在之前视觉设计文章中,我把视觉设计大致罗列了四个方向,更多的是希望能够为大家带来一些努力方向,在设计的路上不那么困惑迷茫,视觉设计本身涵盖的范围就比较广,同时也没有什么衡量的标准和具体的特征,只有依赖于商业的服务中才能更加客观地体现出最终的视觉价值。
很多小伙伴留言说太笼统了,在罗列的四个方向中字体的应用在《字言字语》系列文章中已经写的比较多了,大家可以自行翻阅学习,本篇文章同样立足于视觉设计的角度,对字体的编排进行详细的赘述,在视觉设计中通过什么样的方式才能让文字编排更加出彩?
作者:Martin_K,来源:16创艺
一、什么是文字编排?
文字编排是一种艺术创作过程,是通过艺术的手段将平面中的文字组成要素,在符合阅读逻辑的前提下加以重新组合调度,并在结构及色彩上作整合安排的一种视觉传达方式,它是一种重要的视觉传达语言,是一门相对独立的平面设计艺术,也是设计师必须要熟练掌握的一项基本技能。
01

图1:
很多情况下,当我们把文字进行有序的排列之后就会误认为是编排,其实只是把文字正常的输出来而已,并没有进行任何的修饰和编排,虽然是大家都比较熟悉且容易认知的类型,但作为设计师则会失去应用的职责,在不添加任何效果修饰的情况下,正常的文字编排很难出彩营造较好的视觉效果。
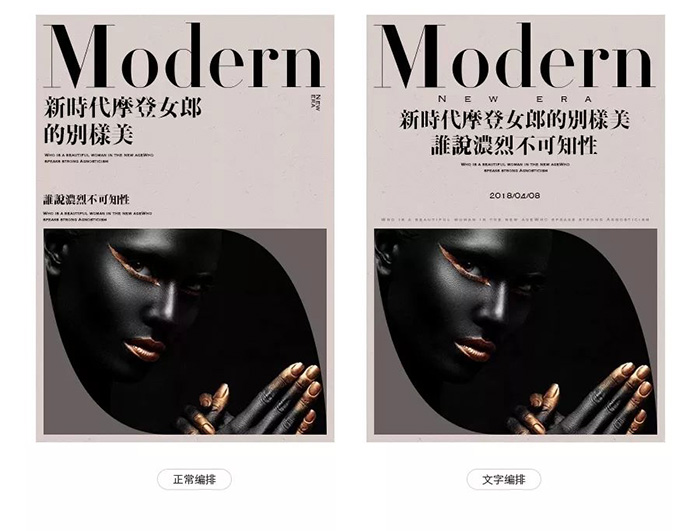
图2:
而当我们针对固有的文字信息通过艺术的手段对其进行重新组合,在保证信息有效传递的同时也使文字自身具有一定的视觉艺术效果,这种处理方式只是针对文字本身的结构特征重组,并非是依赖于整个版面使其具有较好的视觉效果,这种方式我们则可以称为文字编排设计。

文字也是版式中的重要元素之一,在利用整个版式对文字进行合理的排布时而不是针对文字自身进行编排时,则可以称之为版式设计,而在设计中两者通常结合在一起进行使用,让画面的视觉效果更加出彩。

02

图1:
实际应用当中,文字在经过层级和大小对比的基本划分处理之后,按照正常的阅读习惯使文字井然有序的进行排列,这种方式也是常规的编排形式,虽然没有什么大的问题,但就视觉而言,画面和文字都还不够出彩,难以满足设计的基本艺术表现;对设计师而言,不仅仅只是把文字进行有序的排列。
图2:
当对所有的文字划分好层级和调整好对比之后,并对文字之间的关系和排列融入一定的艺术美感表现,在保证信息可以有效准确传递的同时,使文字更加的出彩耐看,同时也直接影响到整个画面视觉表现,文字自身的编排可以说是最基本的技能之一,好的文字编排可以为视觉效果起到积极的作用。

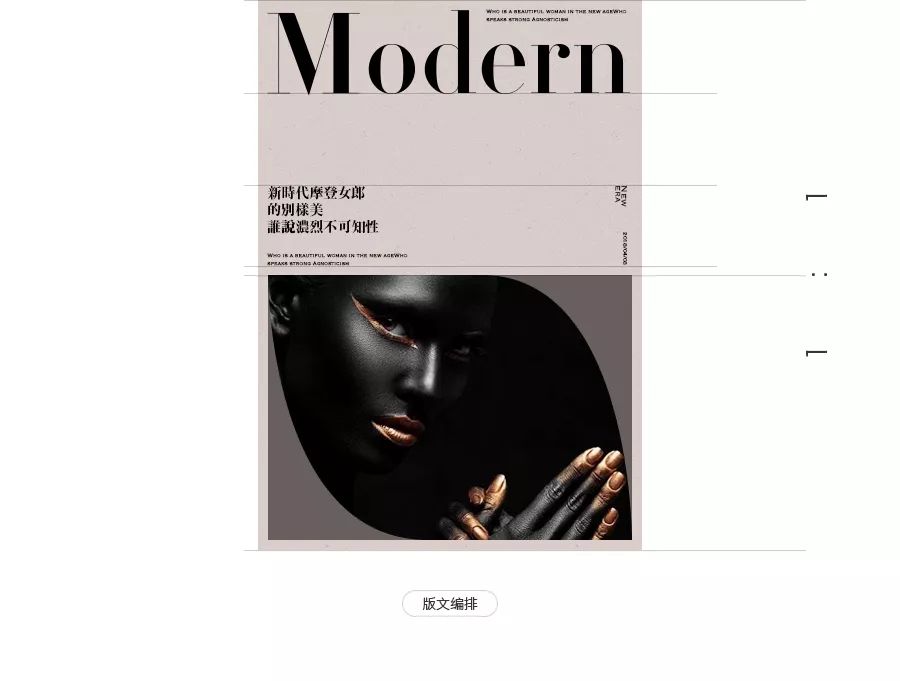
版文编排则是在文字自身编排的同时又对版式进行适当的划分,顶部大标题中则是利用了英文的字体结构进行编排,使小英文字母与左边的中文相呼应以保证版面和文字编排的平衡,在设计中通常会使用到两则结合的情况下进行使用,同时也体现出了文字的自适应和它适应。

二、文字结构
在对文字编排设计时需要对文字的机构基础有一定的了解,很多情况下文字的编排即是对结构的编排重组,在调整字与字之间的结构时完成较为出彩的,具有艺术表现的文字编排;文字的结构可以根据中文和英文两种不同的字体语言进行划分。
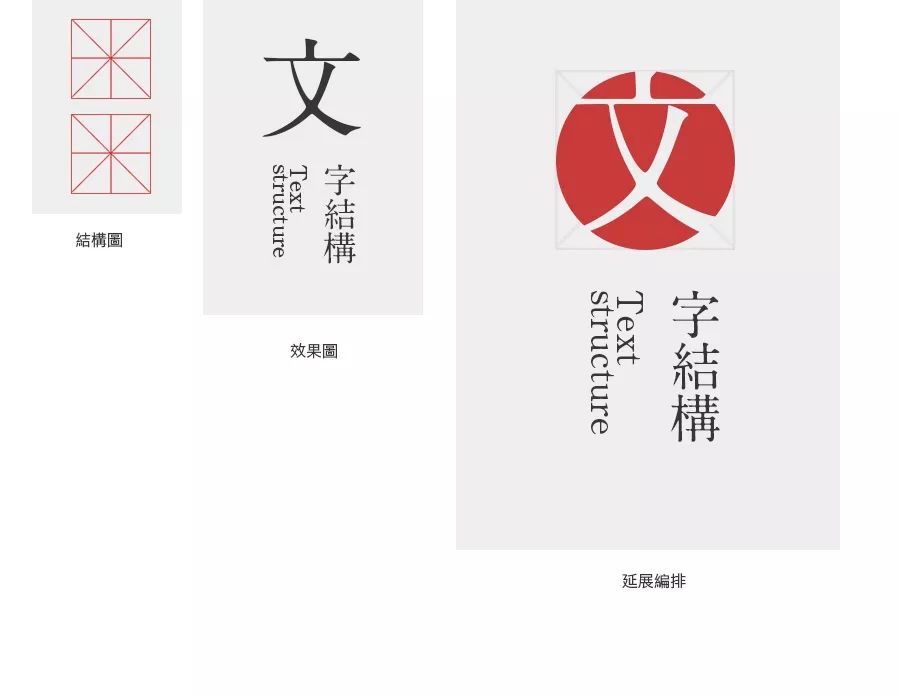
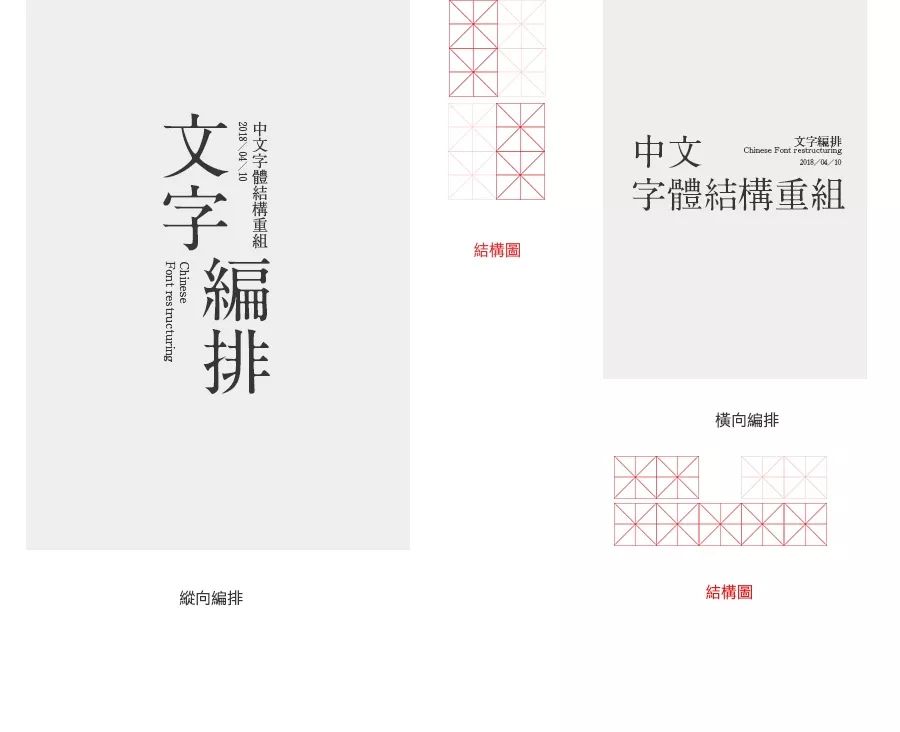
01 中文结构

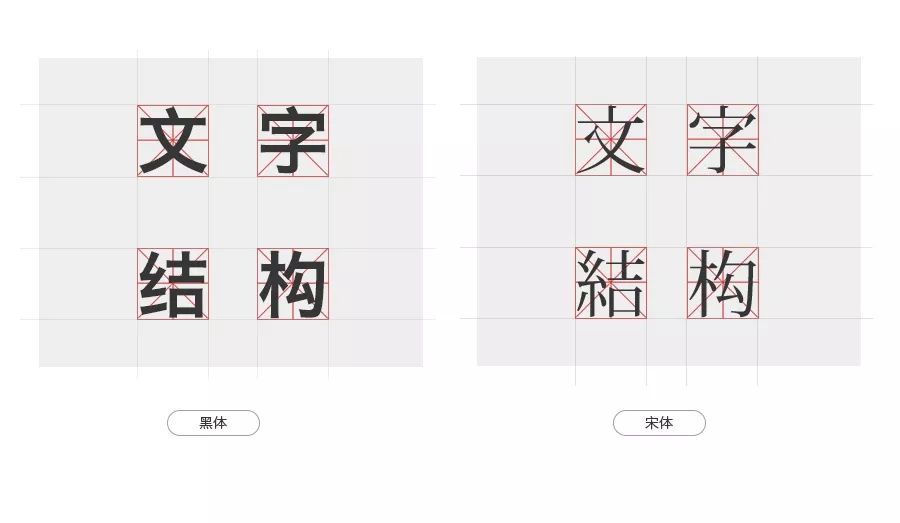
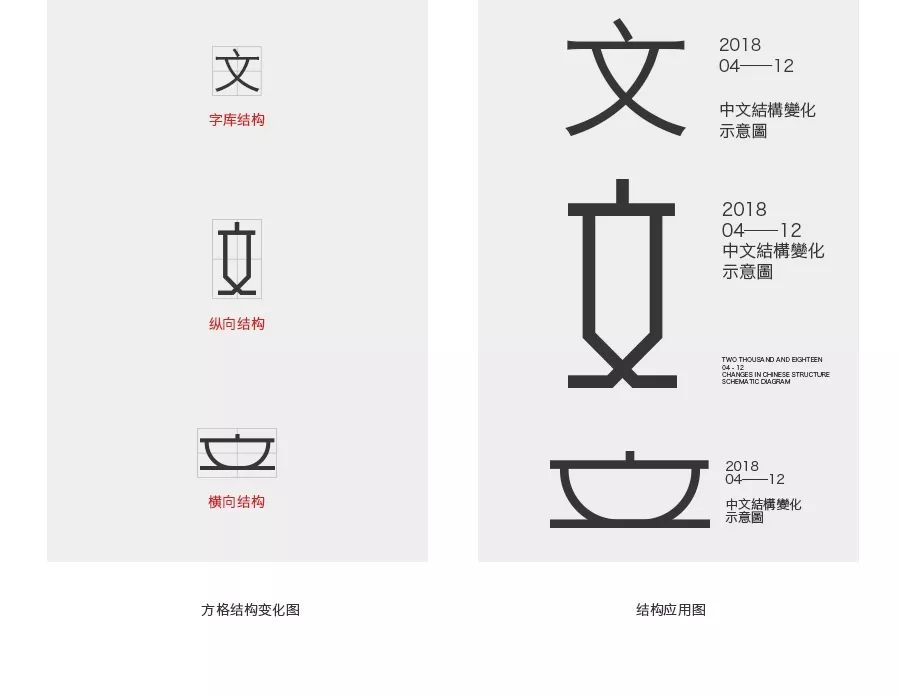
中文是基于方格的基础上创作而成,单个文字的结构只存在于方格内,而文字编排则是利用单个文字和文字与文字之间的结构调整,打散重组等等艺术的设计手段完成具有一定艺术性美感的文字编排。

中文字体结构在基于方格的基础之上进行纵向或者横向延伸,不管如何延伸均是基于田字格把方格划分曾四等份,给予文字编排更多的可依据空间,抛开创意文字和特殊文字结构来说,即使不会字体设计,同样可以利用相对稳定的字库文字结构做一些精致的编排。

在相同的一句文字当中,把整句话的首字提取作为主视觉,并把文字之间原有的结构适当的打散重组,大文字和小文字同时占据一个方格,使其以新的结构形式呈现,增强文字编排的视觉效果。

中文字體的結構相對來說比較統一,但缺少節奏感,在文字編排時則需要對文字的結構適當的調整,以增加文字的節奏感營造舒適具有創造性的文字編排,同時滿足文字編排自身的自適應提升視覺效果。
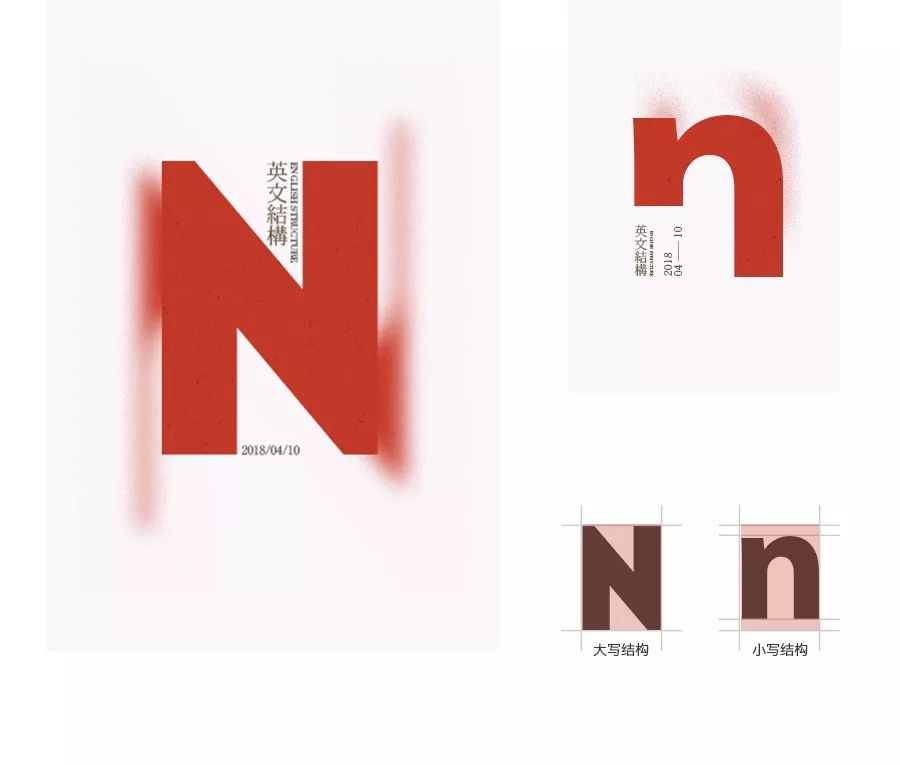
02 英文结构

在英文字体中,无衬线体和衬线体的结构区别不是太大,其主要差别在于大写與小写的字母上,而单个字母的结构应用更多的是在于内部负空间和自身的结构上,英文字体相对中文来说,利用结构进行编排起来更加的灵活多变,但也是基于小写字母上拉伸和下拉伸之间的空间内加以利用。

1、单个字母
在英文字体中,针对单个字母进行编排时皆是以自身结构为出发点,对其结构和内部负空间加以利用,使其达到具有艺术性编排的目的,相较于大写字母而言,小写字母则会比大写字母多了一个拉伸的可操控部分。

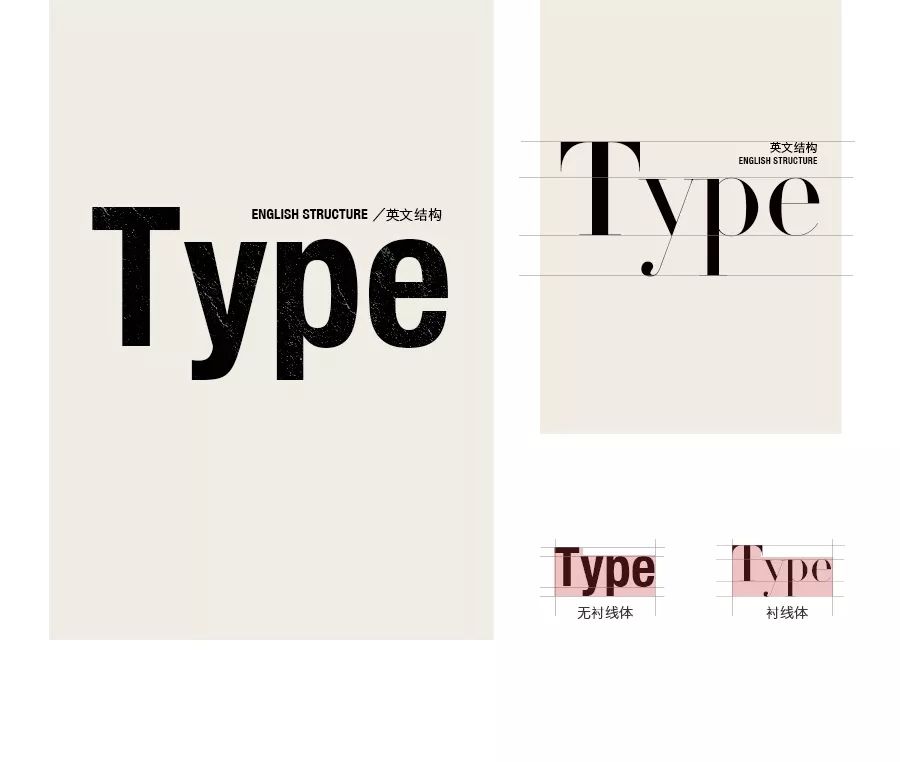
2、词句
当英文以词组或者句子出现的时候,通常会伴随着大小写英文使用法则混用的情况,这样就会使得英文的节奏感更加强烈和多变,同时也为编排留下很多可操作的空间,无衬线体词组内部结构可操作性相对衬线体而言空间较小,需要注意文字的选择。
三、自适应 它适应
文字的自适应和它适应是相辅相成的,是由小见大,由局部到整体的过程自适应如果是细节,它适应则是骨架方向;文字即是独立的个体存在,也是应用的自身功能价值体现,在设计中无处不在的文字,其表现方式多种多样,除了文字自身适应和字与字适应以外,还需要考虑其在不同场景和不同表现形式中的它适应,以满足视觉画面的需求。
01 自适应

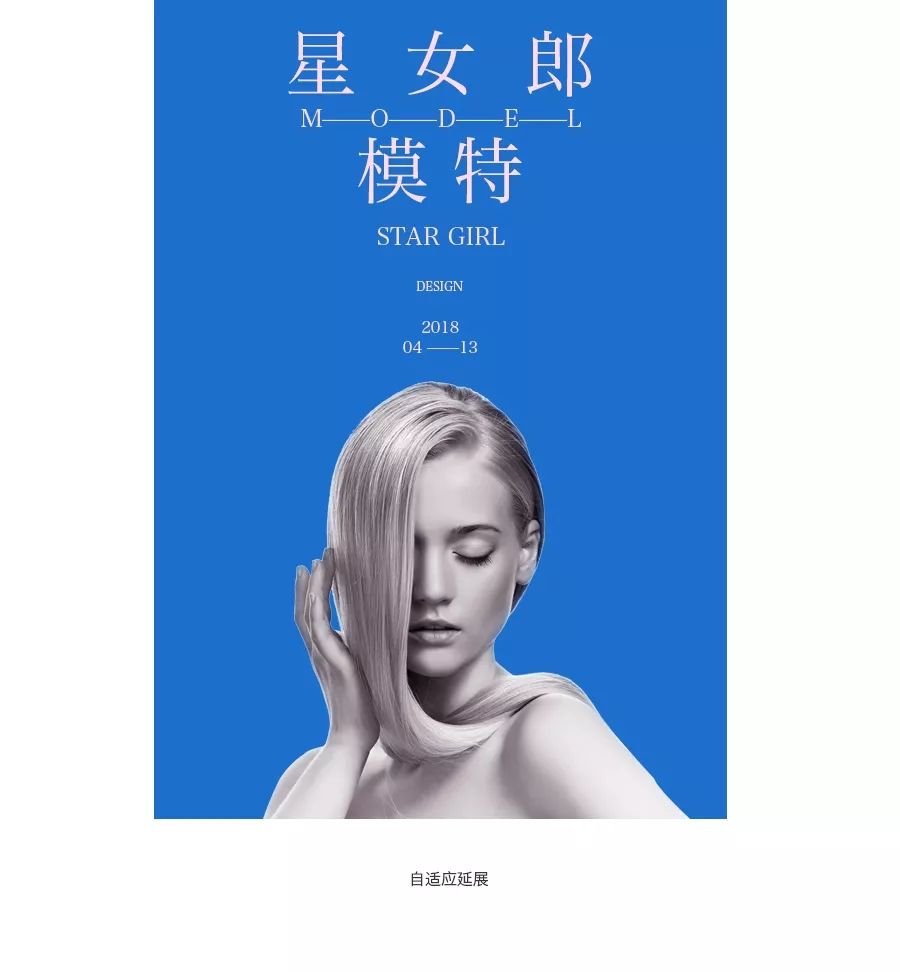
图1:
对文字而言,大多数处理的方式只是把精力花费在文字的选择,调整文字之间的间距和行间距上面或者调整一下对比等一些简单的常规处理,从而忽略了对文字艺术性的编排设计,最终则是平淡的排列,并没有让文字自身具有一定的视觉效果。
图2:
在现有的文字基础之上,先考虑所有文字进行自身的编排,使其本身具有一定的视觉效果,即使在没有画面的置入的情况下也同样会出彩,而文字自身的编排就是文字之间的自适应能力,在这种情况下会把文字的选择,间距,行距等等一系列细节问题暴露出来,这是一个由局部到整体严谨把控。

当把文字自身的自适应处理好之后,不管如何应用只会让画面更加的出彩,但同时还需要文字编排的它适应;
02 它适应

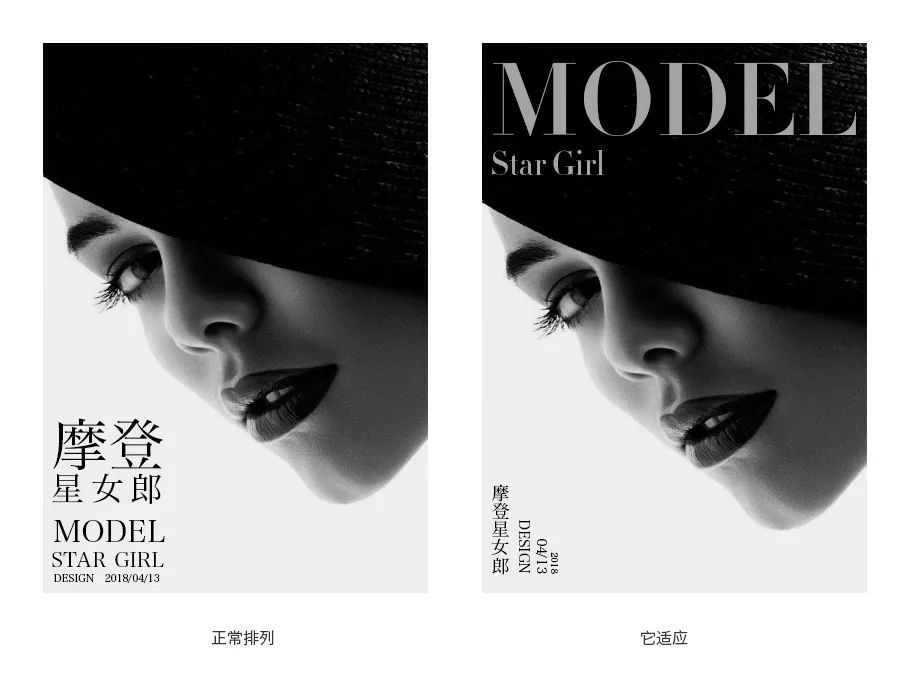
图1:
在实际案例中更多的是以正常的保守方式进行排列,或者是因为画面的主体太过于特殊和呆板,导致了我们对画面的想象局限性,即使做在文字之间做了一些对比和细小的变化,但却难以撑起整个画面的视觉效果,而让想要表达的主题内容大打折扣。
图2:
当根据画面的构图或者版式对文字进行编排时,更多的会依赖于版式的排布只重视文字在画面中的位置,大小,而文字与文字之间的自适应则会忽略,虽然没有太大的问题,但却很难让整个画面更加出彩一些,以满足我们理想中最终视觉效果。

自适应与它适应则是互为依存的,如果画面中只重视自适应在实际应用中则会显得不太协调,即使文字编排比较出彩,但对整体来说则却少把控,而只重视它适应则会让画面的出彩空间受到局限。
四、注意事项

五、三种图形 提升编排

在设计中文字编排可以说是最基础的基本功,同时也是最难的基本功,是伴随着设计职业生涯不可或缺的必备技能之一,不管在任何设计行业中设计师经常都会与文字打交道,即使单一的文字编排也可以从其中看出设计的功力是否深厚;对于文字编排来说,在抛开版式的束缚之后,同样可以利用几何图形的方式使文字编排达到我们理想中的效果,以提升画面的视觉。

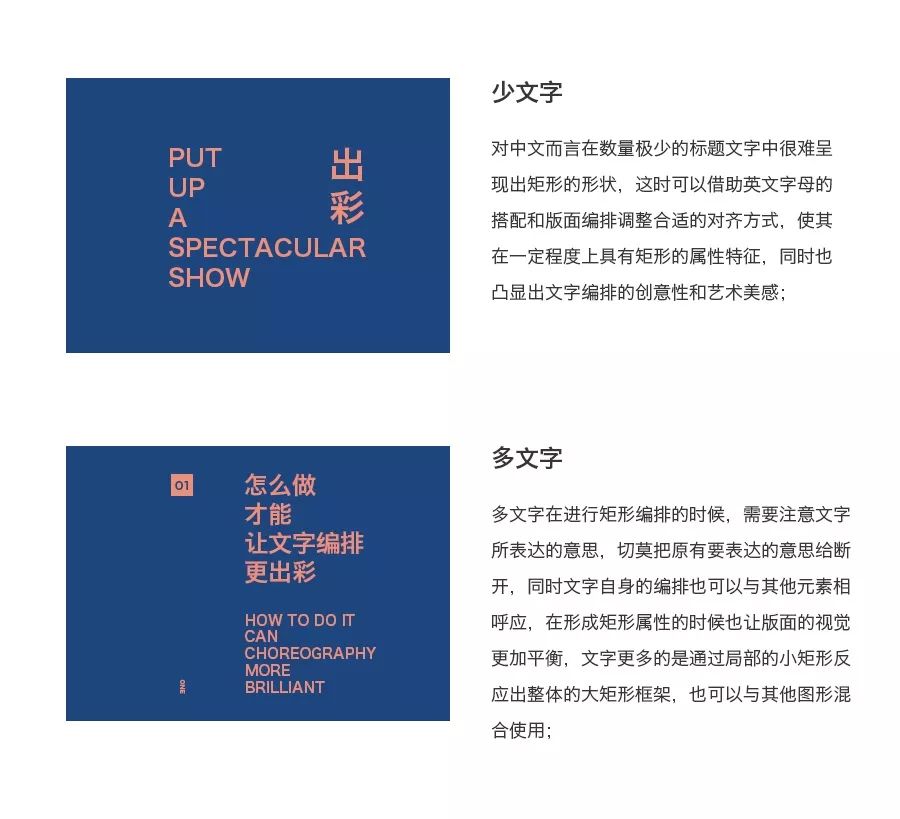
在设计中文字编排矩形化是使用最为普遍的方式,但也是集文字的自适应和它适应以及文字结构为一身的综合使用,是通过局部反应整体的直接表现,其在画面中主要可以对视觉产生平衡的作用,不管是横向和纵向的左对齐还是右对齐都可以以矩形作为衡量的工具,同时也与中文造字的基础不谋而合。

案例演示

以文字需求为例,这种情况通常是一些偏向概念的表达,对于概念的表达使用几个图形最为合适不过了,对文字信息分析之后我们要根据文字确定画面中的主体。

新建一个画布,然后针对需求文字信息分析之后,以圆形作为画面的主体,接着对主体进行适当的刻画处理,以满足文字所要表达的具体的内容,使其以可视化的方式呈现给观者。
01

图1:
根据文字要信息要表达的意思对设定的主体图形进行处理,找到一些相应的素材直接剪贴蒙板到圆里面,并调整好合适的展示位置,然后对圆形添加内阴影的图层样式,调整相应的参数,以达到具有质感立体的效果,在简单的处理好单个图形之后,与文字信息的“影”字还不太符合,需要进一步对主体进行修饰处理。
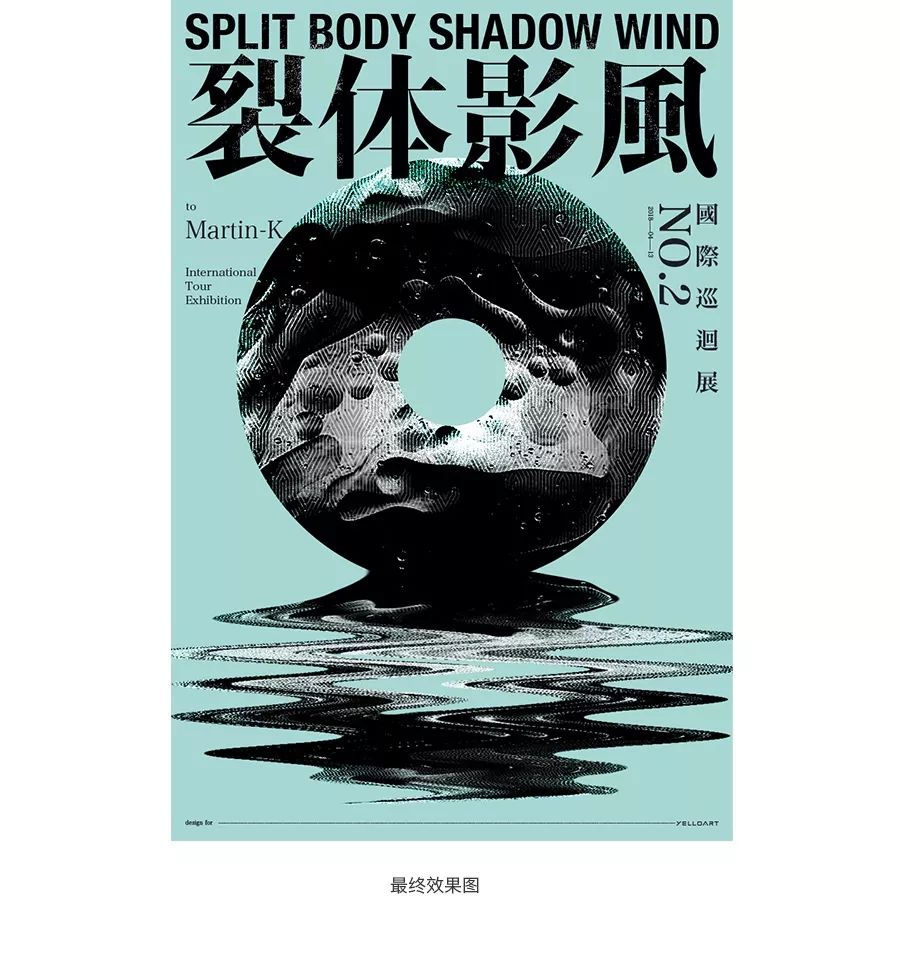
图2:
把与圆形相关的所有图层全部转换为智能对象,然后并复制一层,执行滤镜中的扭曲-波浪化,这样做主要是想表现出影和裂体的感觉,然后调整波浪化的图层与圆形结合,使其成为圆形的倒影,波浪化的处理和最终的结合需要在不断的调试中慢慢确认下来,以更好的贴切需求想要表达的主旨意思,对图形处理完之后接下来就是对文字信息的处理。
02

图1:
在处理好画面的主体之后,把所有的中文信息再翻译成英文同时对所有的文字信息根据版面进行集中性的编排,并对文字的选择,间距,大小等等做相应的调整,以矩形的编排形态形态呈现,这时则时以信息准确传达为基础,反应文字编排的自适应。
图2:
把文字编排好之后置入到画面,而这时主要时考虑文字编排的它适应是否可以与画面融化一体,在保证信息可以准确传达的情况下具有一定的视觉效果为了让文字编排的它适应和画面的平衡更加和谐统一,把不重要的英文调整到最底部,使其与整体形成一个统一的整体。


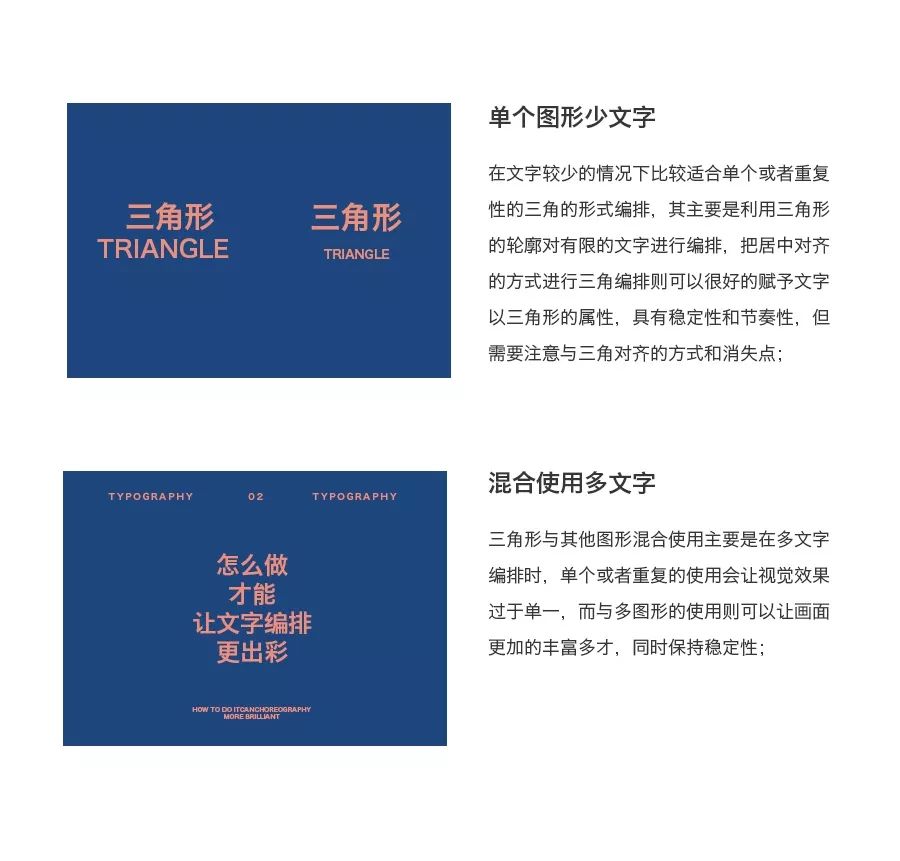
在设计中很多人认为居中的对齐方式最不好把控,不知道该如何对文字段落,大小进行合适的编排才能让视觉效果更加舒适,尤其时在矩形的画面中很难找到相应的对齐参考依据,而三角形则可以很好的解决这一问题,让文字居中对齐的方式有一个很好的艺术表达。

案例演示

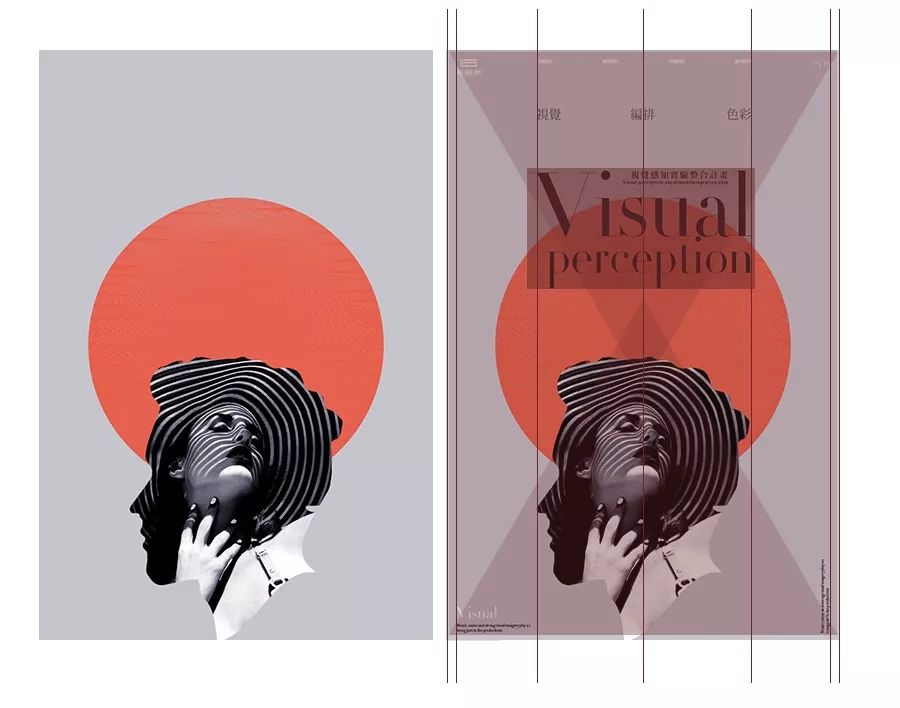
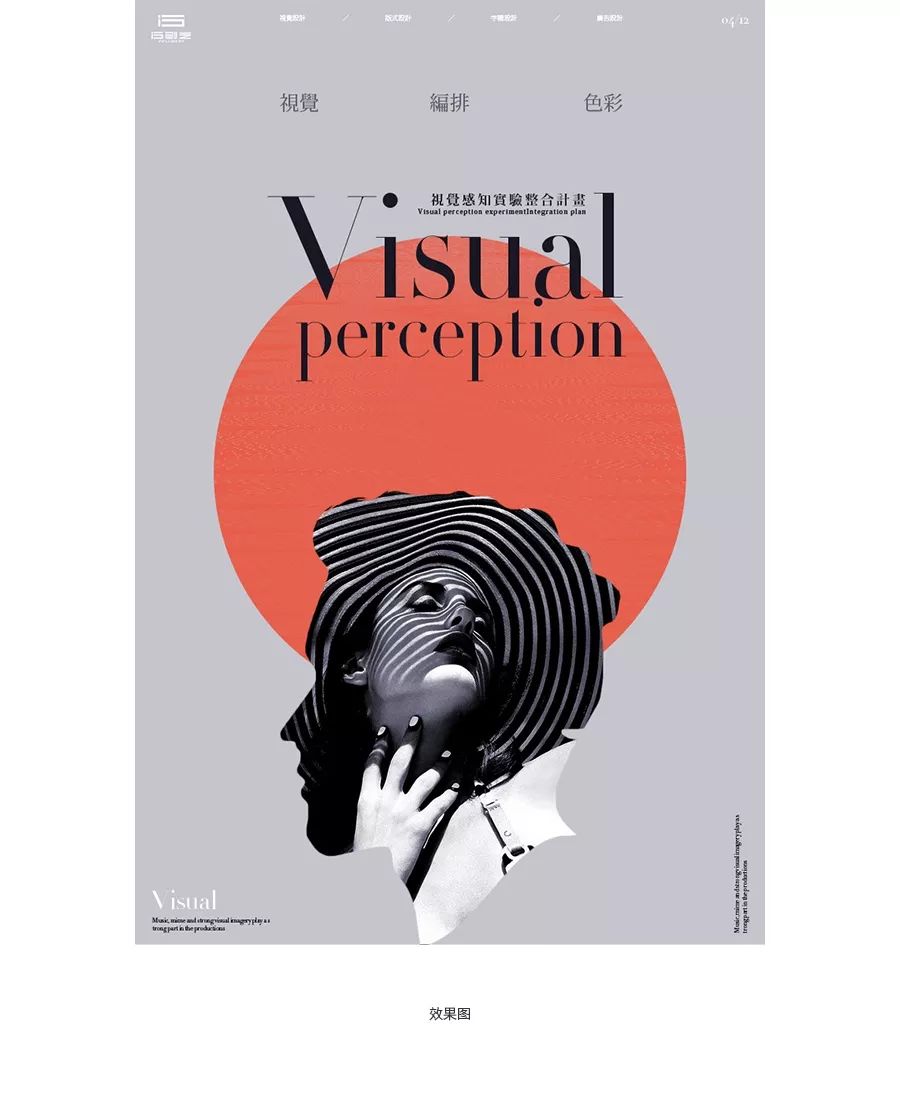
新建一个画布,然后把主体置入到画面当中,其主题是要表达一个视觉整合的意思,在进行分析之后我们需要改变主体的形式以满足需求。

图1:
根据对主题的分析,以现有男性的主体作为轮廓,然后添加一个女性,使其代表整合的主题,然后在主题后面添加一个圆,并对圆添加一个纹理,使其具有质感,圆在画面中居中对齐,调整主题的位置以便为后续的文字留下编排的空间。
图2:
以分栏法把整个版面划分成四等份,主体部分和文字信息重点则是以对称形式占据视觉中心,值得注意的就是文字重点则是以矩形的编排形式作为轮廓载体,而其他文字则是以对称三角轮廓载体,在局部松散的情况下以外轮廓三角平衡画面视觉。


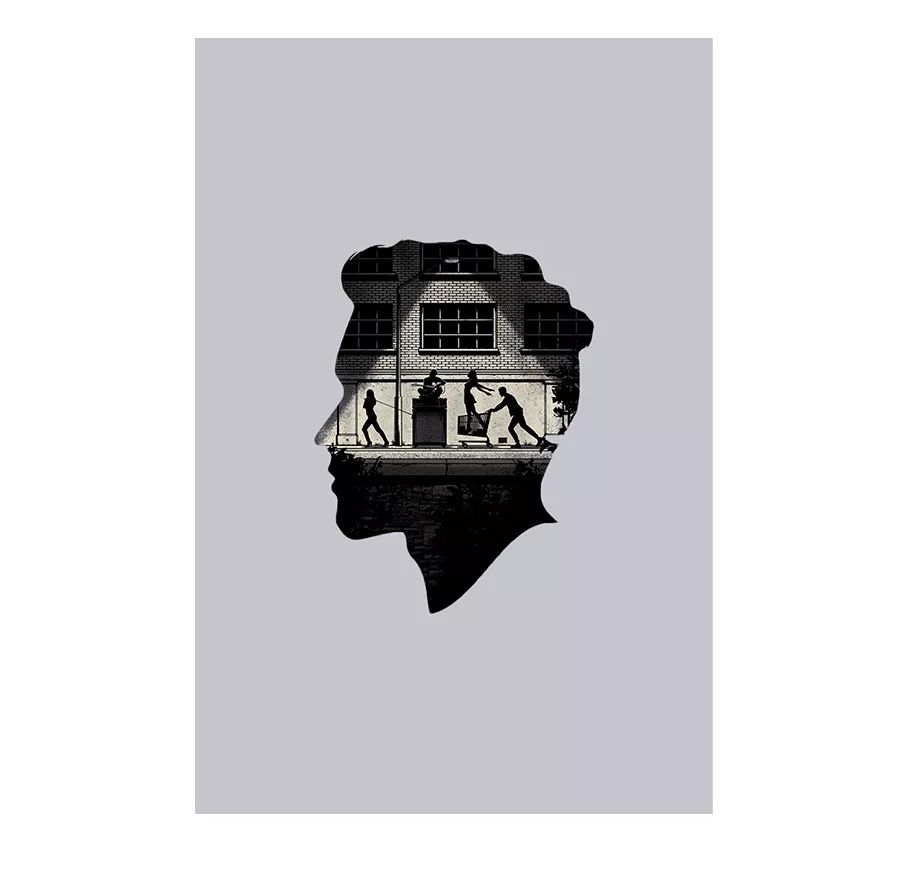
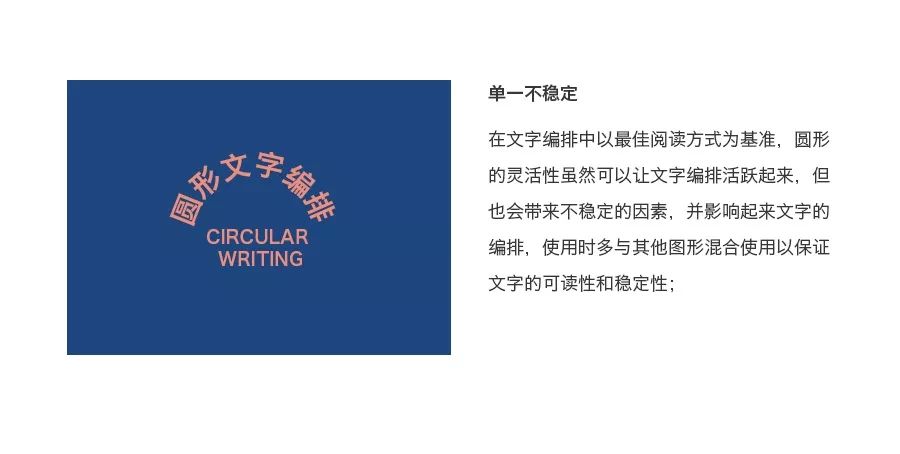
圆形在文字编排中相对应用的较少一些,由于自身的特点通常会在一些特殊的表达中应用,不易大面积的使用或者作为文字编排的参考,相对难度较大不以掌控,对于正常的阅读来说容易给人们造成灵活,阅读不便的感觉,在版面中恰当的加以使用圆形时则可以很好的体现出创意性。

案例演示

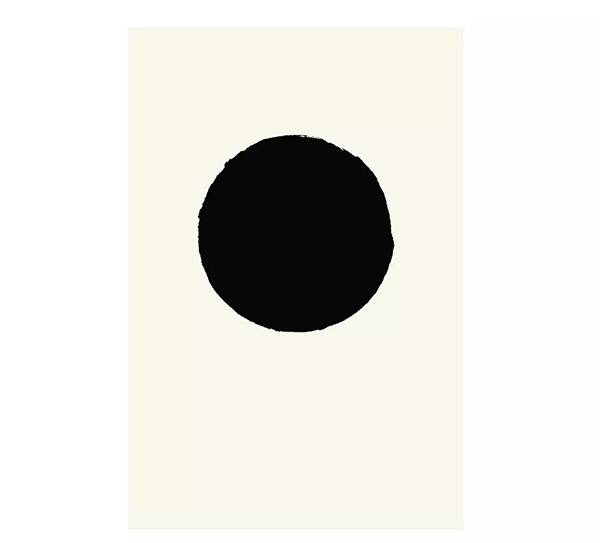
新建一个画布,把主体置入到画面当中,以带毛边的圆形作为主体,同时也是大家经常会遇到的圆形主体,然后打破常规形式编排以让画面更加出彩。

图1:
先针对基础圆形主体适当的进行处理,对其添加相应的质感以增强其视觉的表现力,处理方式则是寻找相应的纹理素材直接剪切蒙板到圆形当中,并适当的调整位置以及所要表现出的质感,根据想要的效果执行相应的处理方式即可。
图2:
在处理完主体之后,对于文字的编排来说,以正常的矩形或三角形式正常编排则会显得太过于形式的平淡,而利用圆形的编排则可以很好的于主体相呼应,但针对整体而言,版面则会显得过于灵活,在这种情况下则需要对文字编排的它适应加以调整。

六、最后总结
在视觉设计中,文字编排也是基于网格系统而进行的,不同的是编排重点出来版面之外,也更加重视文字自身的编排,文字的编排好坏可以直接影响到画面的最终效果,图形化的文字编排只是简单的一部分,也是一种很好的表现方式,更多的是需要设计师不断的研究积累以突破现有的自身瓶颈,换一种设计思维方式会有意想不到的收获。