2018年即将结束,在2018年我们也看到了很多不一样的设计风格与设计变现方式,再即将到来的2019年,你觉得会有什么不一样的设计风格来风靡全球呢?
让我们一起大胆的猜测2019年的设计风格趋势!
看国外目前比较流行的几种设计方式,也欢迎你在底部留言说说你的看法。
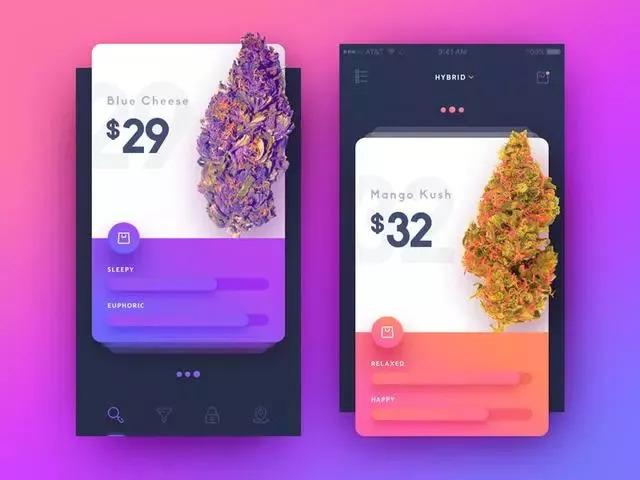
高饱和渐变色设计
流体渐变受设计者欢迎,渐变风一时半会并不会消退,并在2019年将继续的流行,苹果也不例外。色彩渐变的流行之风不仅在席卷了2018年整年,还将会在2019年继续流行下去。

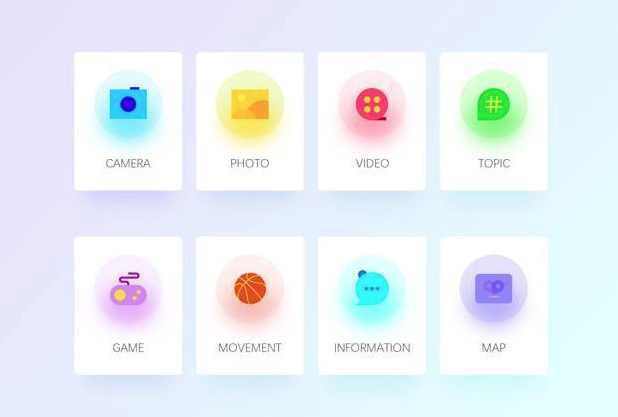
透明度渐变重叠
字体、图形以及颜色的重叠,不仅可以使界面看上去更加醒目鲜明,还可以营造出一种空间感。 相同元素的重叠,再辅以阴影,也会使整个APP界面的设计产生更多的奇妙感,因此,用户体验设计中,不同元素的重叠成为2019年的趋势。

较强的颜色或字体大小对比
强烈的颜色或字体对比也可以帮助设计师设计出优秀的用户界面来吸引用户的注意。例如,添加不同样式、类型、大小的字体,也可以传递层次和空间的感觉。而不同类型和风格的配色也会形成鲜明的对比,使整个设计更加丰富多彩和引人注目。
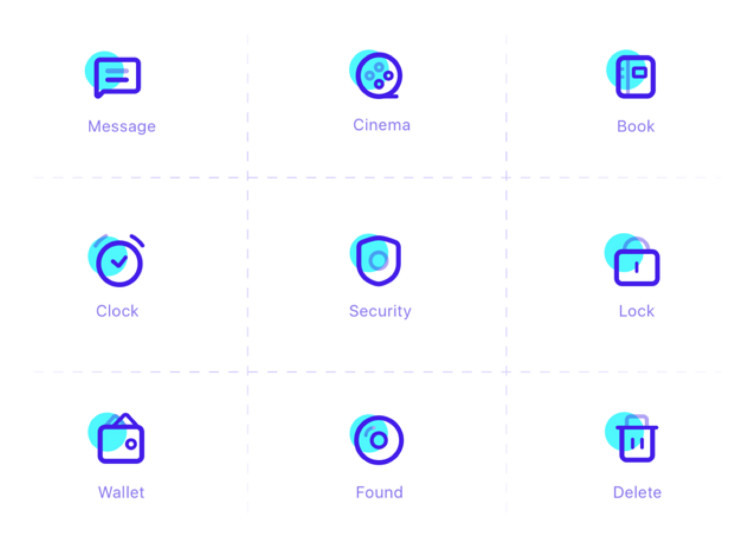
多彩面性图标设计
更加符合当代90,00后的喜好。

3D效果
今年双十一很多商家都使用了3D效果,有的还加上了动效,可以让你全方位、多角度、更加真实的观察商品。目前还不会C4D的设计师们,为了提升你的竞争力,有必要学起来了,毕竟技多不压身。
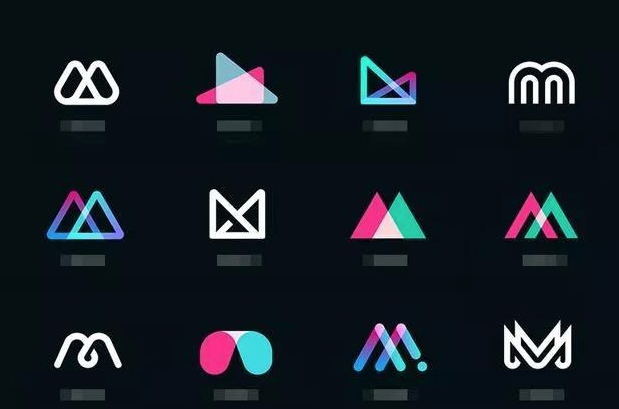
多彩渐变线条重叠图标
多彩风加上线面转换后产生的重叠效果图标。

任何空间交互动效可能
给APP的图标、字体、照片和按钮添加动画或交互总是对用户有着积极的影响,因为它能带用户更多愉快的体验。它的几点特性:快速且流畅、恰到好处的反馈、提升操作感受、提供良好的视觉效果。所以这一趋势在2019年还将继续流行下去。
弥散阴影卡片设计
大的圆角卡片加阴影,iOS12中也尝试在APP store中使用卡片设计。让用户有更好的观感,同时增加了视觉的层次,吸引用户的注意力,不会对用户造成干扰。

动态视频
一般小视频使用在启动页多用于第一次打开app的场景,对用户的代入感较强再如由动态图片转变成动态视频,图片中有少量的动态元素,仿佛赋予图片生命,比较唯美和贴近现实。手机banner设计上也会采用动态视频进行展现,方便360的查看商品,刺激你剁手的欲望。
扁平插画风持续流行
随着UI设计的发展,设计师也希望通过更多的图形来装点自己的设计稿。而扁平化插画风作为一种简单容易实施的绘图方式,越来越受到欢迎和喜爱。

等距2.5D及3D效果
2.5D风格广泛应用于二维码,启动页面及图标,新鲜的展现形式是传统的平面插画不可比拟的。2.5D是3D的一种形式,而这种形式的流行捧起了C4D这款工具。

AR VR等虚拟现实界面设计
目前,语音交互设计VUI和混合现实MR非常火,单纯依靠手机界面已经不能满足趋势发展的要求,这类虚拟现实技术虽然仍在起步阶段,但在未来会一步步的影响我们的生活,进入到我们生活的方面面面。目前苹果新机型中的神经网络技术就是为未来的虚拟现实在逐步打基础,我们可以看到虚拟现实的游戏,还有小到拍照就可以测量距离的尺子,这都是未来成熟工具的雏形。
UI设计不像普通的平面设计,只是考虑作品的美观程度,UI设计还是需要有平面设计的基础。设计师要从事的工作首先是图形设计,要将操作界面做的美观、漂亮,以达到良好的视觉效果。
还要考虑用户使用和操作软件时候的感受,要让软件的操作变得舒适、简单、易用,以及横跨不同的平台,如网页设计、移动应用界面设计等。







