文字与背景图片是每个现代网站都具有的重要元素,这两项首先映入用户眼帘,使他们熟悉网站标志、简介和导航。
搭配合适的照片或图画,创造所需氛围。文字与图片在网站的视觉和内容方面同时发挥作用,它们的组合极为有效,甚至只用这两种元素就足以建立一个与众不同魅力十足的欢迎页。它们在一起可以打破任何限制,巧妙地相互结合与补充,脑海中的任何想法,都可以通过它们实现。
今天我考虑尝试一种更为极简主义的方式,让页面除了这两项基本元素之外再别无他物。
我深入了解收集了一些网站案例,它们的首页都只包含背景图和精巧的文字。
极简风格欢迎页:文字与图片
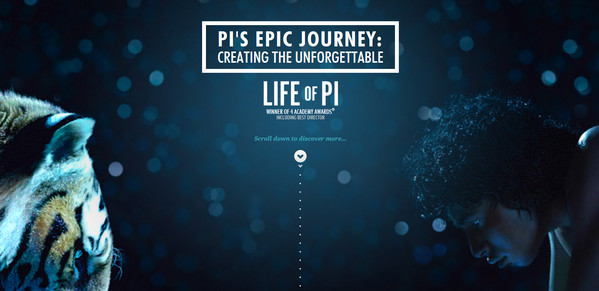
少年派的奇幻漂流冒险氛围十足。欢迎页面华丽的朦胧风格,和粗边框中的朴素白色文字都令人着迷。
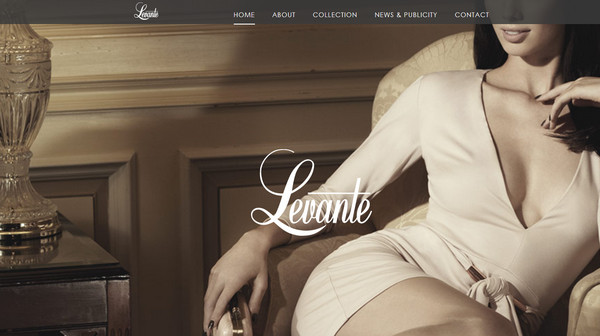
Levante 用优雅的女性化字体来装饰轮播大图。顶部细长的深色导航条,用整齐的浅色字与主页相互映衬。
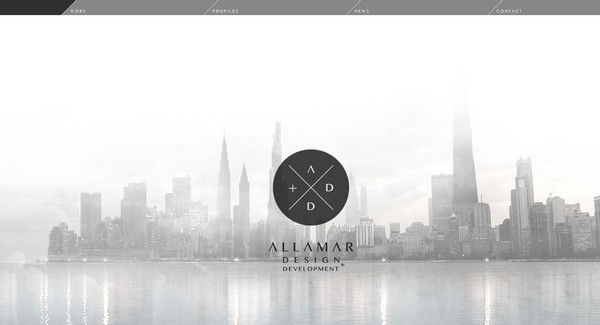
蒙着白色轻纱的城市风景图,是Allamar Design的重要元素,让网站看起来干净整洁。深色的圆形 LOGO 和标题优雅结合,立刻吸引观众的注意力,尽管相对整个页面它其实很小。
Clouds over Cuba 与上个例子刚好形成鲜明对比。这个网站也用深色的城镇风景图作为背景,白色细字体标语看起来非常显眼。
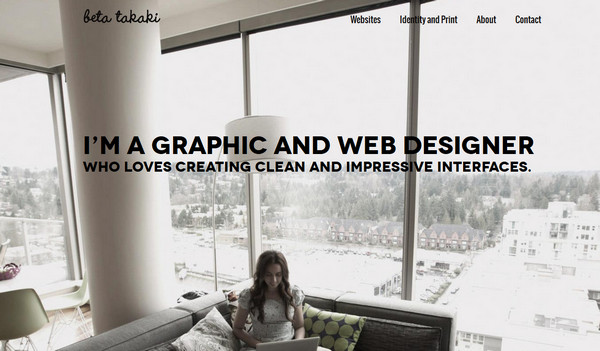
Beta Takaki 的动态效果让人印象深刻,几张办公场所的特写交替切换,使得前景元素跃然屏幕上(这条的意思纠结了好久,打开网站一看才明白,原来背景图是会动的,用了近年流行的滚动视差效果)。
EDIT OpenDay 2013 采用了极度锐利的字体和平面构成风格,简单原始的风格吸引用户。
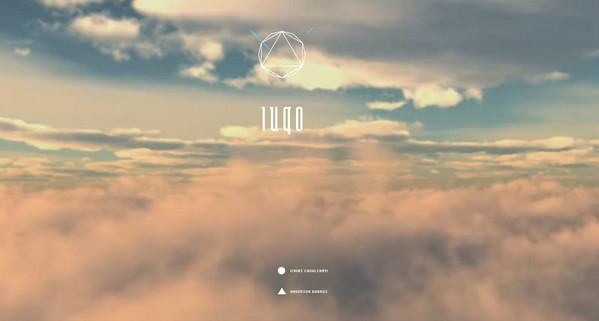
Iuqo 用的不单单是背景图片,而是一段让用户在云中飞行的迷人视频。紧凑排布的扁长标题、轮廓式LOGO和底部两个菜单项,使主页看起来极为通透。
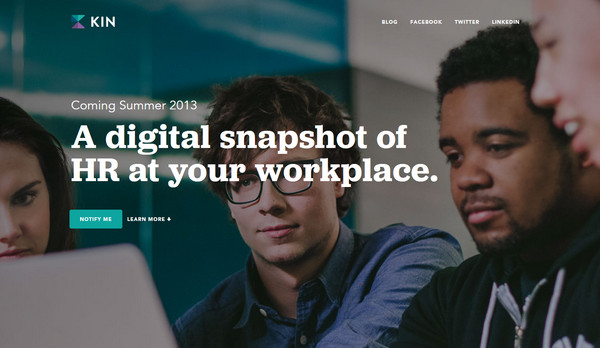
KIN HR 展现了一副团队工作过程中的场景,配上相当大的标题,厚实的标准字体使页面看起来非常棒。
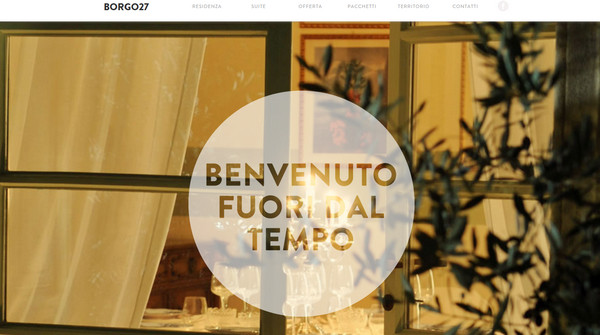
柔和、光线明亮的背景照片,还有标题上那醒目的半透明圆圈,造就了 Borgo 27 温暖的氛围。
Deleting Borders 的显著特征,是无出其右的纤细标语,占据着整个设计的中央部分。暗淡、带点杂色的背景图与微微透明的高调字体完美相配。
House 有着格调迷人的清新夏日风格。白色朴素的字体设计 LOGO 和 lomo 风格全屏背景图极好地搭配。
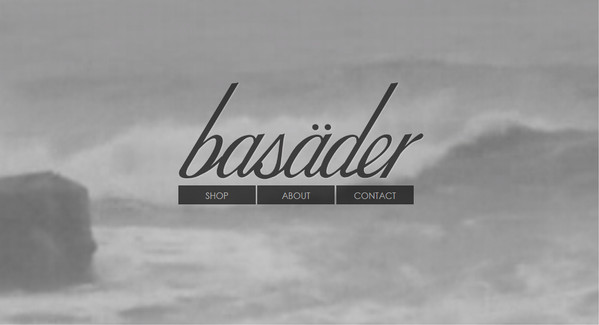
Basader 又是个非常棒的全屏视频背景案例。硕大的黑色倾斜文字,与力量十足的愤怒海洋景象完美匹配。
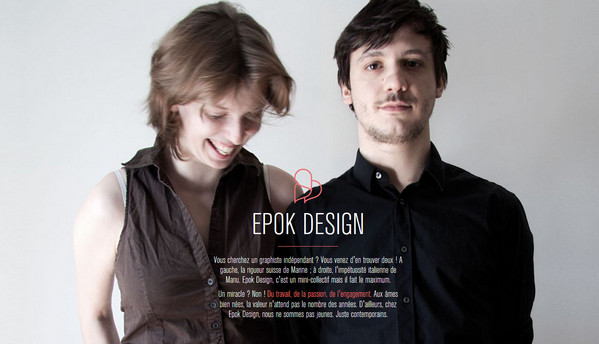
Epok Design 基于各种视差效果,很好地在欢迎页表现了公司信息,还有与之相配的照片和有趣的介绍。
Le Rockwood 被设计成常用的黑白色调,它非常依赖这张情感强烈的照片,照片刻意加深处理过,还有厚实夺目的字体。
Sebanado 选用了一张时尚精美的图片。这张时尚主题照片和极小的标题增加了网站的神秘感。
Web Akademie 使用了非常朦胧的背景照片和与众不同的圆润字形,为网站营造出精致时尚的外观。
Samaritaine 的手法是使用引人入胜的视频简介,以迷人的屏幕保护结束。后者依赖柔和的颜色组合,和轮廓圆润的巨大粗字体,来增加额外的冲击力。
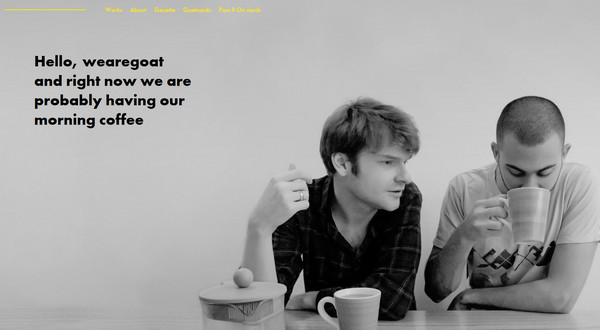
Wearegoat 把屏幕分为两部分,并且将用户注意力集中在主要方面。第一部分用于自我介绍(通过一小段描述文字呈现),第二部分直观展现日常工作场景。
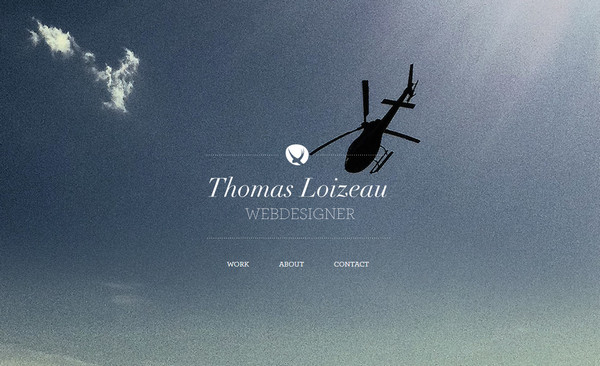
Thomas Loizeau 使用一张惊险的高空照片和优雅适度的浅色文字欢迎潜在客户。
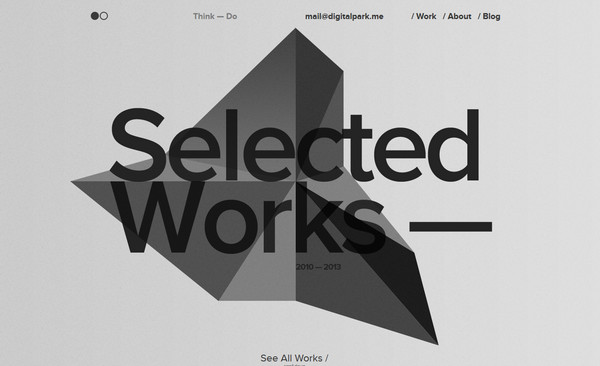
Digital Park 以与众不同的三维多边形为亮点,这必然为中央部分的设计增加了一点纵深。除此之外,巨大的黑色非正式字体和单调的灰色背景看起来很协调。
Papercutart. 灰色与黑白照片、大量留白,还有一小段有活泼手写体的文字,给网站一种高雅的感觉。
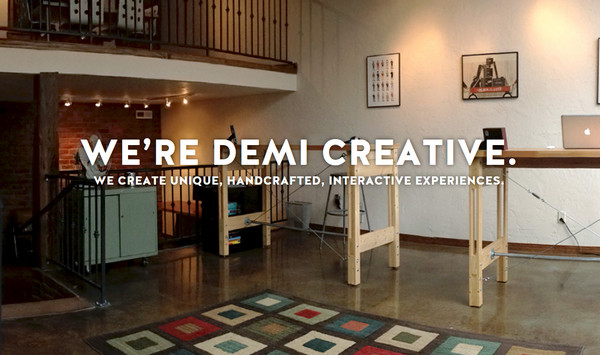
温暖的图片、极度突出的标题,Demi Creative 漂亮地将两者结合起来,为网站注入象征主义。
在复古导航和颇具创意的 LOGO 支持下,Mountain Standard Vail 展示出令人印象极为深刻的风格。
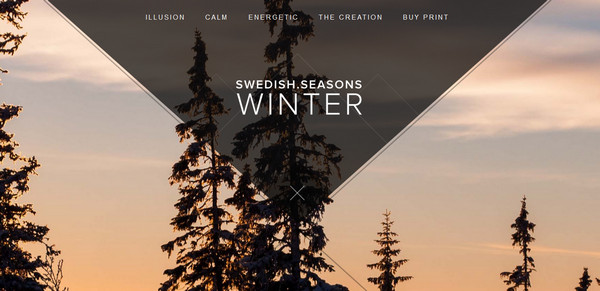
Swedish Seasons 展现一副华丽的风景图,覆盖着的深色半透明三角形上,排列着菜单与网站标题。总体来看,这个网站有着精致高雅的外观。
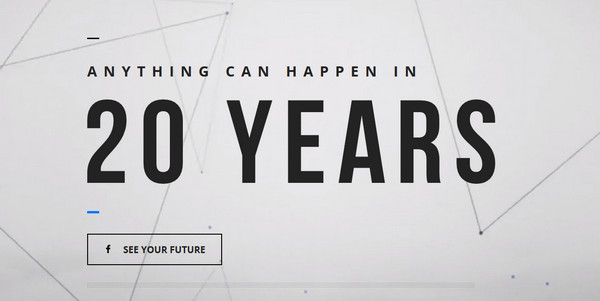
My life in 20 years 真是个与众不同概念独特的网站。首页上包含了抽象线条背景和巨大简单的字体,直接将作者的想法摆在最显要位置。
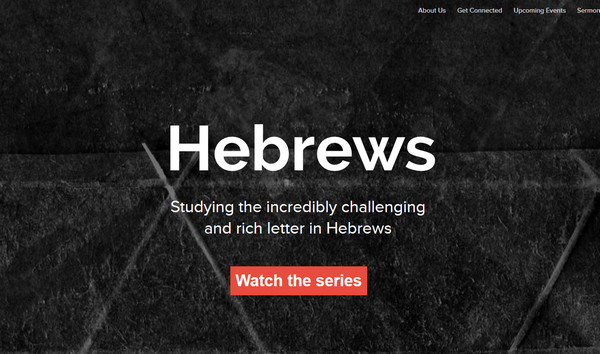
Loft City Church 包含一个全屏图片轮播,向用户展示教堂活动信息。一组完美排列的巨大标题,清晰明了阐述这个网站的设计美学。
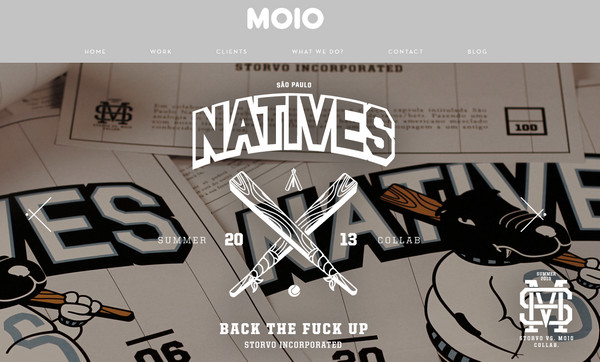
Moio 用了令人惊奇的单色矢量LOGO和粗犷字体,为网站注入运动风格的调调。
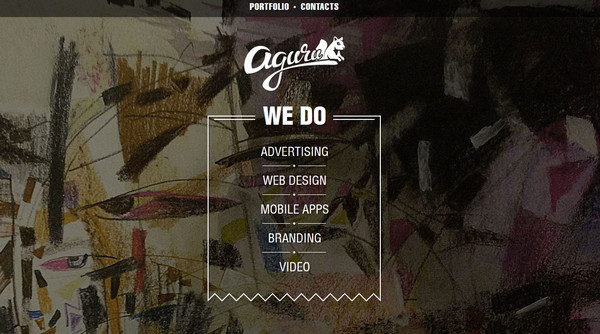
Aguru Digital Agency 给人艺术性的印象。深色的绘画背景、微妙精致的菜单,还有优雅却有些许欢快的字体设计LOGO,传递出很棒的平衡感。
反思
通常设计师更喜欢用激动人心的背景图片,再稍稍加暗处理,可以避免对比不够明显。近乎纯白的亮色在任何此类背景上都华美清晰可辨,所以你有机会一箭双雕。首先,你不用浪费时间制作非凡的字体——常规字体就可以了,你要做的只是选择正确的粗细和尺寸;第二,你也能在不降低可读性的情况下,用一张别致的背景图迷倒用户。