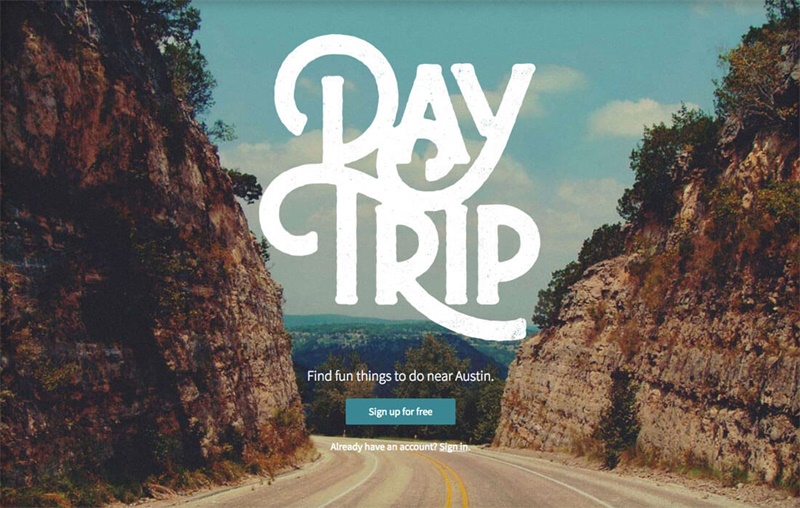
时下一种流行的设计方式是在页面顶部使用配有简洁文字的大幅图片或者视频,以此吸引用户进入网站。
这种设计方式最头疼的就是如何为这些文字选择合适的字体。
从样式繁多的字体库中找到一个合适的字体,往往会让设计师感到举步维艰。但是我们可以使用一些小技巧,就能找到我们需要的字体。
让我们通过下面几个精彩的案列来分享这5条建议。
欢迎关注点融设计中心DDC微信公众号:「微信ID:DR_DDC」
什么是特排字体(Display Type)

在开始之前,我们来了解下什么是特排字体?(如果已知晓请直接跳到建议1)
特排字体通常指是字号偏大,特别引人注目的文字,通常用于标题或需要放大显示的文字。特排字体并不只是在网页设计中使用,它源自于印刷设计师的一个术语。(译者:更多说明参见Display_type In Wiki)
特排字体主要应用于以下两个方面:
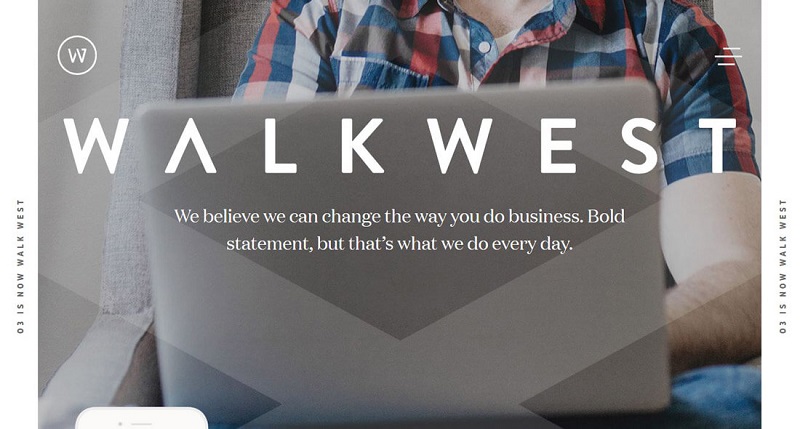
1、用于首页展示的网站名称,例如WalkWest (上图)
2、用于每个页面的大标题,或者横幅页头的标题。虽然作为标题使用的字体不如首页名称的字体那样巨大醒目,但却更广泛的被使用在网站中各个页面上。
1. 具备可读性

为了确保信息传递的有效性,特排字体需要有良好的可读性。这听起来像是一句废话,但实际上你会发现很多大标题阅读困难的网站,这是因为现在有太多各式各样的字体可以选择。
关于如何选择字体,没有通用规则可言。衬线和无衬线表现能力同样好, 新奇的字体也能表现出理想的效果。
使用足够大的字体,并有足够多的留白,同时和其他的设计元素形成鲜明的对比,这样文字就能跃然纸上。想象一下,如果这些文字蹦起来对用户尖叫到”READ ME”是怎样一种感觉,这正是特排字体需要传达出来的效果。
2. 字体和单词匹配

若不是亲眼见证,你可能很难理解为什么字体需要匹配单词。
我是这样理解的。有些单词在某种特定的字体下会显得很难看。这个很难去解释。比如’s’在一个单词里面出现多次,整个字形就不太好看。这样的情况还会发生在一些特殊字符上,比如%,$或&。或者你选用的字体中I,l,1看起来是一样的,而这三个字符又同时出现在页面上,那么这时候你得换个字体了。
文字需要能吸引人的眼球。这些单词会让人产生某种感受,或浑然天成或装饰过度。如果你觉得一些字符的组合比较奇怪,那用户也会感觉到。
3. 设计更灵活

思考一下在你的项目中,你会怎么使用特排字体。是否使用不同的层次和风格来建立正确的总体方案?你选择的字体在辅助文字和主标题是否都表现出很好的效果?
你需要思考所有可能的使用场景,让你选择的字体拥有足够的灵活度去适应不同使用方式。有些字体可以放大到超级大,用在只有一两个单词的标题上,效果是非常棒的,但如果你还想把同样的字体用在小标题或辅助文字上,就比较困难。
如果选择的字体能适应不同的场景,你就能较为轻松的完成设计,并且保持设计的一致性。如果你的设计需要更多的灵活性并且兼顾一致性,那么可以考虑使用一个字体族。对于主标题使用粗体,次一级使用细一点的(也可以考虑用颜色来区别)。
4. 谨慎使用细体

有个问题经常被拿来讨论:特排字体使用细体很难表现出需要的效果。
细小的字体有时候可以表现的很惊艳,也有设计师能把它设计的很漂亮,但是大部分情况下都不能展现出那么好的效果。
看看第一条建议,首要的目的是要具有可读性。
想想你在一台27英寸的显示器上设计一段文字(也许正你正在做。。。),而这段文字使用了一个非常细的字体。你再使用平板或者手机上看看这段文字,现在你觉得效果会是什么样?是否还是具备可读性?(并不是)
还有一件事能你更为信服,苹果在iOS7上就犯过这个错。当时用户抱怨iOS7上的字体太细,以致于很多文字都难以阅读。苹果在接收到用户的这些抱怨后, 在后续的版本中就采用了粗一点的字体。
5. 考虑下图片内容

知道在什么样的图片或视频上使用这些文字也是一个非常重要的环节。如果图片或视频的内容和后续设计传达的信息不一致,就算使用了世界上最美的字体也会显得很怪异。
对比度也是一个很重要的因素,特别是在视频中深色和浅色的部分是会移动的。文字就需要设计在易识别的背景遮罩层上。
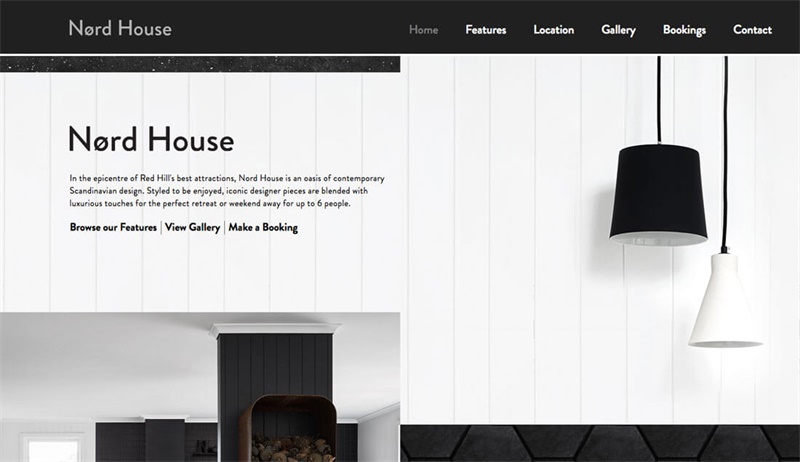
越来越多的设计师开始选择纯色作为背景,这是一个很有趣的趋势,也让我们见识了很多亮眼又大胆的网页设计,将文字突出成为了页面上最主要的元素。如果你对你的文字设计很满意,不妨就用纯色背景来突显它们。
在纯色背景上使用粗体的特排字体,能非常有效的让用户关注到文字本身。颜色是用来将用户的注意力吸引到你想描述的内容上。这样一组综合了多种字体样式的文字,几乎可以适应从高亮颜色到极简黑白的任何配色方案。最重要的事情是你要选择一个非常迷人的字体!
结论
特排字体将决定你带给用户的第一印象。它影响用户是继续浏览你的网站还是离开。
为了能完成这关键的一步,你要确保你的每一个词易于阅读,并配以合适的色调,同时避免你的设计干扰到用户,这样才能取得成功。
欢迎关注点融设计中心DDC微信公众号:「微信ID:DR_DDC」