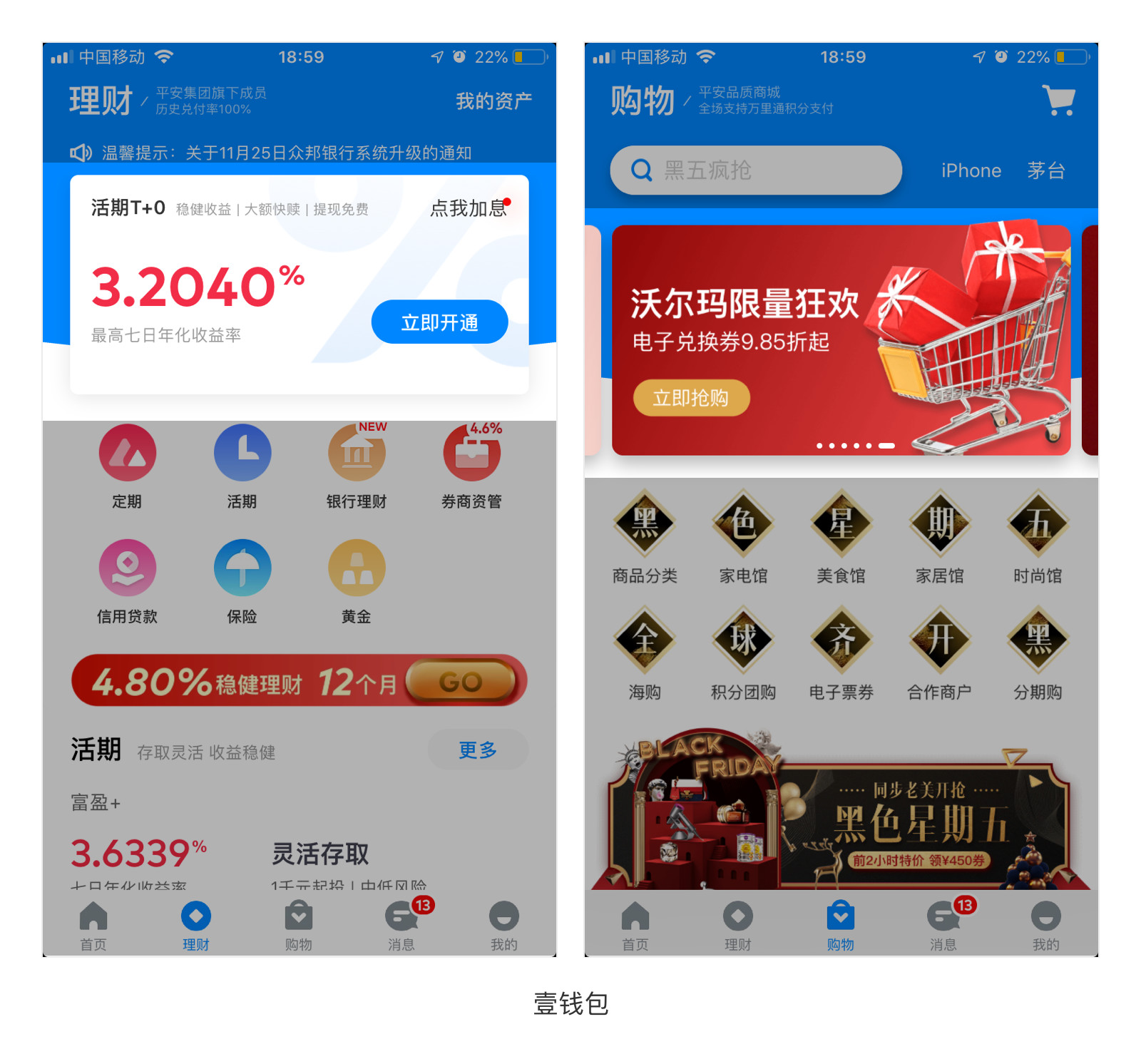
和渐变一样,不同地方的同一个层级的元素,投影参数需要一致,比如下图壹钱包的卡片的投影,理财页面和购物页面的卡片投影是一样的。

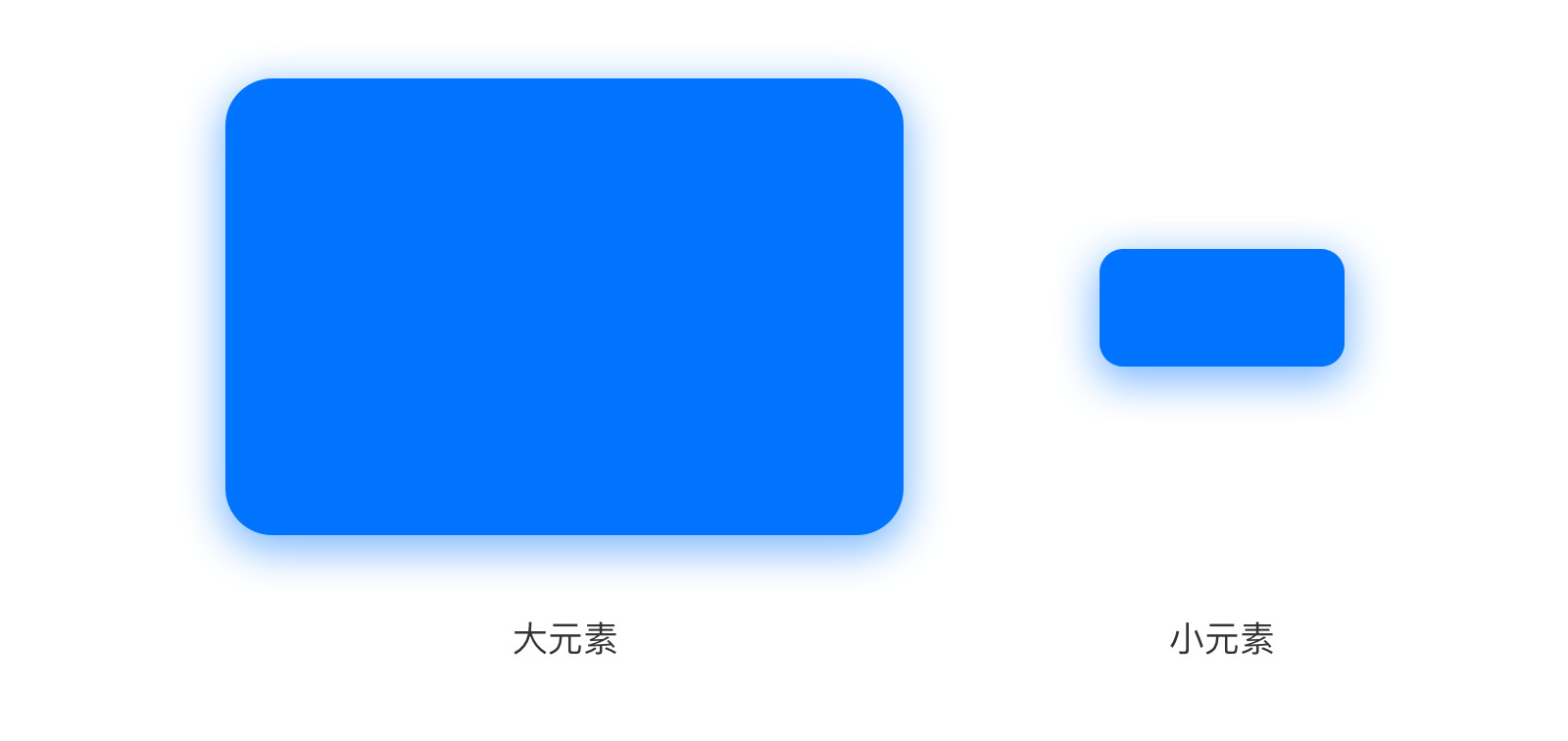
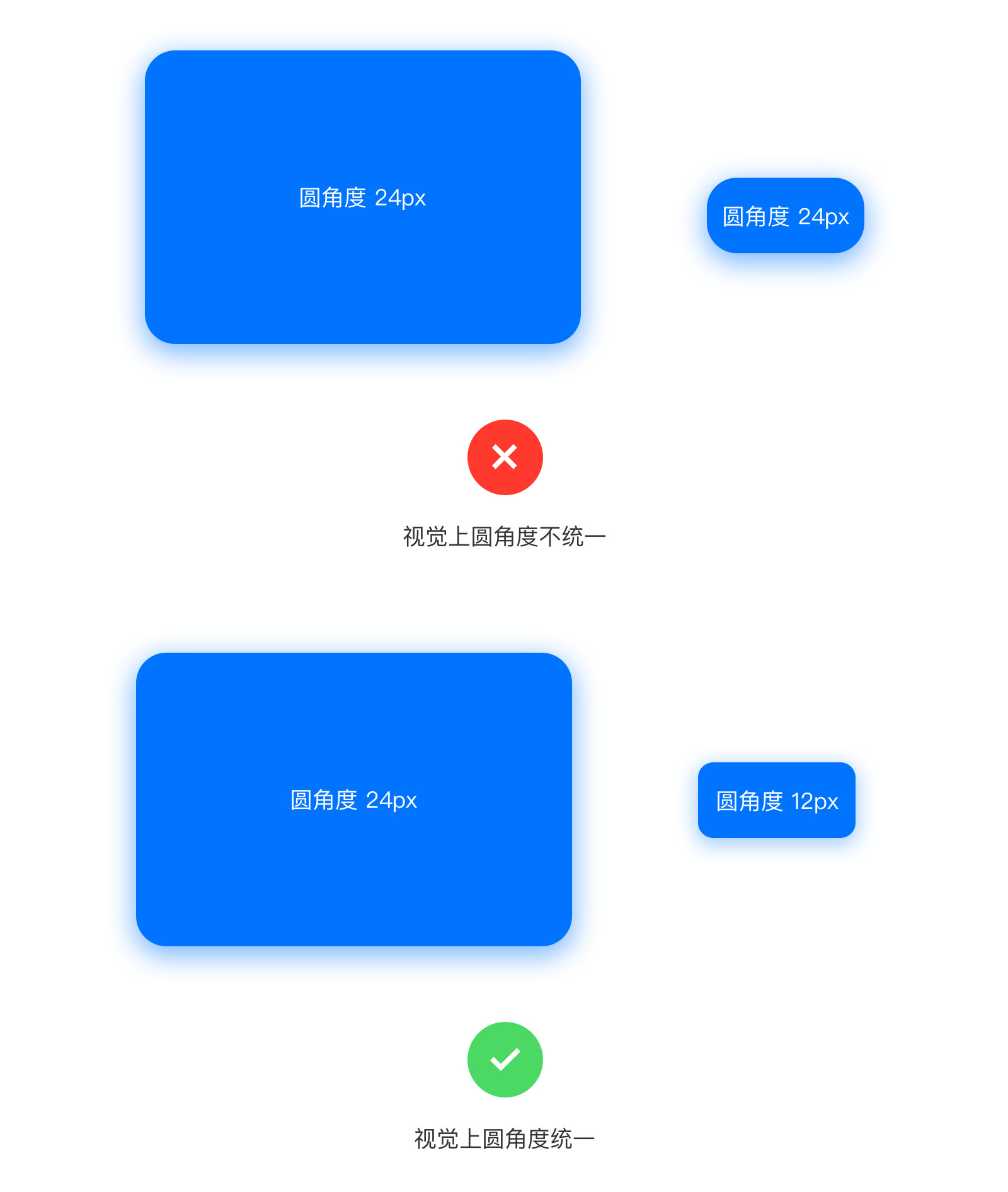
原则上来说,一个 APP 内所有页面用到的投影都必须是一样的,但是难免有一些特殊情况,元素大小相差较大时,投影参数一样的话会造成视觉上不一样。

当遇到这种情况时,我们就要学会变通,比如把小元素的投影参数调小一点,让它在视觉上和大元素保持一致。就和之前说到的图形的圆角度一样,小元素的圆角度要小于大元素的。

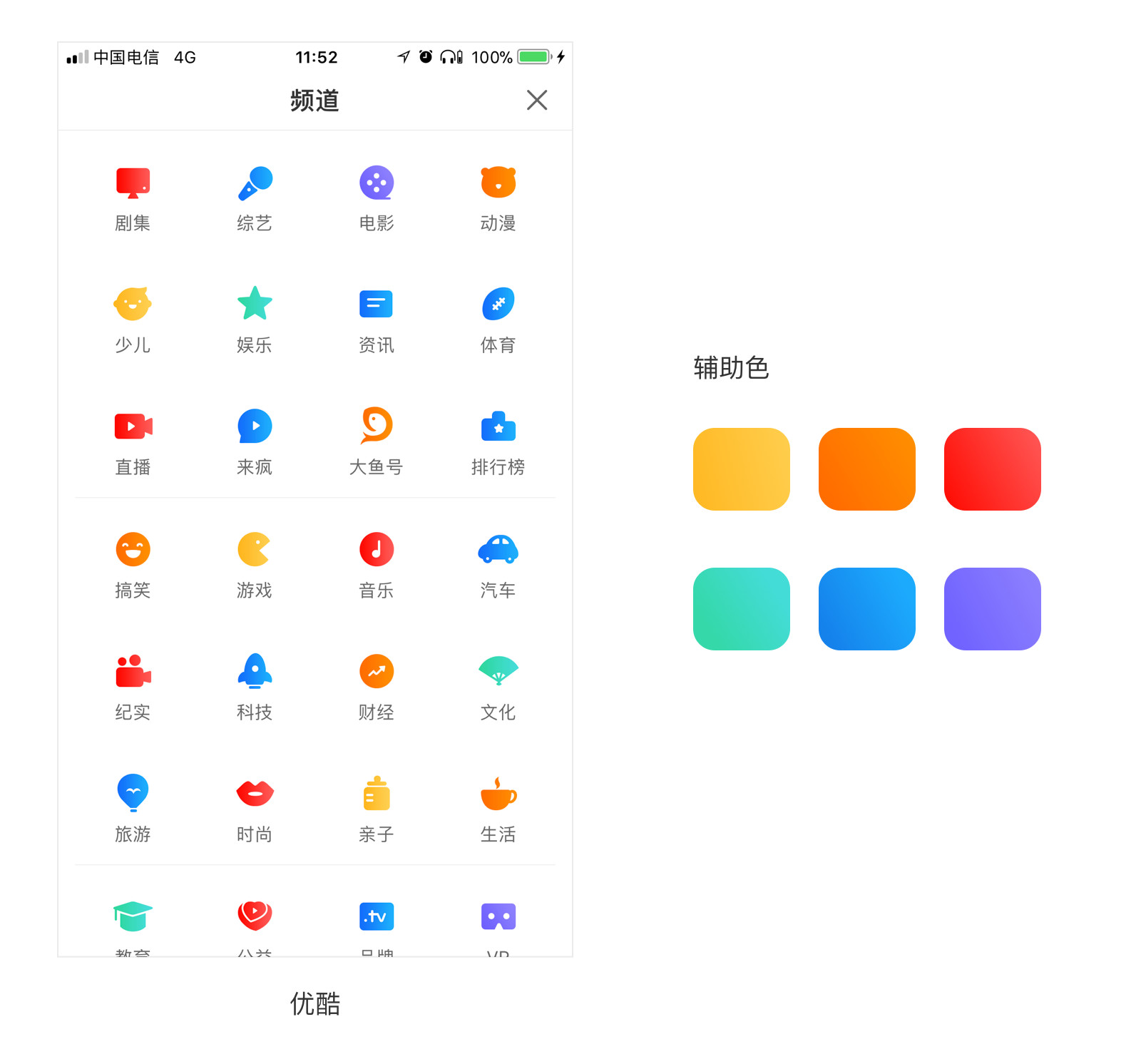
二、颜色要有规律
可循颜色要有规律可循指的就是要定义辅助色,且辅助色不要太多。这样重复出现多种颜色的时候,也不会让人觉得花销。 当不同页面出现时,颜色也更加统一。
当不同页面出现时,颜色也更加统一。

三、间距优先用 cell
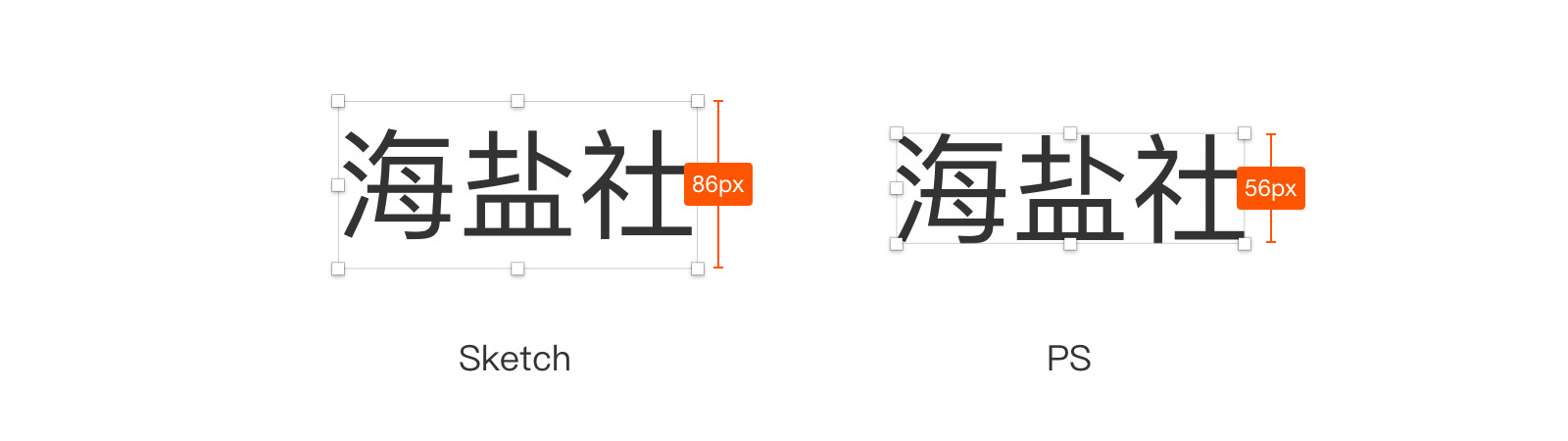
当定义文字间距时,如果直接用文字本身来定义文字距离其他元素的间距, 很容易出现偏差,因为不同的软件、不同字体的行高都是不一样的。

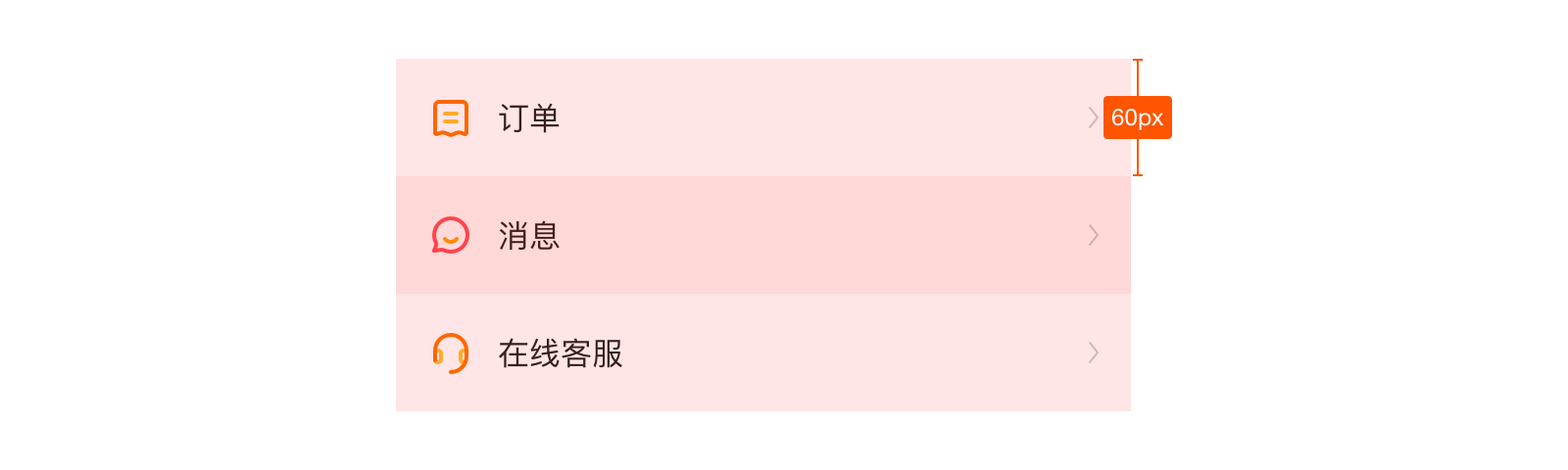
其次当文字和图标组合出现的时候,如果以元素本身来定义上下的间距的话,间距会因为元素本身大小的不同而不一样,如此一来间距就没有一个定值,没有定值的话就意味着同一个模块,间距有好几种,标注起来也麻烦而且容易出错。

其实有一个最简单的方法,就是用 cell 的形式,定一个固定的高度,内部的元素都在内部居中对齐。这样就不需要考虑文字和 icon 的高度不一样的情况了。

四、增加修饰元素
增加修饰元素就是给页面增加细节,恰到好处的细节能让人觉得设计者是花费了心思在里面的,而不是随意排放。
1.卡片
卡片作为一种包容性的“容器”,它能将不同的信息很好的集合在一起,而且卡片一般占地面积比较大,如果简简单单的一个背景,很容易造成页面很空,没有细节。所以就需要给它添加一点恰如其分的小细节。
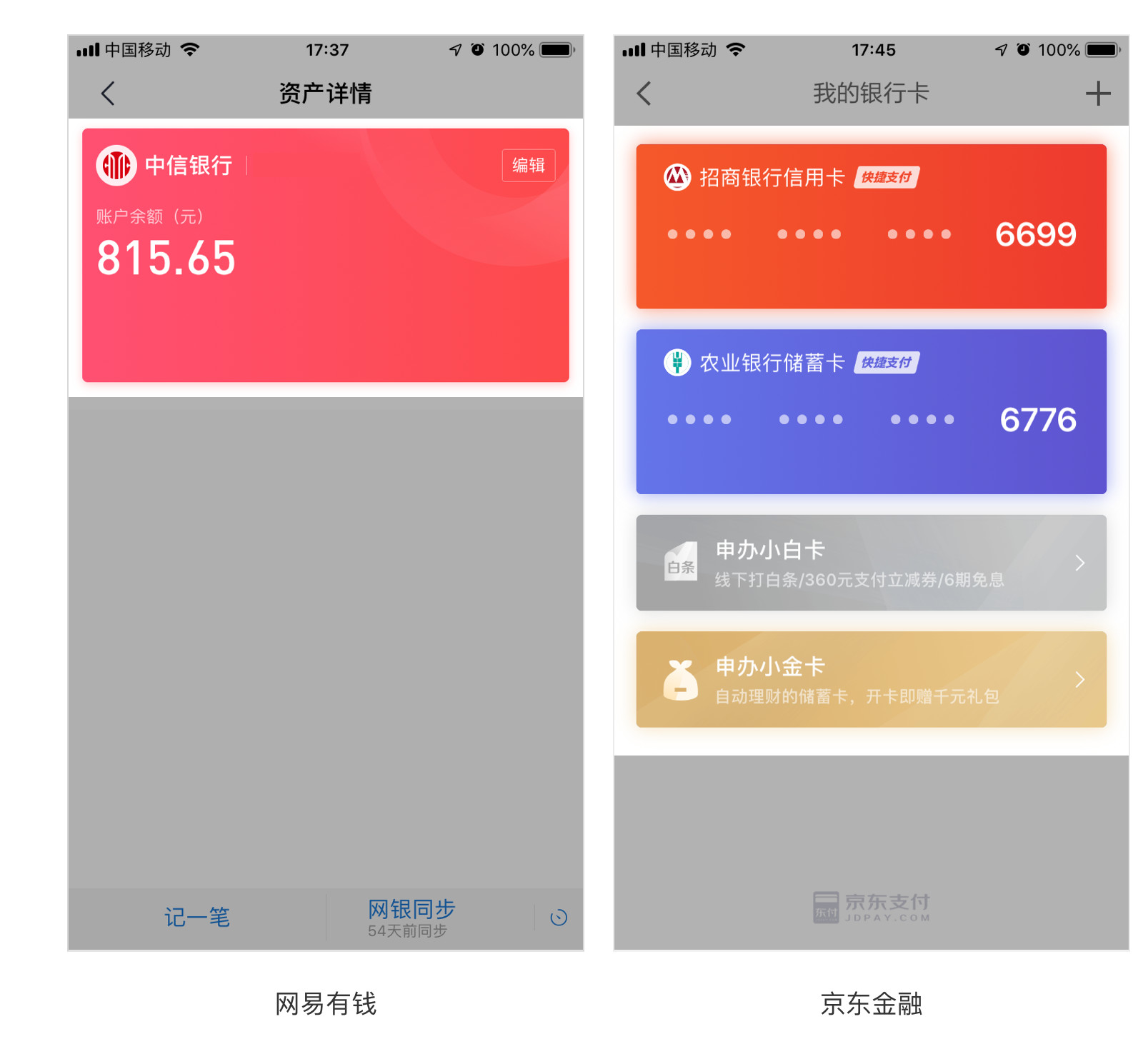
比如下图网易有钱的银行卡就加入了 Logo 的底纹,看起来就比京东金融的更有细节。
其次京东金融的银行卡信息与申办小白卡、小金卡相比,细节处理上也显得更弱一些,申办卡的背景上有一些小的修饰元素,增添了卡片的细节成分。

其实说来说去就是这些小的细节点,背景上加品牌元素,或者加一些没有什么实际意义的修饰元素。
说起来很容易,做的时候需要特别注意分寸,不要太过了,过了就会显得花销。
2.轮播点
第二个举例就拿最常见的轮播点来吧想到轮播点,大家脑海中最先想到的样式肯定是几个小圆点,没选中的是灰色的,选中是白色的,如下图所示:,旨在教大家方法,希望能举一反三。

这样的方式没什么问题,能够满足产品的需求,但是我们可不可以在现有的基础上,进行一些微细节处理呢,比如把当前选中态做的更明显些。

再比如加上品牌色

方式有很多种,只要能够满足产品功能需求,不破坏用户的使用习惯,纯视觉上的修改我觉得都可以尝试。先发散思维、放飞自我,然后再去考虑落地时的情况。
就拿轮播点来说,它的主要作用是提示用户当前选中的是第几张图,一共有几张图,只要能满足这一点就好。如 ENJOY 的文字轮播。

五、还原线上真实场景
很多人在做设计稿的时候,为了页面当前的效果,规避了很多真实的场景,这样虽然在设计稿很完美,但是上线后,效果却差强人意,所以做设计稿时,需要尽量还原线上真实的场景。
1.配图
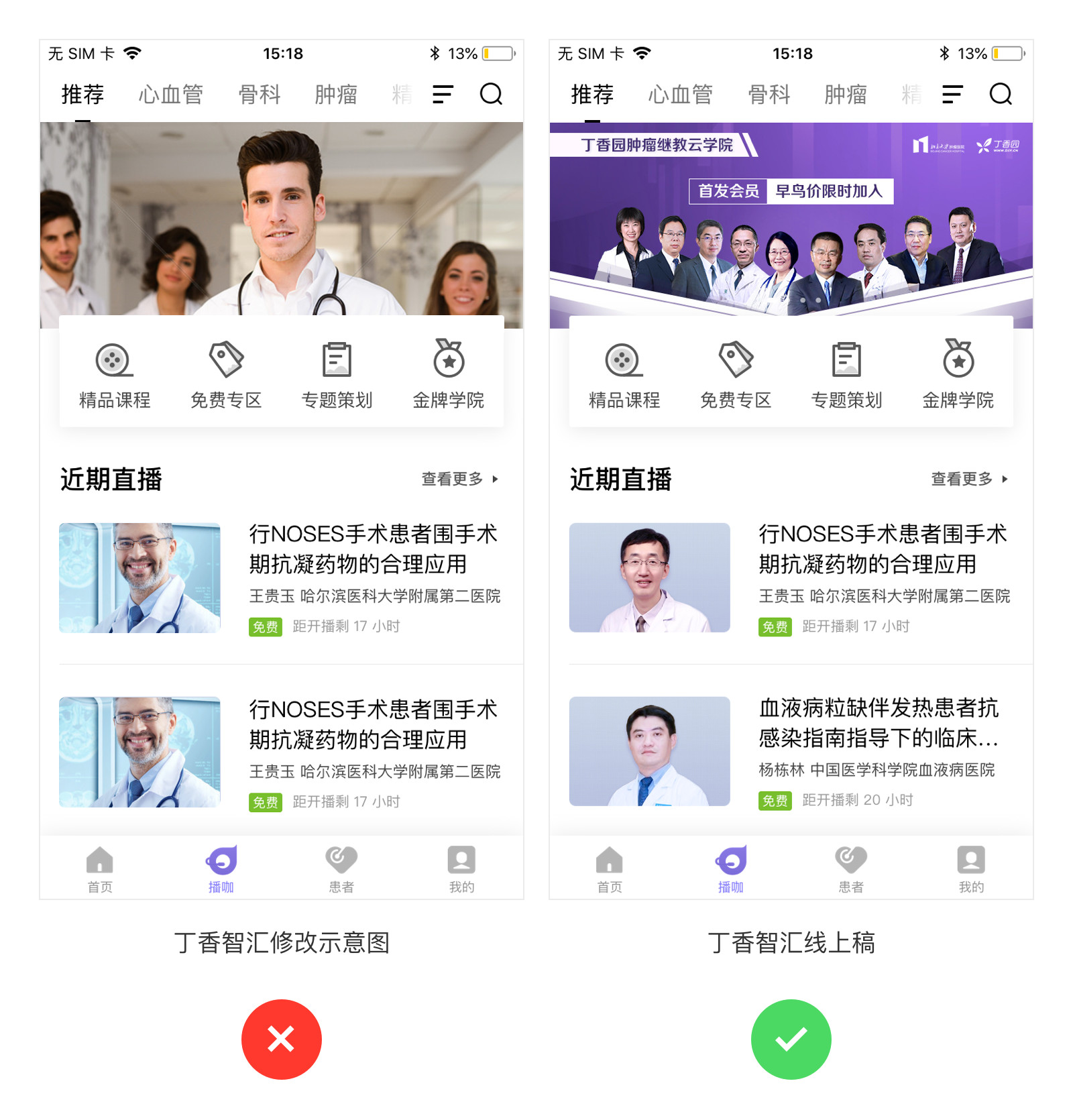
和文字相比,图片更能吸引用户的目光,用一些高清美照虽然能提高设计图的质感,但也要合适符合真实情况才行。比如一个做一个国内医疗的 APP,那设计稿的配图就不能是国外的医生。

2.真实状态
其次就算是同一个模块,也需要模拟线上真实的数据,配图文字都需要不同,可能有些人会说这只是做个示意,到时候上线的时候,会有后台数据,这些图不会都是一样的。话虽是这么说,但作为设计师来说,页面元素都是一样的,会让人觉得页面不真实、不耐看,也会影响到对页面细节的把控。

所以建议设计师把设计稿当作真实上线的页面来对待。改几个数据或几张图片,费不了多少时间,但是能提高页面的质感,也会让看的人觉得你是个认真靠谱的人。
3.底间距
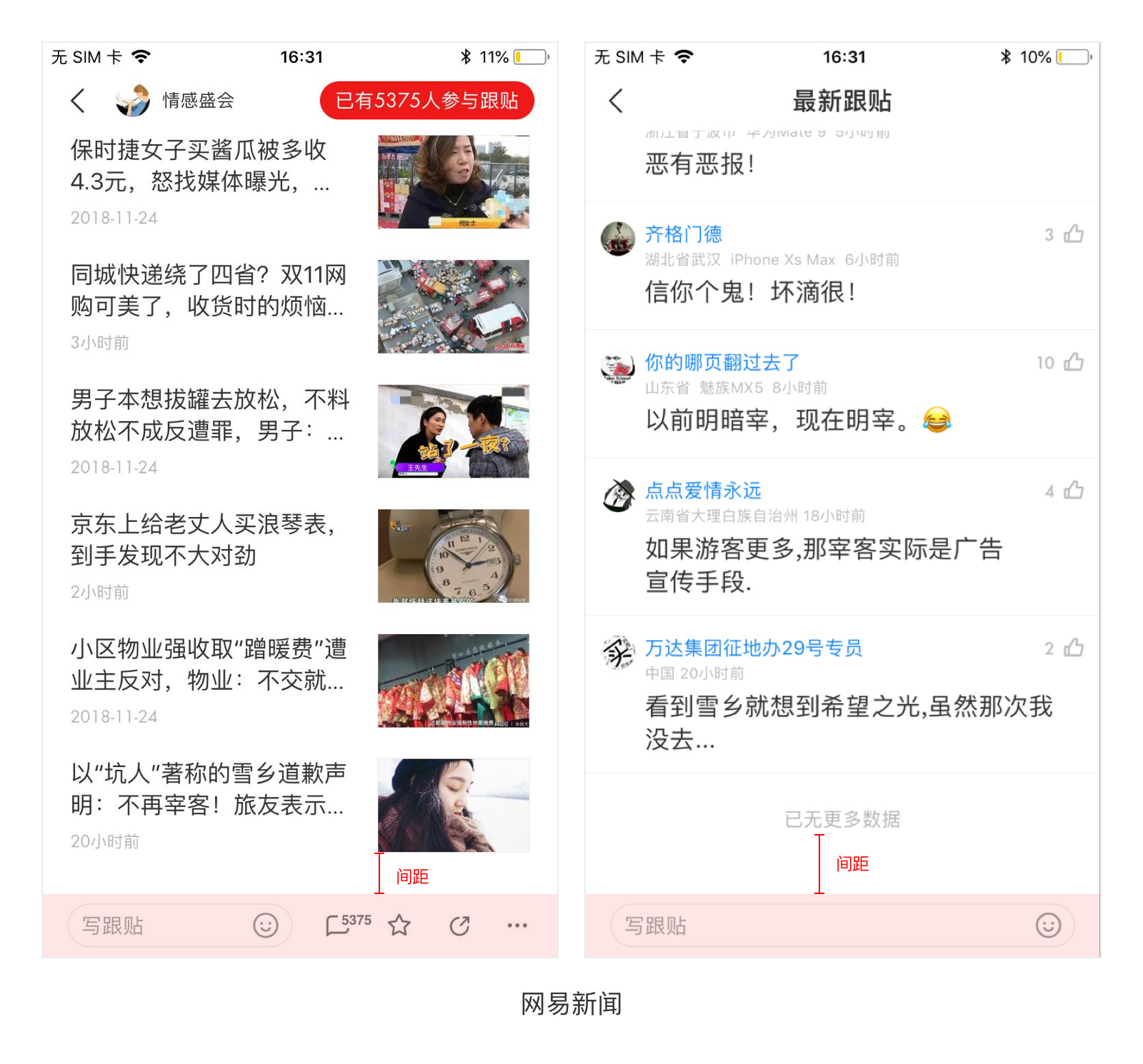
页面底部元素距离底部的间距,这个也需要设计师去定义的。

在做图的时候要特别注意,底部是相同元素的,比如都是文字、按钮、图片等,间距都需要保持一致。设计师在做的时候,就需要定义不同元素所使用的底间距。

不同元素之间的底间距可以不一样,也可以一样,只需要记住相同元素的间距一样即可。
六、总结
细节决定成败, 要想让自己做的界面更精致、更耐看、更有细节、经得起推敲, 就需要我们在做的时候, 从小处做起, 比如从文中所说的那些点做起:
1.渐变以及投影的角度要统一;
2.界面内所使用的辅助色要有规律可循,可通过定义辅助色来实现;
3.涉及到间距的时候,优先选用 cell ;
4.尝试在界面的合适的位置增加恰到好处的细节,比如在卡片背景上以及轮播点上;
5.做图的时候,要尽可能的还原线上真实效果,把设计稿当作线上完成稿来对待。
原文地址:海盐社(公众号)
作者:橙子的橙子