在UI设计中我们常常使用Ai来进行矢量图的绘制,然后导入Ps中进行设计、排版和导出。
在以前的版本中,切图一直是个很麻烦的事情,要么依托于脚本,要么手动一张张导出,很不方便,这种窘况在Photoshop CC 2015版中得到了解决。
准备
使用Photoshop CC 2015版
准备好要切的图片

第一种方法
Ps自带切图
首先打开图层,找到要切图的部分


选中要切图的图层

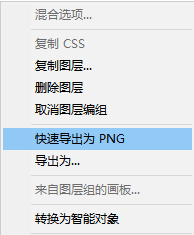
图层上单击右键,选择快速导出为PNG

选择一个文件夹保存即可
可以发现导出的文件以图层名称保存成为PNG格式,保留了透明像素

接下来介绍另外的切图神器!!
第二种方法
摹客iDoc PS插件
摹客iDoc PS插件是一个Ps扩展,可以方便的导出移动端和网页的切图,并生成多种大小格式,并且是免费的!
下载
官方网站:https://idoc.mockplus.cn/
安装PS插件
下载摹客iDoc PS插件安装文件并点击进行安装。
打开插件
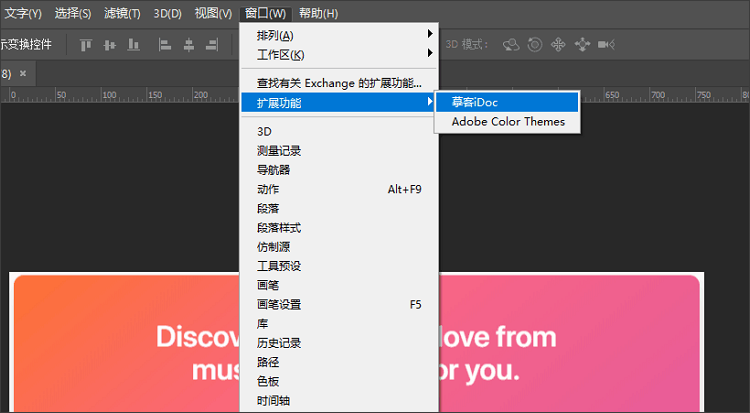
插件安装好后打开PS,在「窗口>扩展功能」找到摹客 iDoc 插件,选择并打开。

登录
使用摹客平台账号(在Mockplus、摹客 iDoc 上通用)即可登录。
标记切图
选中需要切图的图层或编组,点击「标记切图」。
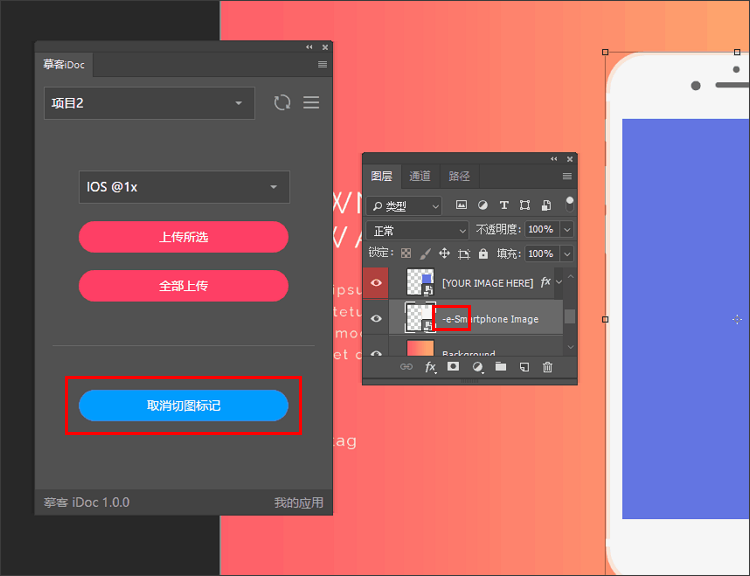
将在名称前增加“-e-”,「标记切图」变为「取消切图标记」,此时切图操作便完成了。

上传设计稿
标记完成切图之后,一键将设计稿上传至云端项目中,提示完成后便可在云端查看到刚才上传的设计稿。
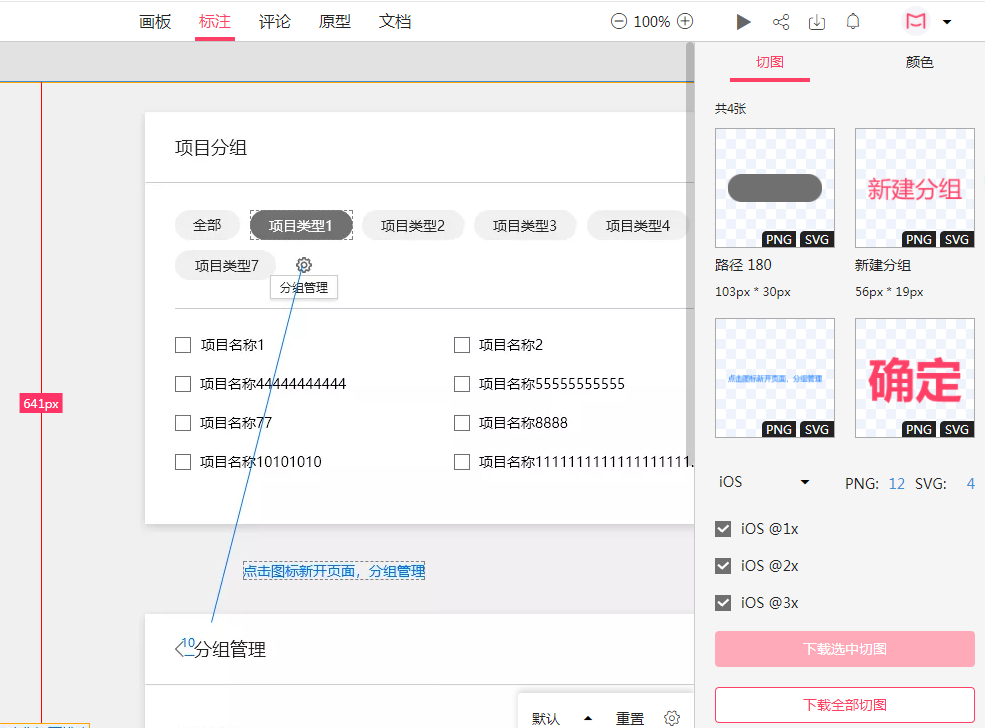
下载切图
选中需要导出的切图,可以一键选择“下载选中切图”或“下载全部切图”。