一、切图的部分
切图是什么,很多新人可能还是比较懵懂。简单讲解,任何 UI 类的设计图,要通过代码还原成软件界面时,没办法通过代码写出来的图形,就需要设计师导出对应的图形文件,给代码做补充。
比如你现在用手机看这篇文章所在的浏览器或 APP,上方任何图标都要通过导出的切图显示。
而一个完整的应用要导出的切图是有很多种类型的。从图形本身的含义或者是文件的格式。首先说图形的类型,包含有背景图、插画素材、动画素材、序列帧、图标、LOGO 等等。
所以了解怎么命名之前,我们先要知道切图的基本属性和规则。
1. 切图分类
图形种类不少,而且切图的数量可能比较庞大,所以大家一定要先认同一个观点,只依靠命名的方式就能解决所有检索问题的可能性几乎为零。我们还是要依靠文件夹的层级划分进行协助。
比如数量最多的图标、序列帧,势必要单独为它们创建一个文件夹,不能混合到一个目录中。如果有其它某种类型的图形数量也较多,那么都应该先为它们创建一个独立的文件夹。
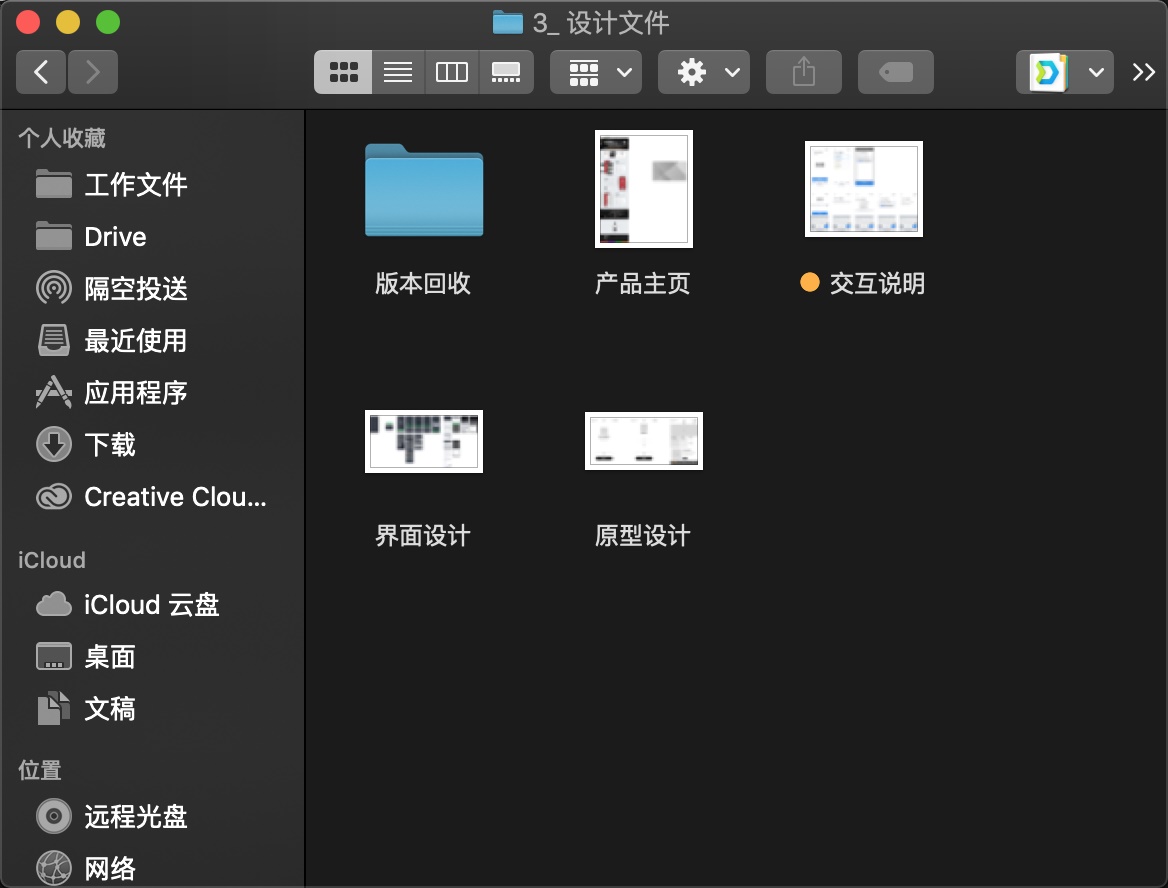
例如我以前某项目中的切图文件夹划分是这样的:

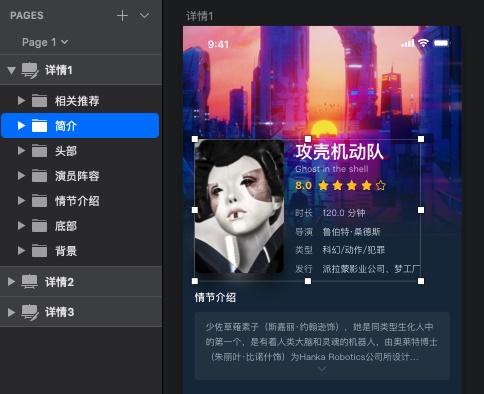
而最需要我们重点讲解的就是图标部分,因为这里涉及到的下级分类最多也最复杂。比如我们看下面的这个案例:

从右上角到中间的分类底部的导航,出现了好几种不同的图标类型。这是我们在设计一套 APP 时经常会发生的情况,即一套图标规格没有办法满足我们的视觉场景需要。于是,这套项目就出现了多套图标的规格。
再看看下面支付宝服务类型界面,图标数量多,如「搜索」、「设置」这类功能图标有非常大的差别,把它们放到一个文件夹下面明显是不合适的。

所以文件的划分上,就要清晰。如果是以尺寸划分的,那么就用尺寸来命名文件夹,如果是类型的,那就按类型划分。比如下面的两种分类:

这些都比较好理解,但是,在所有细节从属上,还有一个优先级更高的问题,就是我们切图面向的手机系统。如果使用了两个平台独立的设计,或是针对平台导出矢量格式文件时,那么在最顶层就应该划分出 iOS 和 Android 两个文件夹,把文件分开导出,便于不同的前端工程师检索。
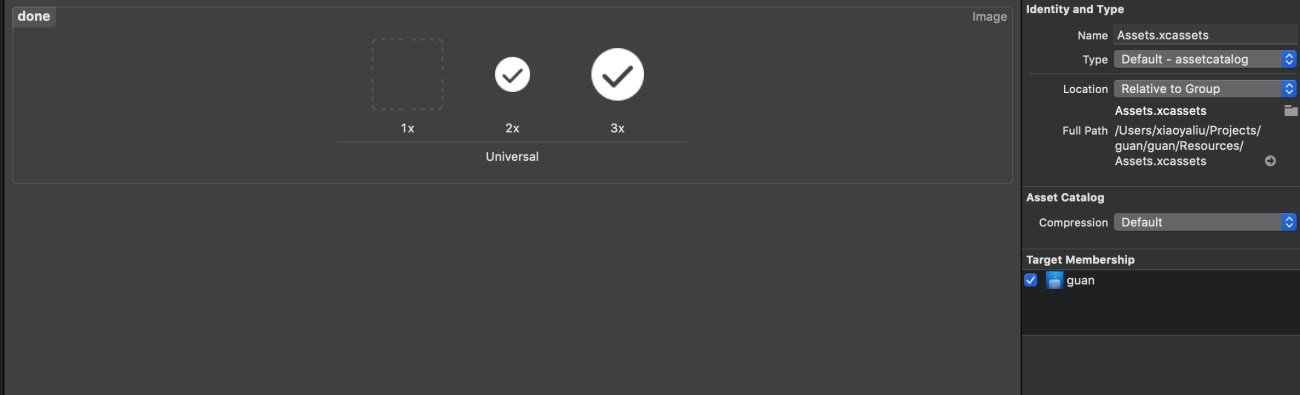
这里我们集中在只使用一套设计,并且只导出 PNG 的状态,不可能避免的要面对分辨率倍数的问题,即 @1x、@2x、@3x 的文件名后缀。我的结论就是不建议大家再为它们创建独立的文件夹。
iOS 开发中,是直接选取同一个文件的3种分辨率,拖进 Xcode 中即可,那么分文件夹就要多次跳转非常影响效率,如下图所示。而 Android 开发中,虽然程序目录会划分出 hdpi、xhdpi、xxhpi 等文件夹,但这个操作不需要设计师来做,程序员会自己复制出三种分辨率然后改名再置入开发的项目文件夹中。

根据以上的说明,完成切图的分类,那么就可以为我们后续的具体命名提供基础环境了。
2. 切图命名
前面之所以铺垫这么多现在才提分类,就是因为设计师导出的切图命名有个最重要的标准——说人话。
网上最常见完整的切图命名模式大致是这样的:模块_页面_下级页面_类型_状态,而且会给出一堆英语的常用单词供大家使用,那么最后的效果一般是这样的:
Community_PostList_ DiscussPage_ShareIcon_Defult@1x.png
相信大家已经发现问题了,这种命名实在太长了。不止是层级太多,且英文的字数难以控制。虽然很多时候有一些广泛应用的元素如导航、标题、背景之类的都有简写 (Nav、Tit、Bg),但至少会有一半的词汇你会发现它们是没有简写方式的。
而且,英语不是我们的母语,大多数人英语好点也就4、6级水平。如果一个抽象、不常见的词语,如 「拼团」、「发红包」、「种草」、「拔草」,确定你们词典查的英语词组是合理的吗,这些东西简写就更看不懂。
再者,开发命名之所以使用英语,是因为在代码里不能使用中文,如果直接用拼音的也太不敬业了。我们的标注是没有必要给自己框定这样的限制的,或者强行认为只有标注英文看起来才专业。强行英文的结果就是导致你自己以后看不懂,别人也看不懂。
有的人可能还会讲,命名就是要根据开发的习惯来。这里再解释一件事,就是除非切图命名这个规范是经团队商议,由开发整理给你的,不然不要企图认为自己的英文命名具有普适性。
多数开发人员有自己命名的习惯,你的习惯和他的不可能完全匹配上,所以正常项目中程序员会根据他们自己或开发团队的习惯命名,那就有另一套体系,我们的命名只是为了让他们能快速找到指定的文件而已。
所以,前面的文件夹分类就是帮助我们分割不同类型的图标,让我们的命名可以更简洁精准,逻辑更连贯,降低查找图标所需要的检索成本。这时在每个文件夹中,切图的命名就可以只用3级以内搞定。即:
- 模块_名称_状态
在真实环境下,使用的名称基本就是:
- 设置_钱包_高亮@1x.png
- 动态_评论_默认@1x.png
- 登录按钮_点击@2x.png
紧跟交流中使用的习惯来制定,这样的命名才是简单易懂易用。只是纯形式化又复杂的命名规范,只会倒逼程序员通过放大切图缩略图来查找指定的图形。
二、图层的部分
图层命名放到切图后面来说,就是因为我们对图层的命名首先要根据切图的需要制定,养成保证导出的时候不需要对切图文件有额外的命名修改,图层命名直接可用。
虽然大家都推崇在设计文件中命名要细致,恨不得每个图层都写上清楚的图层命名,但我要在这边给出不同的意见。
1. PS的图层命名
先讲使用 PS ,命名是非常的。原因和 PS 的操作逻辑有非常大的关系,难以用鼠标直接在画布中选中指定的内容。比如下图这种比较常见的 PS合成场景。

这种场景起码有几百个图层组合而成,而这么多图层中,还有大量的光影效果层覆盖在手表上方。如果我要用鼠标直接在画布中选定手表,那基本只会选择到手表上方的高光层,还不清楚是哪层高光。所以,选中和调整 PS 图层内容都要直接从图层列表中查找。
而这种情况不把图层命名清楚,那源文件只会是大型车祸现场。随着图层堆叠的数量增加,到后面你每做一个改动都会非常艰难。删除无效图层、修改前后关系、对某个部分的所有图层进行调色处理……
所以在 PS 中命名多细致都不过分,因为这样自己才能看的懂,别人才明白怎么修改你的源文件。

2. Sketch / Adobe XD 图层
但是,在现在新的 UI设计工具中,环境就发生了变化。需要我们进行细致命名的绝对条件已经不存在了。
UI 的设计没有那么多不可见并堆叠的图层,按住 Ctrl 或 Command键,你几乎可以选中任何看的见的图层,这时候对图层列表的依赖也就远远没有 PS 那么深。

而且,一个 UI 项目的页面和零碎的元素实在是太多了,如果真以细致到每个图层都不会出现默认新建图层字样的地步,需要耗费极其庞大的精力去维护,而这个维护的结果可以增加的团队效率并不显著。
因为无论是你自己还是别人,修改文件的时候直接用鼠标去选中对应图层就可以了,你命不命名对操作都没有太多直接的影响。当然,我们还要有一个好的习惯,就是不要依赖隐藏的图层,尽量使用一个新的画布来表现不同的状态。
基于这样的性质,在 Sketch 或 XD 的文件中,只建议大家做出适当的命名操作,而不用太纠结于形式的细节,要把每个图层都想命名的无用强迫症,应用在对整个项目文件的管理和思考上。
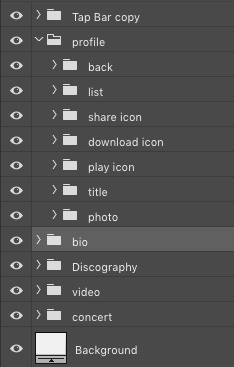
第一,我们要能在画板根目录上,编组所有层级最高的模块/组件,命名这部分的内容。下级中相对重要的模块文件夹,也可以适当增加命名。

第二,尽可能的将类似图标、LOGO这些必然要导出的图形,制作成 Symbol,并做好清晰的命名。

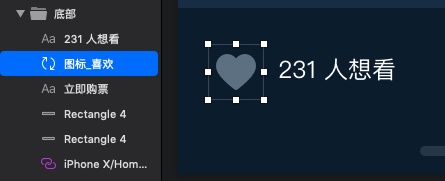
第三,Sketch 中如果将一个完整的组件做成了 Symbol,那么要对其中文字图层的命名做出清晰的排序和命名,这样才能正常更改其中的内容。

当然,图层和命名和前面关于切图的命名有一样的要求,就是——说人话。图层名可以显示的字符比文件夹列表模式可以显示得少得多,很多喜欢用英文命名的源文件,经常图层名长到只显示了一半就「…」,这样的命名更没有意义。
三、版本的管理
最后,就是关于版本管理的问题了,网上有层出不穷的关于怎么管理版本的方法,这里奉劝各位,希望借助外力和工具的版本管理方式,都是不切实际的。
无论是 SVN、GIT 的技术类管理方案,还是使用坚果云、Folio之类的第三方工具,会将本来不是太复杂的问题高度复杂化。这是因为造成我们文件版本变更迭代的事件太多了,使用这些方法不仅要大量精力维护,而且其中会有很多不可控的因素产生,造成混乱。
在我过去的项目经验里,只推荐一种关于版本管理的方式,那就还是文件夹和命名,简单的才是管理复杂最有效的方法。
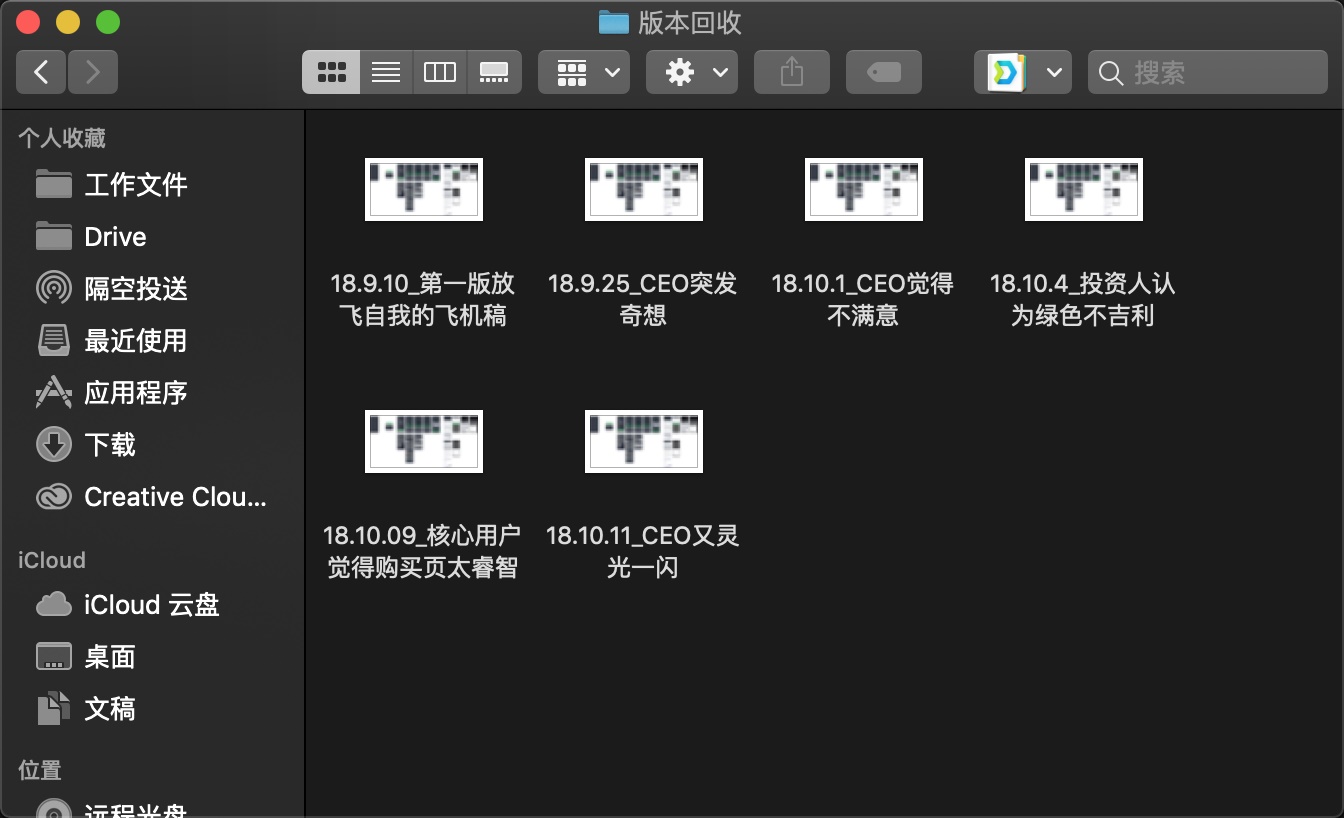
即每次遇到设计文件、文档需要更新替换,或是大改动(不是只加新的内容进去),那么就在同级目录中,创建一个版本回收文件夹,复制一份当前的文件进去,再开始修改。

每个复制进回收站的文件,命名都要做下修改,方便后面可能的查找。通常命名的格式为——日期_版本简单说明_,效果如下:

这样不仅自己操作起来方便,而且其他人也可以很容易的访问查找你的指定历史版本。得益于目前 UI 文件体积的精简,一个 Sketch 文件通常几十 MB 就能搞定,所以记录很多版本也无所谓。当然,如果项目出现比较大型的 PSD 或者视频文件,那么对于版本的管理就尽可能的精简而不是多多益善,否则会在共享和传输上造成极大的压力。
而除了具体到某个文件的版本管理以外,还要考虑一个更高层级的管理,即项目版本。相信很多人有这样的经历,在开始后面的版本时都创建新的文件夹和设计文件,于是在几个版本过后要反复在几个项目之间切换查找页面。
所以,我的方式是设计第一个版本是 v1.0,那么在开始 v2.0 版本时,直接复制一份原版本的文件夹出来。这样,不仅保留完整的 v1.0 所有项目文件,文件夹层级可以保留下来。
复制完成后,只要再将除了界面设计源文件以外的其它文档、切图等文件全部删除即可。保留设计文件,目的就是要保持最新版本设计文件的集中和唯一性。所有和项目相关的设计文件都集中在一个目录下,才有利于我们的更新和协作。
要说一个题外话,在我过去的项目中,非常在意设计文件唯一性的标准。当一个产品团队有几个设计师,程序员直接查看源文件的标注,如果源文件不具备唯一性,项目调整中每个人电脑上都存了几个版本,且各自添加了新的内容进去,不能直接覆盖合并,最后只能演变成一场开发灾难。
结尾
以上就是我对于项目文件管理和命名完整的经验和思考,经过了好几年的试验和改进,我相信它可以应付绝大多数的情况与协同需要。
还要牢记,这些看似麻烦的过程,不只是做了给我们自己使用,还要方便所有项目的成员,这种能力一样是一个 UI设计师应该保有的专业素养之一。
最后极度推荐大家使用同步云盘进行工作协同,首要推荐的是使用自建的云盘群辉 Nas,然后是国内现在势头正盛的坚果云。如果是比较国际化的团队,那么无论是 Dropbox 或者 GoogleDrive 都可以,传统的 QQ传输或是移动硬盘拷贝,都已经不适应今天的生产力需求。
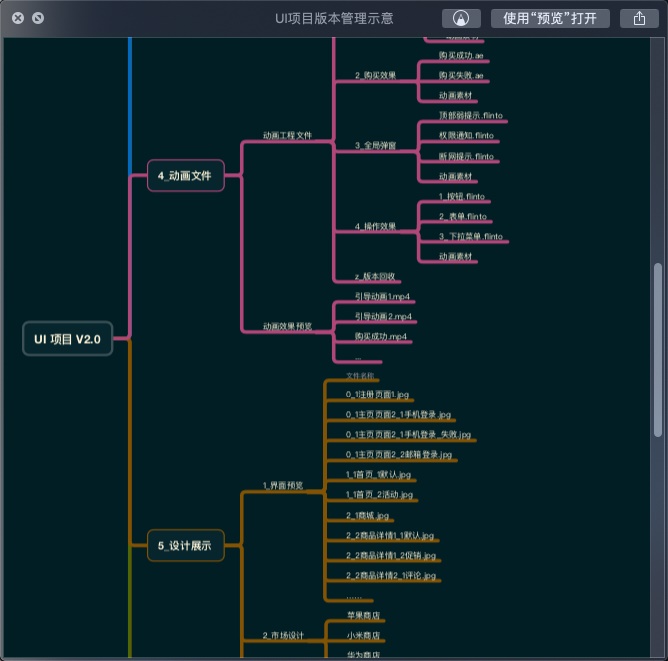
如果光靠上面文字描述,对整体的管理和命名还是无法起到清晰记忆作用的话,我另外准备了一张完整的思维导图。
高清大图请前往百度云下载,链接:https://pan.baidu.com/s/1GsDeB9aM6vXc0J4l3ZgukQ,密码:xtnc

欢迎关注作者的微信公众号:「超人的电话亭」