前言
构图设计种类丰富,为什么 Banner 的构图形式确趋向于单一?现在我们最常用的 3种构图形式分别是对称式构图、局中构图、左右构图,今天我们就分享一下为什么 Banner 的构图形式趋向于这三种构图。
目录
1. 最常见的三种构图形式
2. Banner 区域变小
3. 自身优势
4. 为什么其它构图不合适
5. 总结
1. 最常见的三种构图形式
我们最常见的三种构图方式:对称式构图、居中式构图、左右构图。

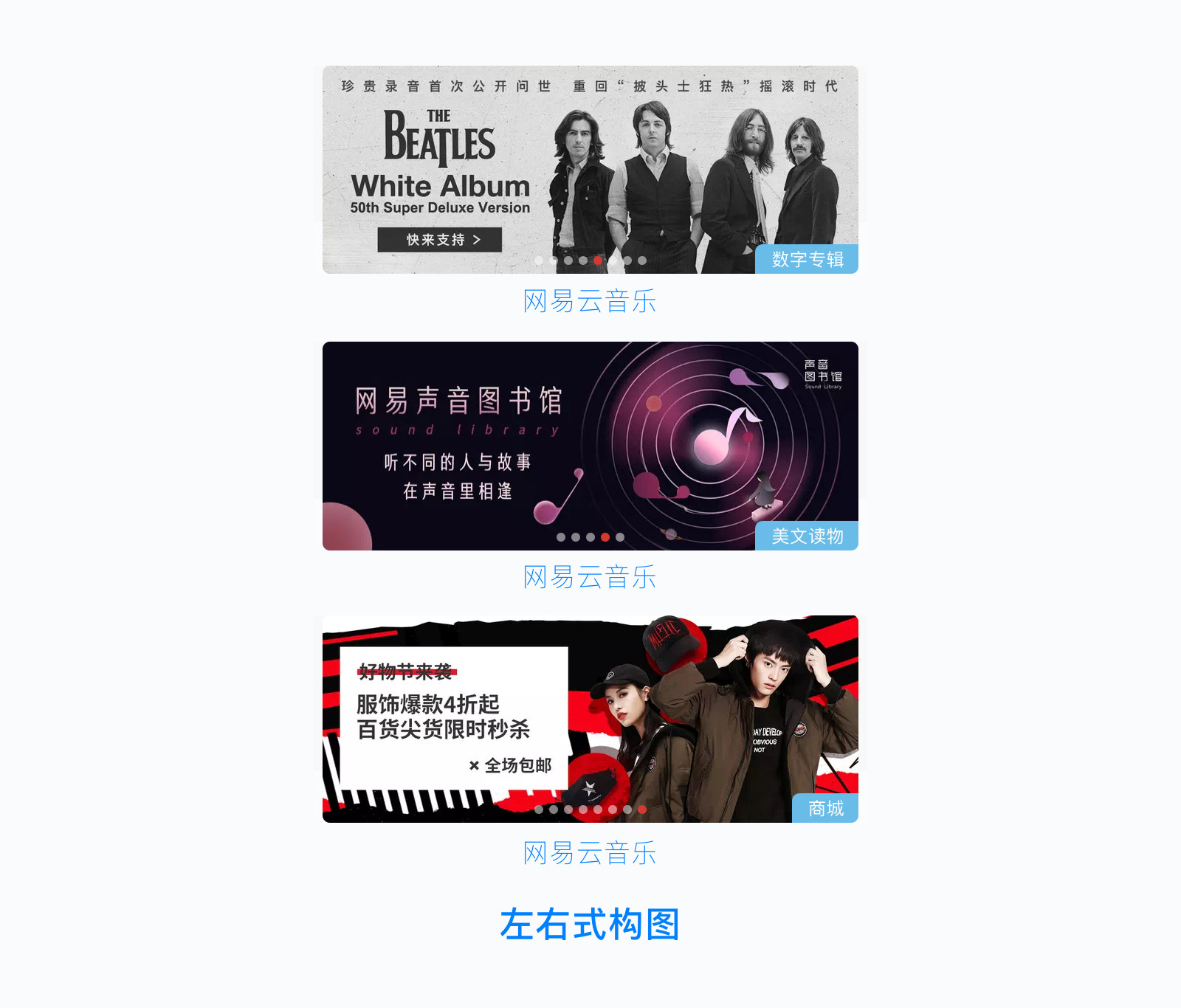
我们可以仔细观察现在线上 app 中的 banner 设计,多数采用这三种构图形式。我们以网易云音乐首页一些系列的 Banner 为例:

大家可能费解,在平面视觉设计中构图方式多种多样,为什么在 banner 设计的时候就剩下这三种?其他的为什么不适用?
2. Banner 区域变小
导致构图形式可选范围缩小的最直接原因就是:banner区域变小!
由于产品结构的变化,业务的成熟与增多,首页第一屏需要呈现更多的“业务”,所以我们不得到不缩小“Banner”的面积,以节省出更大的空间来服务其他业务的使用。
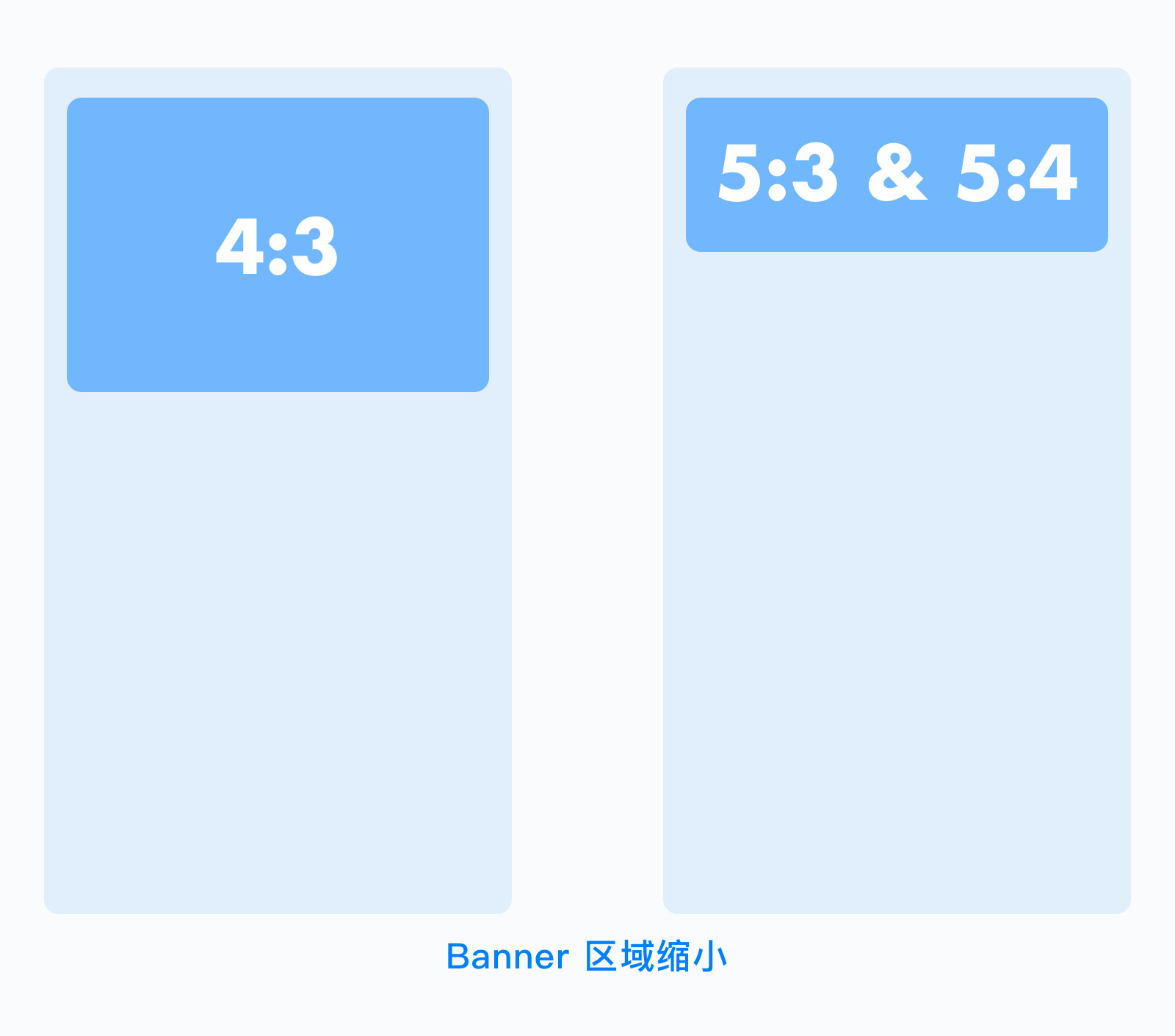
Banner 设计尺寸由原来通用的 4:3 的比例大小逐渐缩小至 5:3 或 5:4 的比例尺寸大小(均四舍五入选取近似值) 。

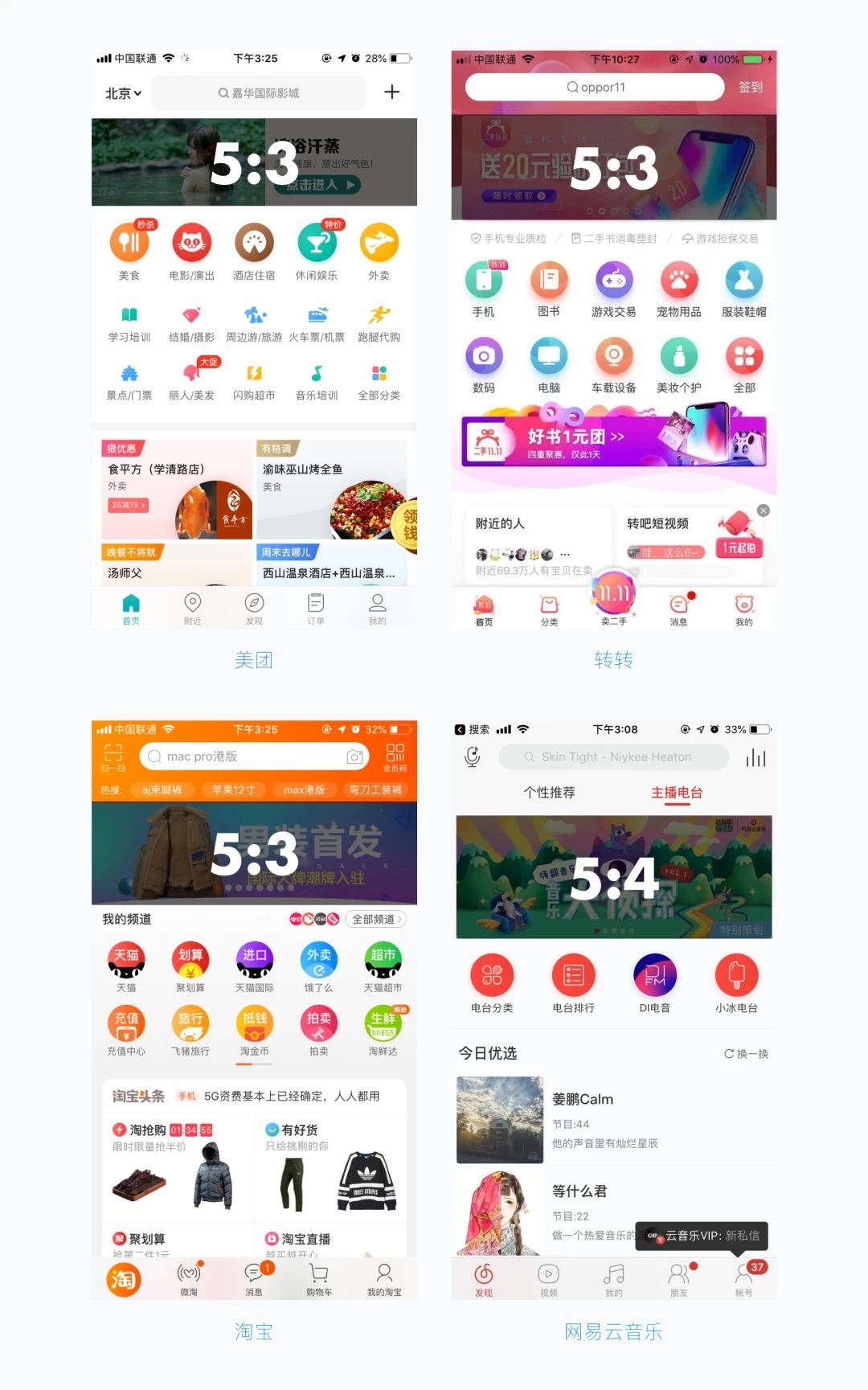
我们以线上产品为例进行分析测量,如美团、转转、淘宝、网易云音乐的 Banner比例:

以上我们均采用四舍五入取近似值的方式,我们可以发现 Banner 区域不同程度的缩小,在页面中所占的比例较少,节省出更多的空间以便其他业务模块的使用。
Banner变小的原因主要有两点:
1. 首先是产品结构的日益成熟,业务增多或者结构变更,需要在首页第一屏展示更多内容。

2. 视觉上有助于保持页面平衡,缩小 Banner 有效的避免了头重脚轻的情况发生。
3. 自身优势
a. 构图简单
这三种构图的最大优点就是:构图简单!接下来我们逐一对三种构图形式进行分析:

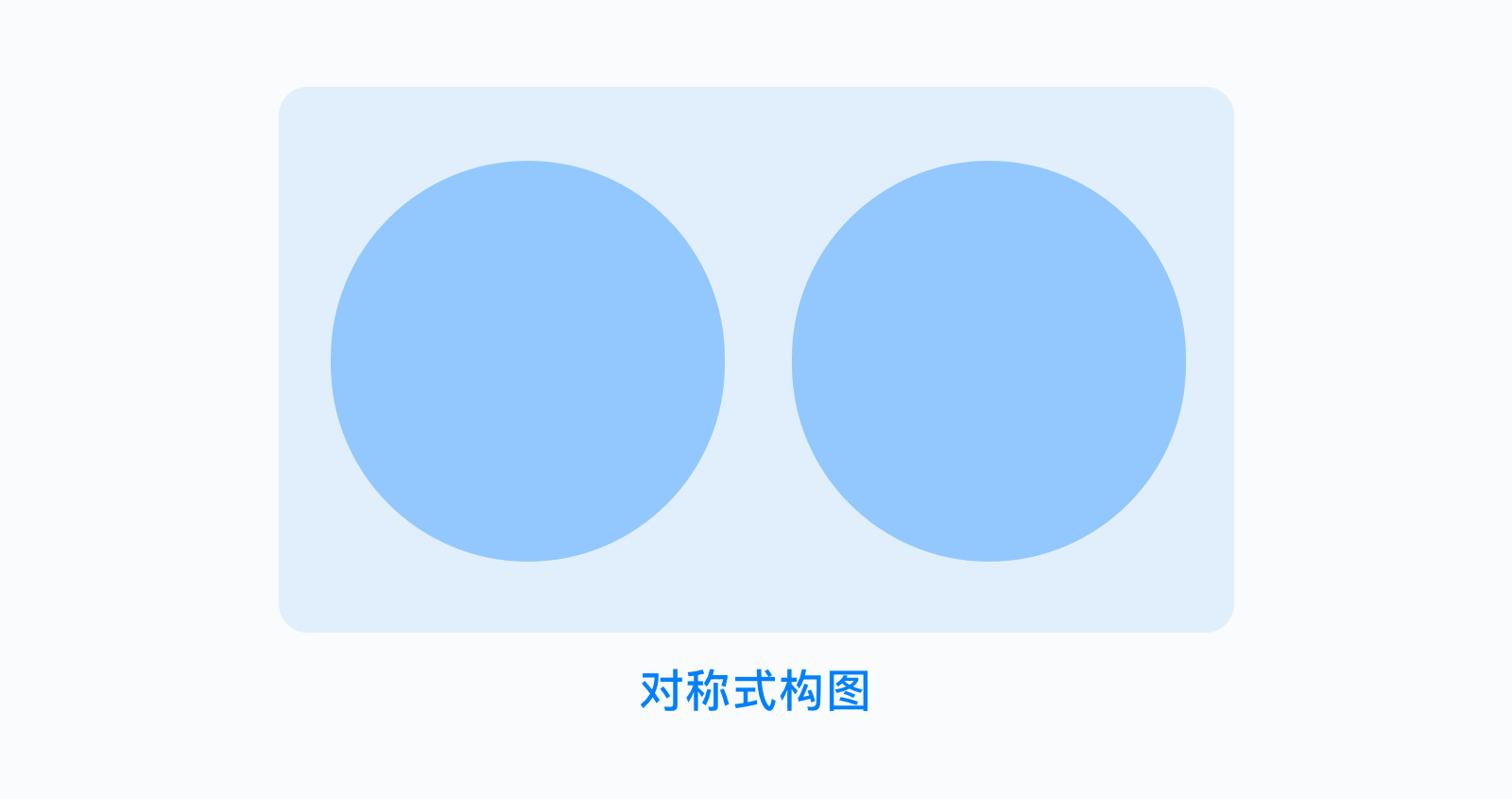
对称式构图:通过对画面的平均分割能够保证画面的平衡,对称式构图给人简洁、有力、稳固的视觉感受。

居中式构图:居中式构图是将主体放置画面的中心进行构图。这种构图方式这种构图方式的最大优点就在于主体突出、明确,而且画面容易取得左右平衡的效果。

左右式构图:左右构图一般参考黄金比例分割线的原理,并根据实际状况进行调整,将文字标题元素和主体物按照比例分割进行位置安排。
b. 空间利用率高
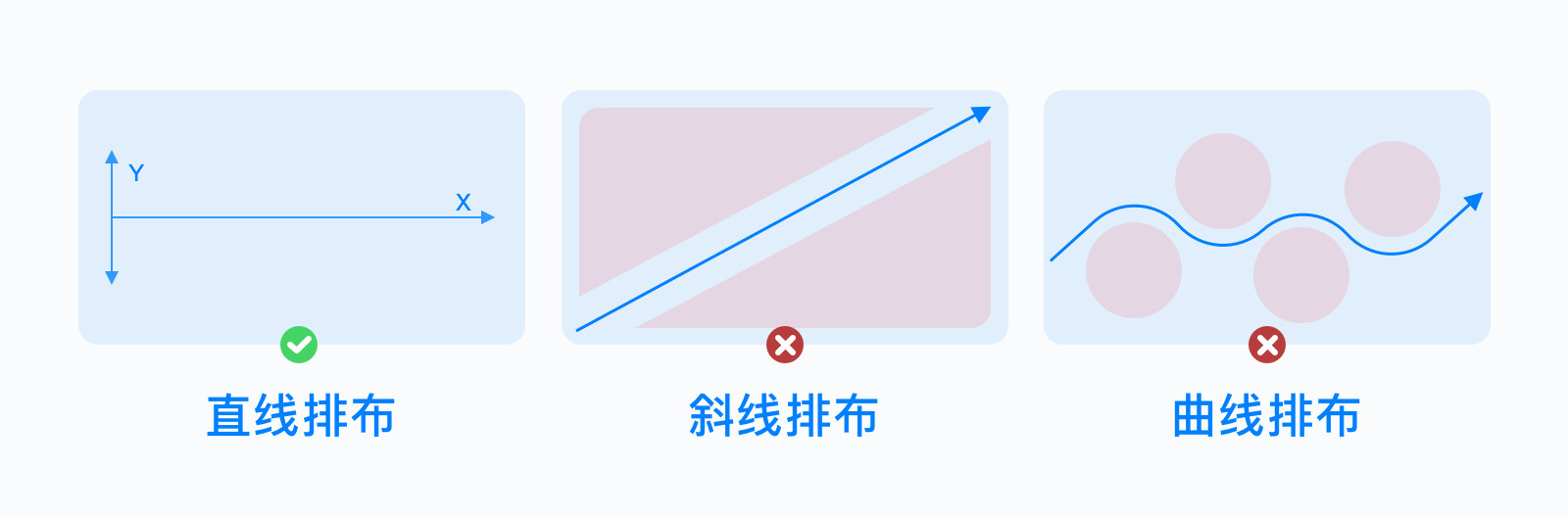
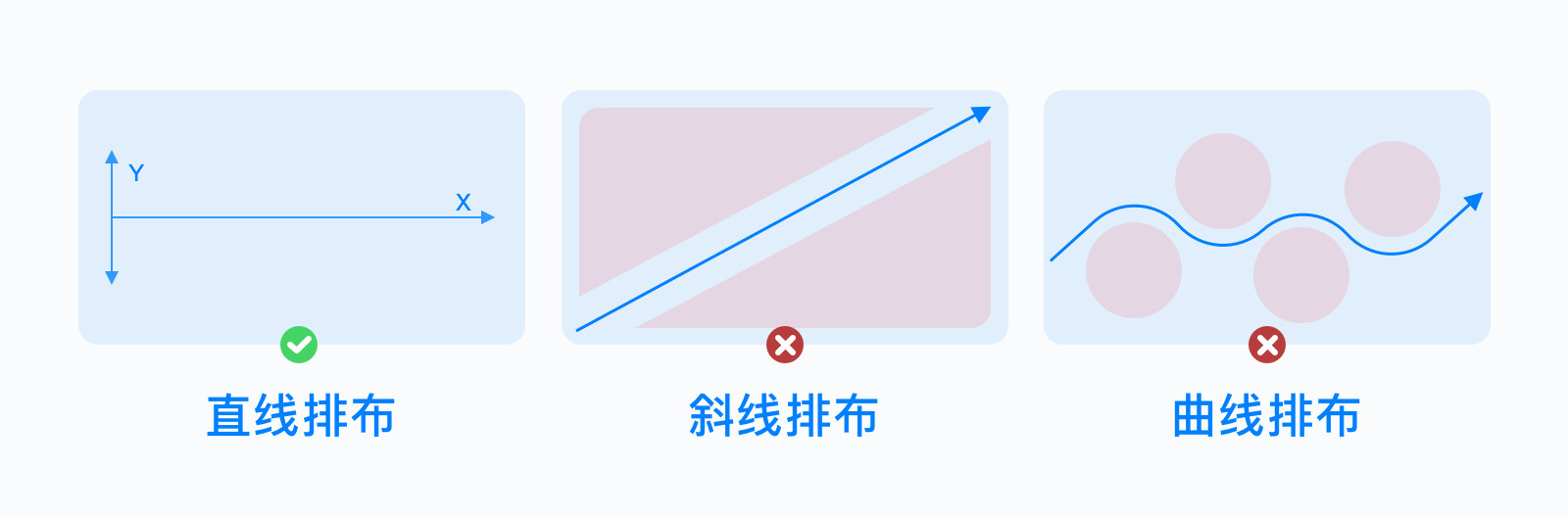
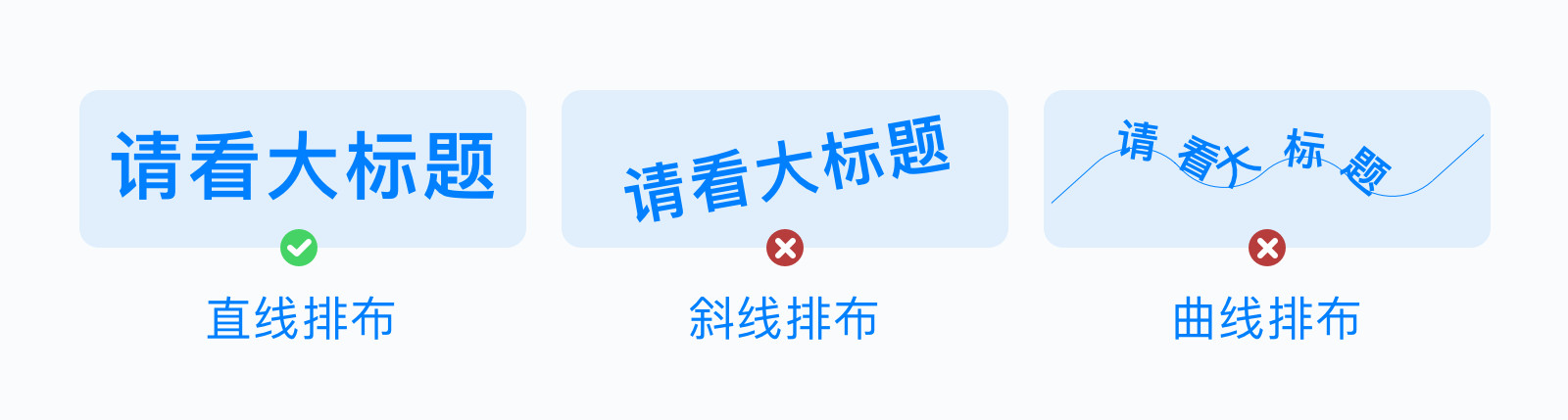
这三种构图形式对空间的利用比较高,无论是对称式构图、居中式构图还是左右式构图都采用了 X、Y 轴的直线排布,尽量避免了斜线线或曲线构图的方式。

直线排布可以有效的节省空间,避免产生多余的空间缝隙;而斜线排布或者曲线排布无可避免的会产生多余的空间缝隙,无法充分使用。
c. 能够快速复用
构图简单,易于修改,我们通过修改主体物和标题信息,可以快速复用到其他运营活动中,大大节省了设计成本,提高工作效率。例如网易云音乐和斗鱼 Banner 系列:



通过图例,我们可以发现三种构图形式均可以快速复用到其他运营互动中,这样做大大节省了设计成本,提高了工作效率。
4. 其它的构图形式为什么不适合
a. 空间小,不适合结构复杂的构图
由于空间小,在排版的时候我们更多的要考虑到用户对标题信息的识别度,采用直线排布的构图可以节省空间,能够尽可能的放大字体;如果采用斜线或曲线排布的构图会产生多余的空间缝隙,会导致标题文字压缩减小,降低信息识别度。

例如对角线构图和曲线构图,在小面积的情况下很难适用,因为我们需要让用户尽可能的获取信息,所以我们需要将信息在 banner 中尽可能放大,这样一来很难形成对角线和曲线动势,所以不适用于这类对空间要求成本高的构图。
b. 不符合用户的阅读习惯
由于 Banner 面积小,选用直线排布符合用户自左到右、自上而下的阅读习惯,能够帮助用户快速获得信息。而曲线排布和斜线排布需要用户耗费一定的精力去识别信息,学习成本高,不适合小面积的构图。

5. 总结
1. 由于产品结构体系的日益成熟,构图形式也更加追求实际效用,最终筛选出3种最为实用的构图的构图形式,分别是对称式构图、局中构图、左右构图。
2. 导致 Banner 构图形式由多变少的主要原因:首页结构变换,Banner区域变小;三种构图的自身优势,构图结构简单、空间利用率高、能够快速复用。
3. 其它构图不合适的主要原因:构体结构复杂,不够简单;Banner 空间小,不适合斜线和曲线排布。
参考链接:
原文地址:海盐社(公众号)
作者: 姜正