卡片设计想必大家都不陌生,它能够将信息整合在卡片内,其内容以卡片为载体,化作更容易为用户所消化的内容。用户可以更为轻松方便地选取并获得他们想要的信息。同时整合后的卡片将内容形成块,不仅更利于阅读,同时让界面看上去也比较统一,但是你知道卡片设计又分通栏卡片和留边距卡片,你知道他们分别是什么吗?它们在运用上又有什么区别呢?
一、通栏卡片
通栏卡片,简单来说就是将相同的维度信息整合到一起,将不同维度的信息用分隔栏进行分割,左右都无间距。

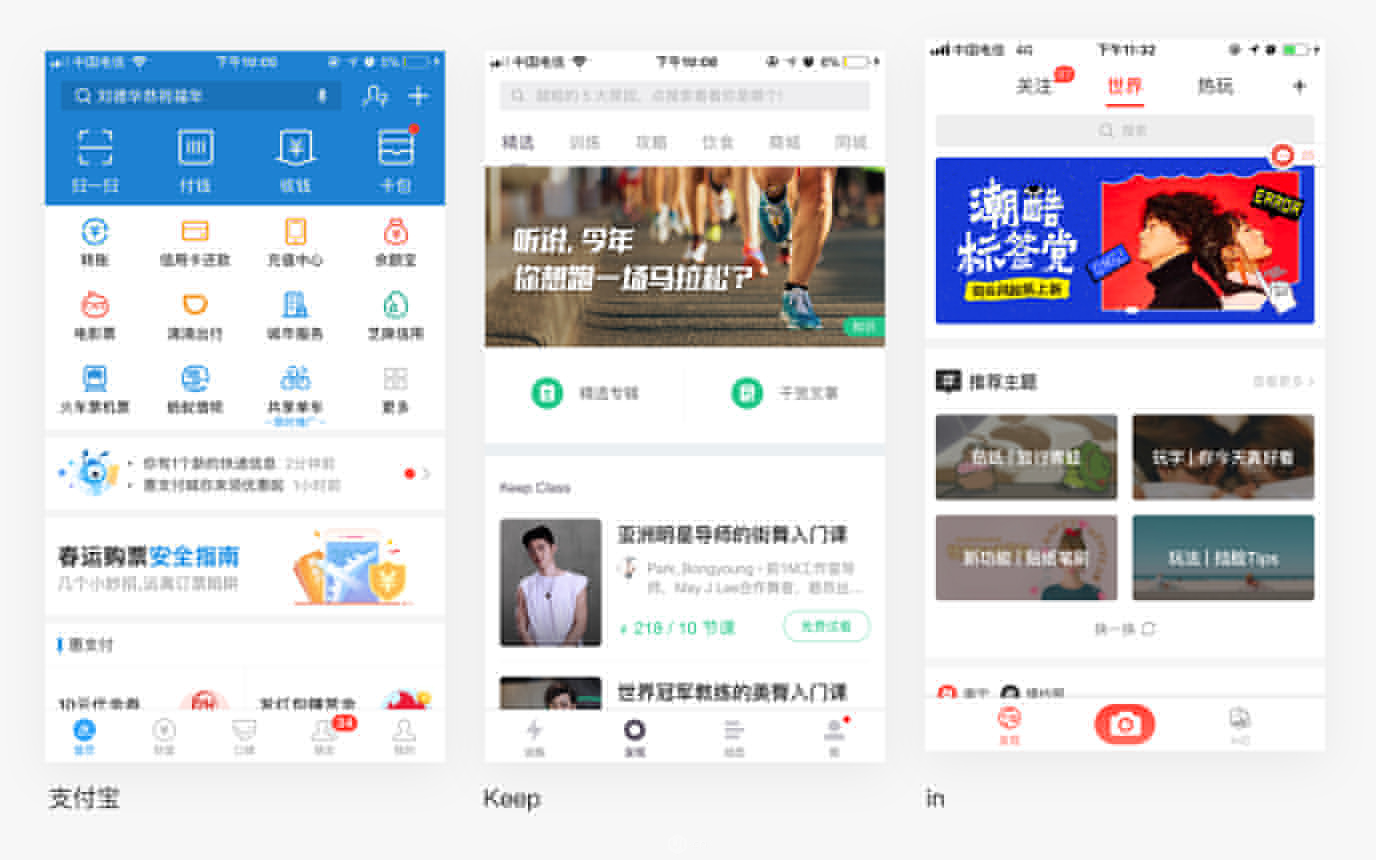
上图可以看到,支付宝、Keep、in都采用的这种通栏卡片的方式。通栏卡片的优势就是能够在分割模块的同时,能够承载更多的内容,缺点就是样式单一,界面风格主要由图片和图标决定,不容易出彩。
二、留边距卡片
留边距卡片,顾名思义就是把图片或文本信息,包含到这个矩形方块中,卡片四周都留有边距。该设计也是目前比较流行的设计方式。

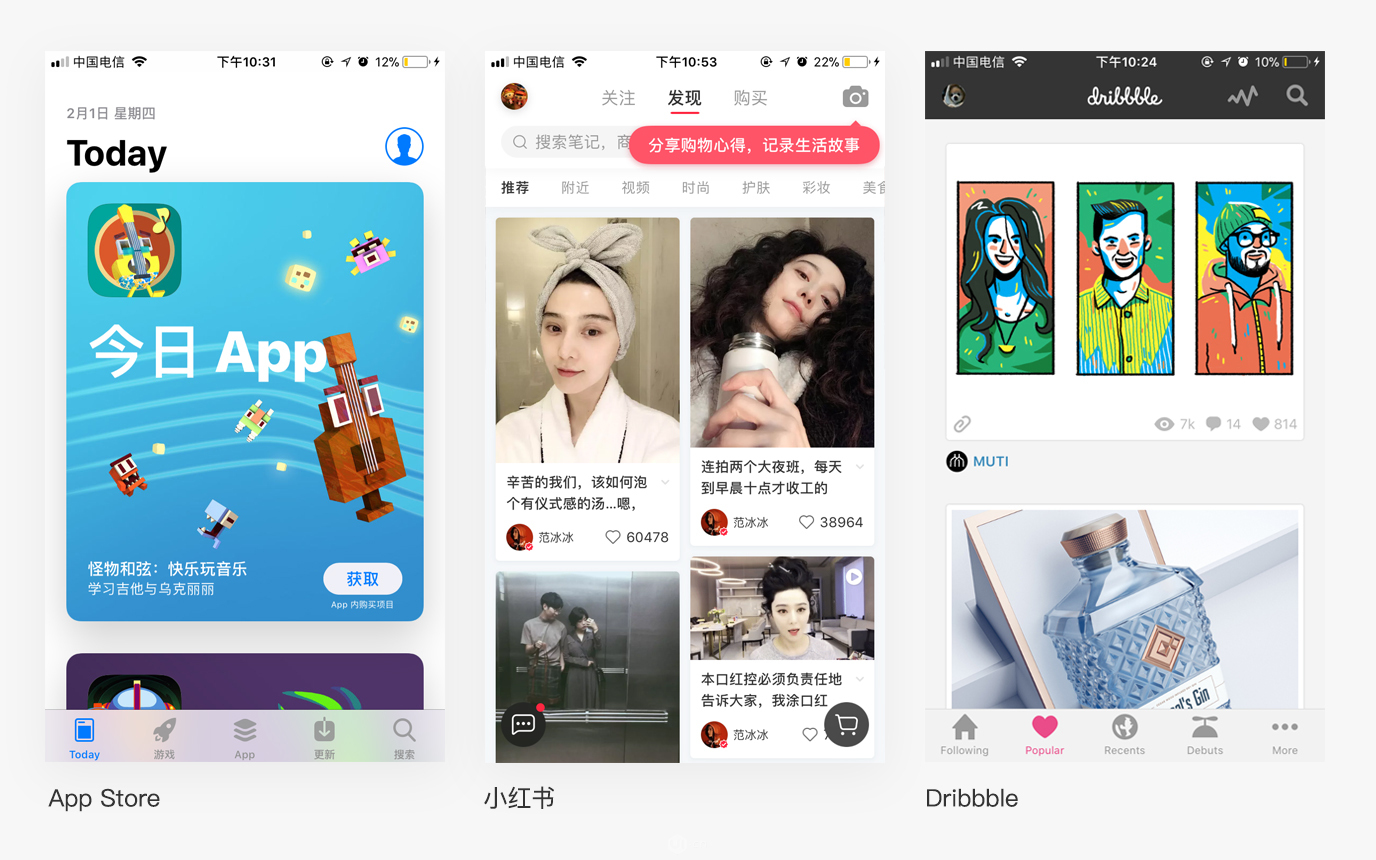
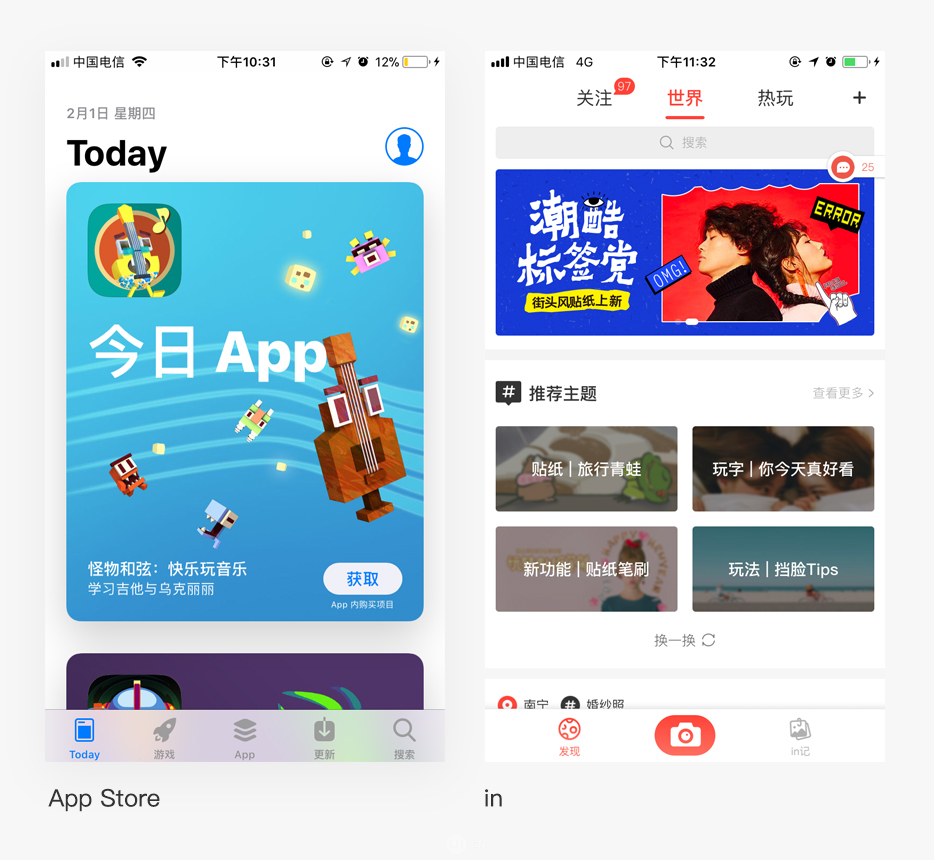
比如下图App Store、小红书、Dribbble就是采用这种留边距的方式。留边距卡片优势样式更加多变,多用于同一模块下的不同信息的表达。
三、通栏卡片和留边距卡片的区别
1、应用的类型不同
留边距卡片多用于例如App Store、花瓣、追波、社交动态等这类同类型的,不同内容信息的整合,其形式也多采用瀑布流的形式,数量不限可随时增加。
通栏卡片多用于不同类别的形式布局中,整个界面类别较多,信息量大,例如头条新闻、in、支付宝、微信等这些内容较多的APP。

App Store就是采用留边距卡片的形式, 将信息以卡片的新式整合在一起,能够让人很快清楚该页面的重点,这种留边距卡片形式多用于同类信息,不同内容的整合,最终以瀑布流的信息展现,其缺点就是,卡片内如果信息过多,卡片过长,就达不到信息整合的效果了。
in就是采用通栏卡片形式,例如推荐主题,它也是将几个相关整合在一起进行展示,但是和留边距卡片对比,其优势就是,如果信息过多,也不会影响其信息的传达。
2、通栏卡片承载的信息量更大
往往,留边距卡片由于上下左右都会留出一定的距离,因此在相同界面的空间,留边距卡片可装载的信息,远不如通栏卡片装载的信息多,对于信息量较大的页面往往也还是会考虑用通栏卡片的信息,这也是为什么我们现在看到的大部分APP仍然采用这种设计的原因。

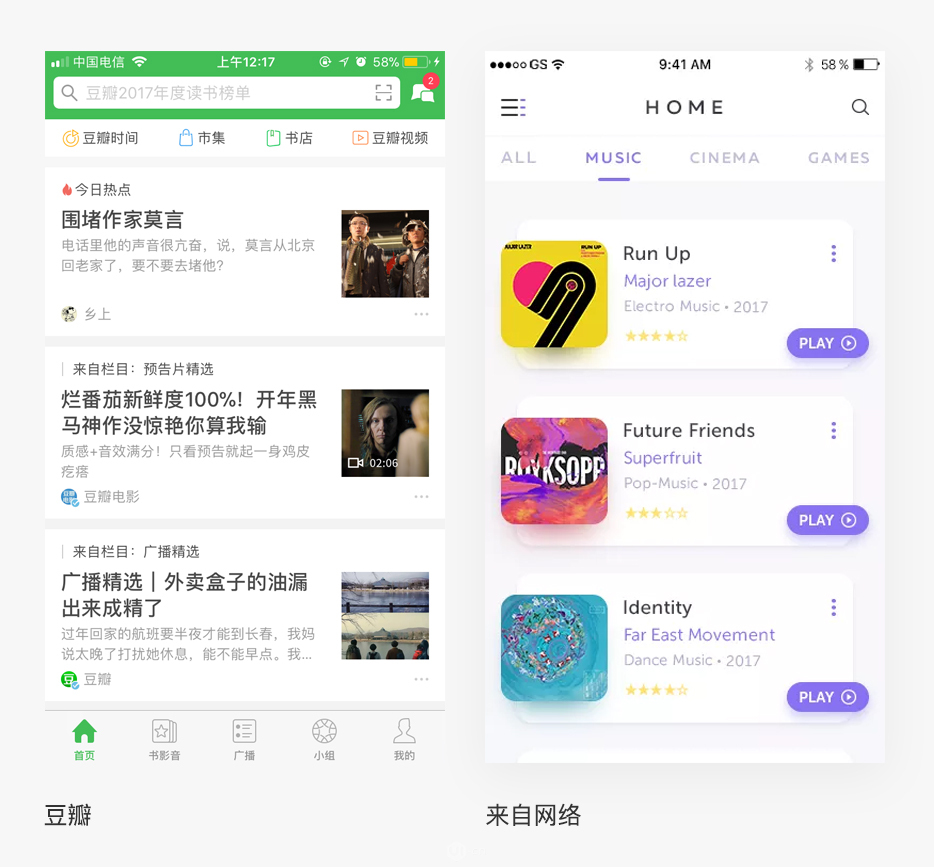
以左图豆瓣和右图为例,他们都是展示信息的卡片,从图就可以看出,采用通栏卡片的豆瓣和右图采用留边距卡片,豆瓣展示的信息信息量更多。
3、留边距卡片设计,在设计样式上更加多样化
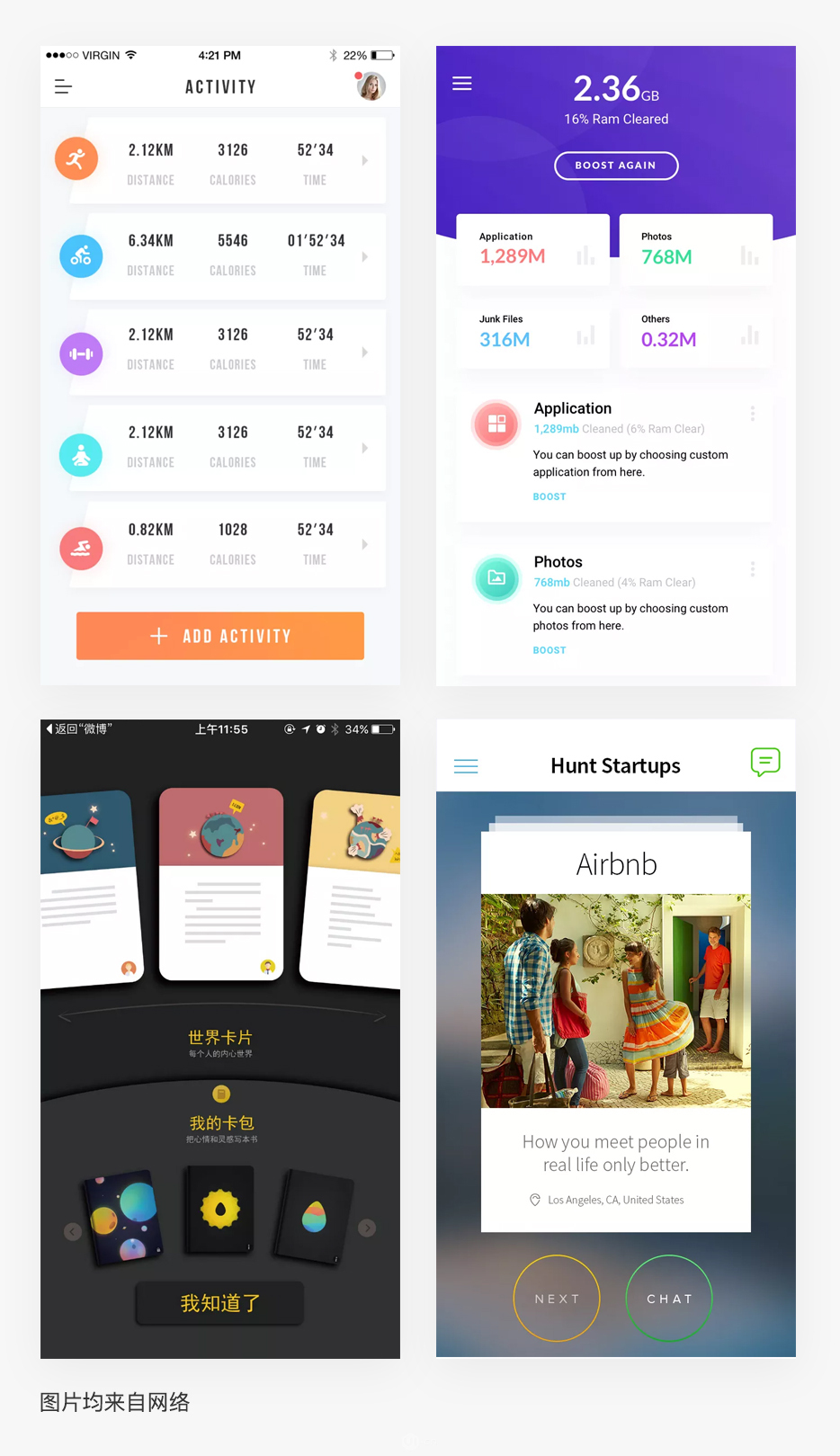
上面都是说了通栏卡片的好处,但是在现在手机上所有APP都是通栏卡片的形式下,你有没有觉得所有APP都长一个样子,没有新意,视觉疲劳了,因此一些APP或者概念稿跳出常规,尝试更加新颖的留边距卡片。其在设计样式上多种多样,给人的感觉活泼,有趣。它多用于展示图片内容或一些个性化设计中。

以上均是我在花瓣上找的一些概念稿,我们可以看到,其展示效果打破了通栏卡片的沉闷,样式更加新颖有趣,现在线上的一些产品也开始向留边距卡片发展,例如我们现在知道的App Store、探探、花瓣、追波等。
总结:
通栏卡片就是整个卡片左右无间距,不同类别的信息由一条灰色的背景栏进行分割,其优势就是可展现的信息量更大,多用于体量比较大的APP中,目前我们常见的APP均采用这种信息,例如支付宝、微信、Keep等。
留边距卡片就是卡片上下左右都有间距,多用于相同类别不同信息的整合,其优势就是样式新颖,界面效果更加活泼有趣,打破了通栏卡片的沉闷感,目前多用于图片展示类和特殊类别的APP,例如App Store、花瓣、追波、探探等。