化繁为简,是解决难题的好办法。今天的文章将会教你如何拆分一个动画,以及如何使得动画符合一般物理学规律而变得生动。

作为一个动效爱好者,被问到最多的一个问题就是:
我要怎样开始才能学好动效?
每次看到这个问题,我都会坚定的回答:「从学好物理开始」,第一个问题往往就吓退了一些观望者。但真正对动画感兴趣的人,绝不会止步于此,他们会问很多问题,一个接一个,我就很喜欢这样爱钻研的人。
每周,我的日程表上都会排上档期,只为能有时间与这群好学的人们交流。有时我会在线下约见面,或者直接在线上沟通,我喜欢做这些事。
我的努力也许仅能帮助到我圈子里的人,但我相信世界上有很多人希望得到帮助,所以,我决定写这篇文章。
当我说,「你应该从物理学开始」,你觉得我在胡说也并非没有道理。「物理」经常让我们想起的是那些在学校里死记硬背的方程和公式。

在现实中,物理学的运用要远多于考试中用到的复杂公式。它是解释物体如何移动,如何下落,以及各种自然现象的基础理论。
知道什么时候举起手去抓住一个飞过来的球,把球尽量沿着它的运动方向往后推能减少对手的冲击力,这些才是真正的「生活物理学」。
这种对真实世界的理解就是开始动效设计所需要的全部物理知识了。
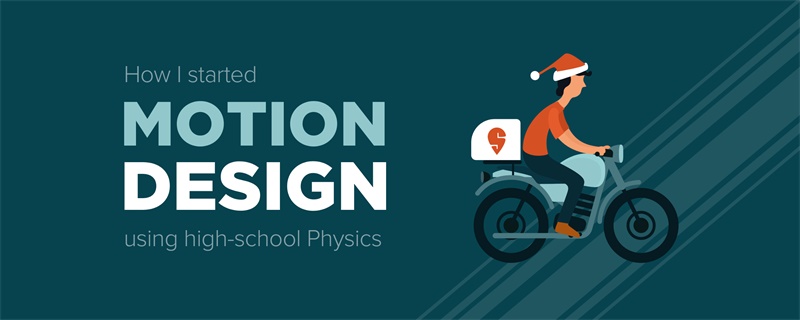
这是 Snehal Pati 画的一位快递员骑着摩托车,带着圣诞帽的插画,很可爱,对不对?

△ 一个简单的快递员送货插画
我们猜测这个人正在「骑」摩托车,而不是只坐在上面,要不然他起码得有一只脚站在地上了。但是我们还拿不准,怎样才能使人们更清楚的知道摩托车不是静止的,而是在运动呢?答案是让它动起来。
让我们从最容易想到的细节开始。
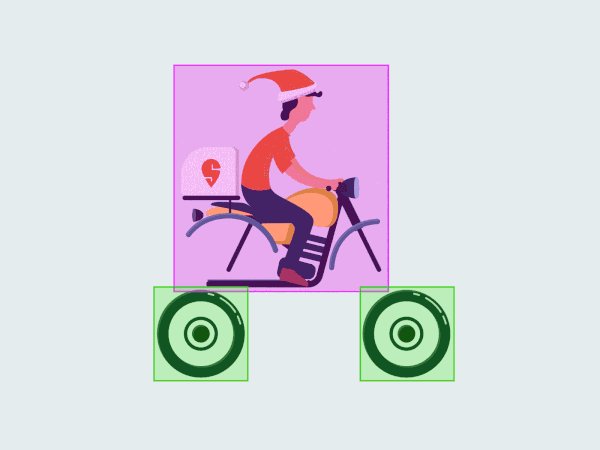
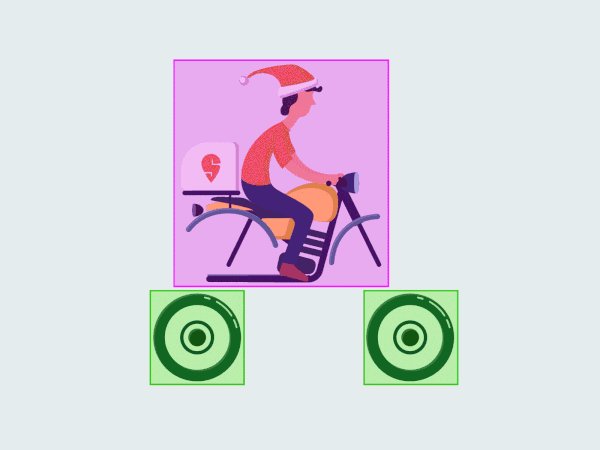
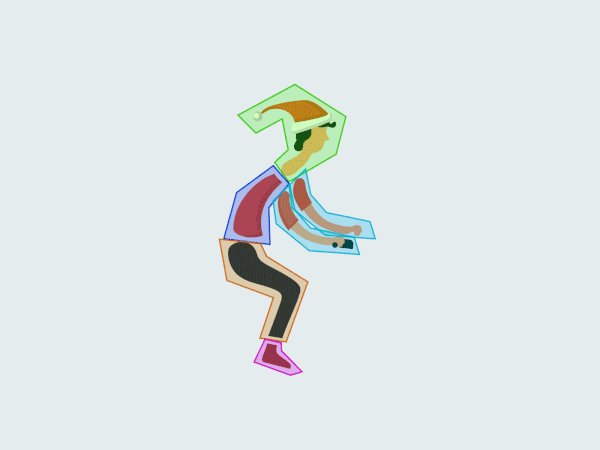
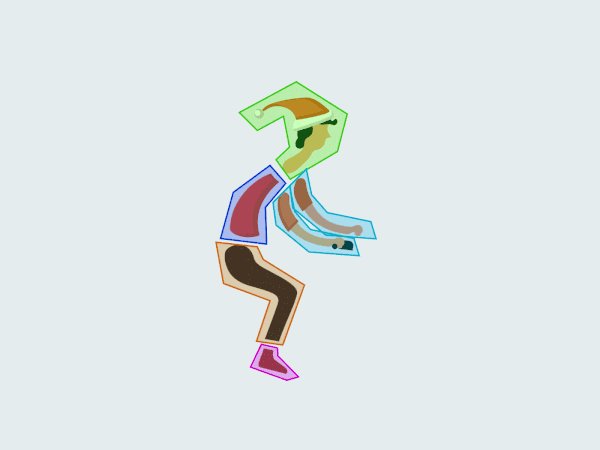
把问题进行拆解——比如这次,我们就按「骑」的字面意思来分析。(译者注:骑车时轮子肯定是要动的,所以先把动的车轮拆分来看)

一旦进行拆分,每一个小的组件都可以视为独立的实体,单独做动画,然后再进行组装。
我通过将这个骑车动画拆分为5个部分,使得最后的动画变得生动起来。
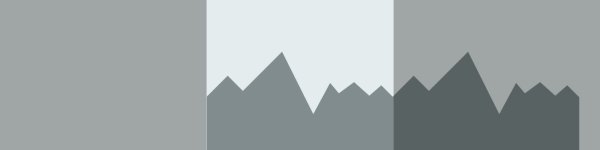
旋转很简单,After Effects 里有一个「旋转」选项,我们只需要间隔几秒加上2个不同角度值的关键帧就行了。然后,我们大致估算下摩托车的速度,每秒车轮会转多少圈调整好节奏,符合自然规律就好了。

△ 摩托车的车轮在转
这个动画看起来很微妙,不是吗?其实我们是基于2个假设:
- 摩托车跑的很快,因此车轮的链条是看不见的。
- 车轮的表面是粗糙的,因此反射会闪烁。
提示:闪烁可以使用一个简单的白色描边路径+After Effects中的「修剪路径」工具来创建。
这个闪烁已经让插画本身有一些动画了,但是离自然真实的效果还很远,我们接着看下一个部分。
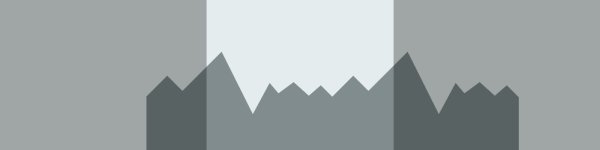
即使我们假设摩托车是在平稳的水泥路上骑行,因为减震器的原因,也一样会有节奏的上下运动,比如下面这样:

△ 摩托车轮子会旋转,车身有起伏
感觉好多了,对吧?但它仍然感觉缺少一些东西。
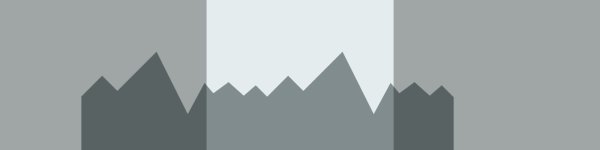
这里的骑手并不是一个穿着紧身衣的塑料身体,他是一个人,应该有人的运动规律。想想当你骑一辆摩托车时会发生什么,身体的各个部位会发生相对运动。肘部的角度可能会改变,颈部和头部可能会移动,背部可能会伸展和弯曲等等。我们只需要模仿其中一些动作。

△ 摩托车的车轮会转动,底盘会起伏,骑手身体会动
你能注意到这些细节吗?如果有,那恭喜你已经有了设计师的眼光了,这些细节很微妙但是却很有效果。通过这些细节的增加,很明确的将一个完全没有生命的画面生动起来。
提示:骑手的身体可以进一步分解,每个部分在不同的图层,然后可以通过在 After Effects 中巧妙的移动和旋转这些部分来实现人的动作。

我们都知道,骑手在骑行过程中,他带的帽子不可能是固定不动的,而是需要一定的摆动效果。

△ 摩托车的车轮在转,车身在动,人的身体和帽子都在运动
到这一步,帽子的动画可能有点过了,看着一步步变好的动画,心情有点激动,就调大了幅度,但其实看起来也没什么大问题。
提示:只需要在短时间内把帽子的形状做一个改变,就可以实现这样的动画。
让我们再回头看看,车轮在转了,底盘也有起伏了,甚至车手和他的帽子都有了运动。但是仍然没有很直观的感受到车在前进,接下来的这一步可能是所有步骤里最简单的一步了。
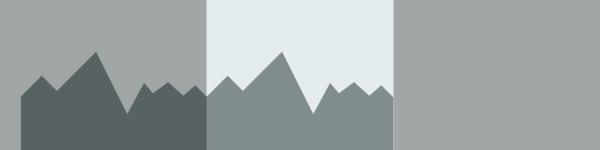
要么,我们向前移动整个画面(车手+摩托车)。
又或者,我们加上一个城市背景,然后把这个背景往后移动——这是我们从电脑游戏《马里奥》中学到的东西。相对运动,物理学中讲过的。

△ 最终效果
看,最终的画面多么真实自然。
提示:想做出这样一个永久循环的背景是非常容易的,只需要把这个背景复制一份,然后头尾相接就可以了。

欢迎关注译者的微信公众号:「彩云译设计」