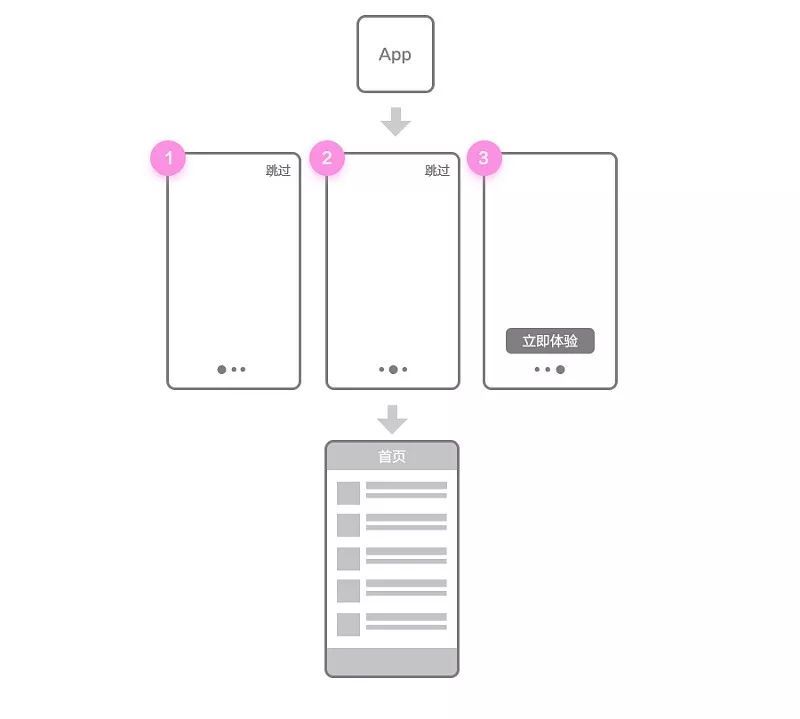
当用户安装完成App后,第一次打开应用,App会呈现三到四张连续的页面,这些页面会提前告知你产品的主要功能与特点,起到类似迎宾引导的作用,这些页面我们叫做引导页。
引导页是用户进入主界面之前,首先见到的页面,这是产品给用户的第一印象,而第一印象的好坏会极大的影响到后续的产品使用体验,因此我们需要花一些时间去精心设计引导页。

APP的页面逻辑
引导页分为哪些类型呢?
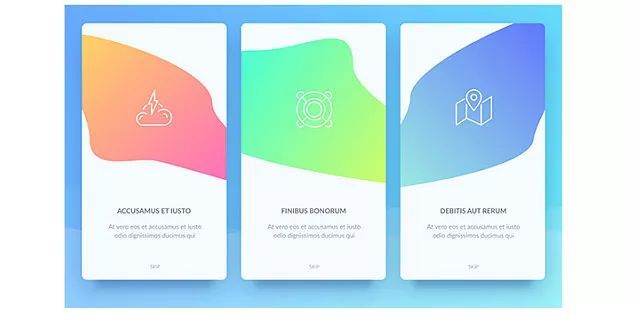
特色功能的介绍
功能介绍类是最常见的引导页面,功能介绍类引导页主要是对应用的主要功能进行展示,让用户对这个应用的主要功能有一个大致的了解,或者应用在更新版本的时候添加了一些吸引人的特色功能,为了让用户知道,这个时候采用功能介绍类的引导页面。

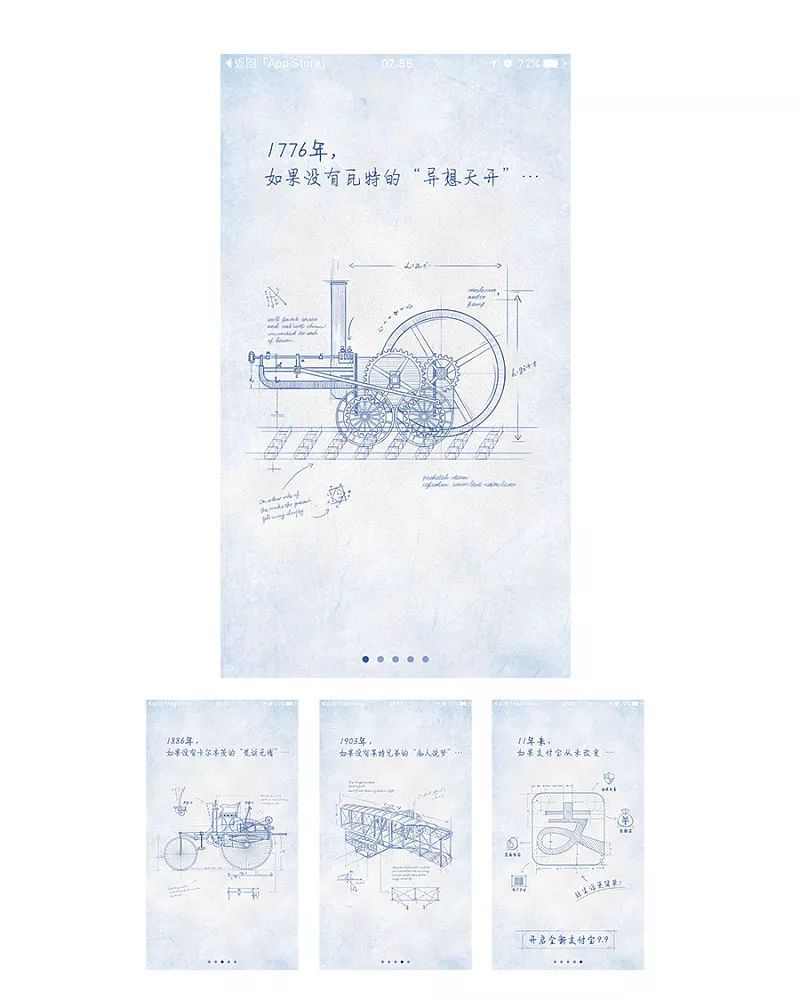
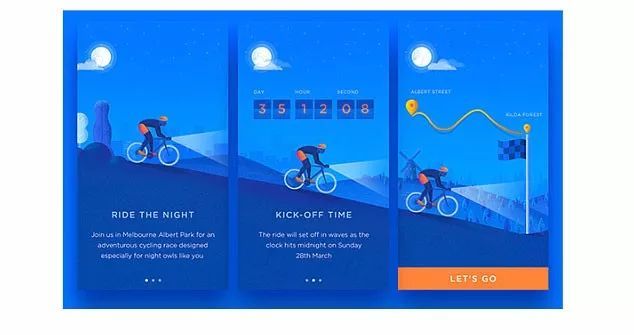
产品情怀的抒发
情感故事类引导页除了有一些产品功能的介绍外,更多的想传达产品的态度,让用户更明白这个产品的情怀,并考虑与整个产品的风格、公司形象相一致。这类引导页如果做的不够吸引人,用户指挥不耐烦地想快速划过,而制作精良、有趣的引导页,会使用户驻足观赏。

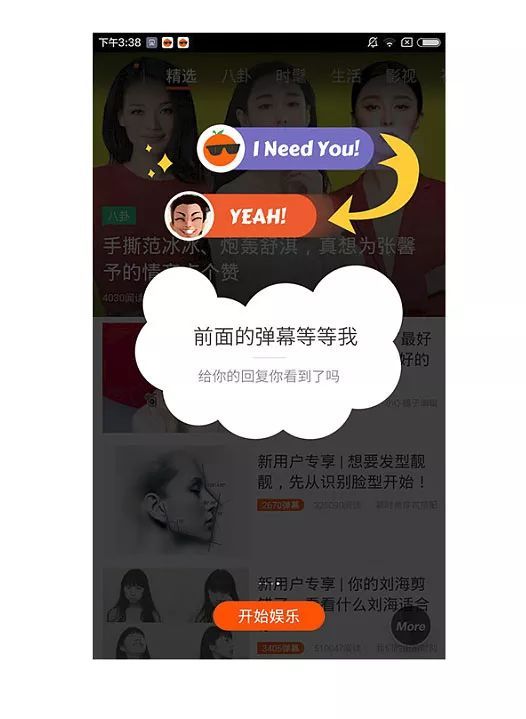
使用说明的引导
使用说明类引导页可用于用户功能操作较多的应用,应用对用户在使用产品过程中可能会遇到的困难、不清楚的操作及误解的操作行为等进行提前告知。这类引导页大多直接截取界面上的视觉界面,然后蒙上一层黑色的北景。前景采用箭头、圆圈对需要介绍的功能进行局部标识,一般以可爱卡通收回风格为主。

常见引导页设计办法
引导页是连续滑动呈现的页面,所以这些页面必须成系列,这样界面会让用户感觉有同意的设计观感。那么如何让页面视觉统一呢?首先我们可以挖掘共同的元素,让这些元素在页面中使用。
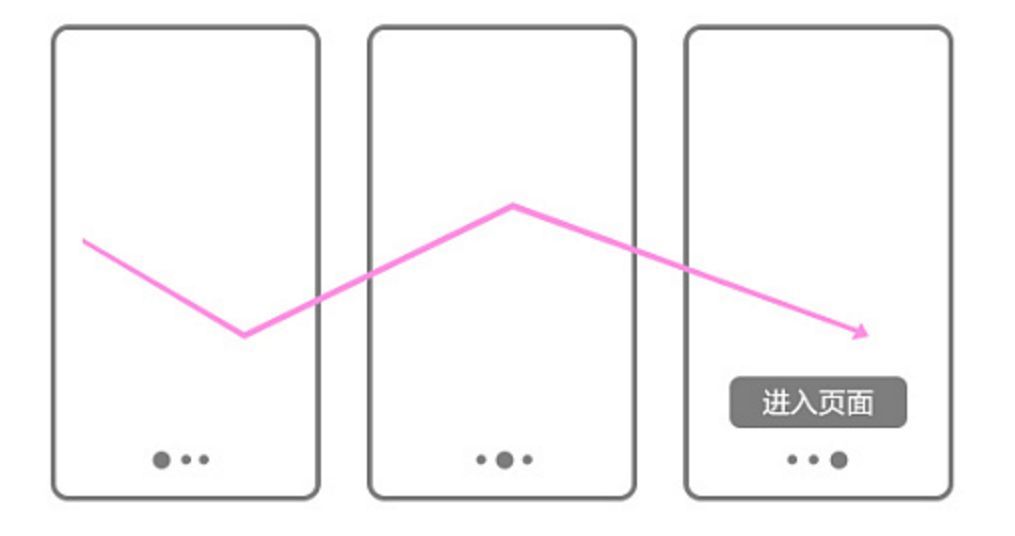
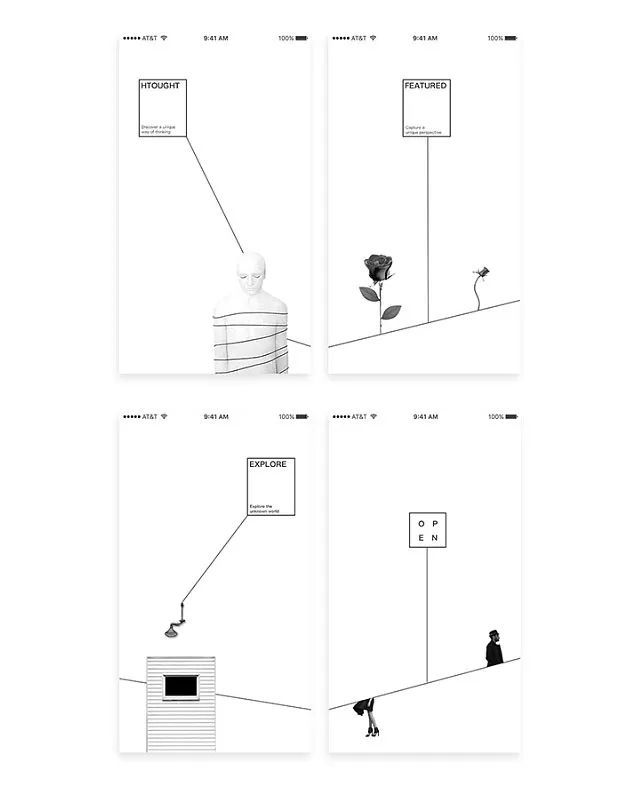
贯穿线条的连续
让一根连续的线贯穿在三到四个界面中渠道形式感的统一。


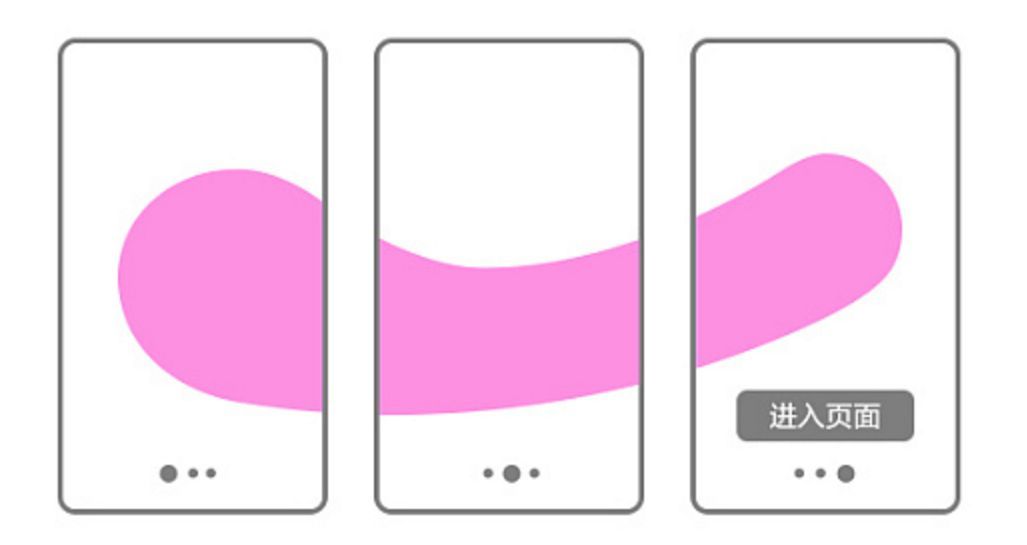
贯穿图形的连续
贯穿的共同元素可以是一根线,也可以是一个面,又或者是一个抽象的元素图形。



贯穿字母的连续
除了产品本身功能可以发掘共同元素,另外有一种办法,就是寻找产品应用的名称去做两次设计。









