选择文本图层后,您会注意到Inspector已更改为显示适用于文本的所有属性。
在标准图层属性下面是共享文本样式的区域。
在此之下,您可以选择并应用您期望的各种文本属性。例如字体(font-family),重量(例如浅色,粗体,斜体)和字体大小。此外,您还可以调整文本对齐方式,确定图层应处于固定宽度还是自动宽度,并调整字符,线条和段落间距。
文字颜色
编辑文本时,可以将特定颜色应用于文本的子范围。您可以使用字体大小和文本宽度控件之间的“颜色”按钮来执行此操作。
您还可以将常规填充样式应用于文本图层,例如渐变。但是,此处应用的任何填充都将应用于整个文本图层,它将覆盖您在其上方的颜色框中设置的任何内容。
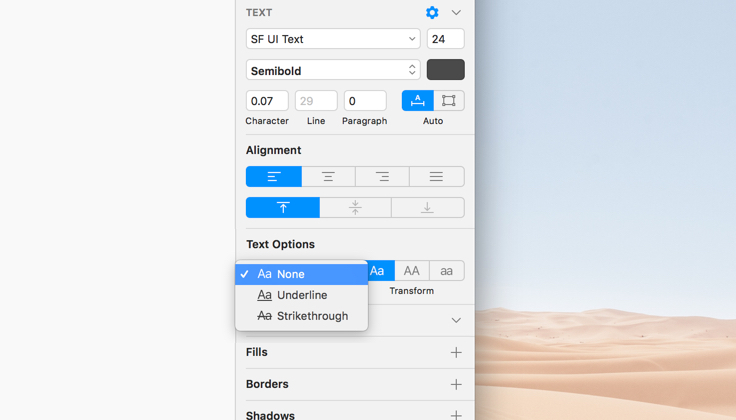
文字选项
通过单击“选项”按钮,您将显示其他设置,允许您应用文本装饰(如下划线和删除线)以及用于转换文本选择的选项。
文本转换控件允许您以完全非破坏性的方式调整文本的外观。这意味着您可以为文本设置样式,使其为大写或小写,而无需重新键入。

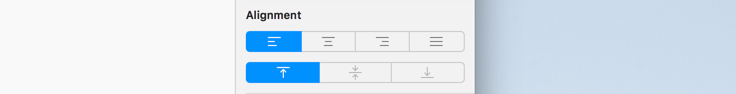
对齐
在Sketch中,您可以水平和垂直对齐文本。要查看文本图层对齐的更改,可以将文本框设置为“ 自动”或“ 固定”。
当对齐设置为“自动”时,文本框的宽度将尽可能宽,以适合您输入的文本,并在键入时考虑水平对齐。
当对齐设置为“固定”时,可以单击并拖动“画布”上显示的手柄以调整文本图层的高度和宽度。当输入文本时,它将换行,当一个单词不能适合剩余的宽度时,将创建一个新行。
除了能够调整水平对齐外,当您将文本图层指定为固定高度时,文本可以垂直对齐顶部,中间或底部。

线高
无论何时调整线高,草图都会为段落保持一致的基线间距。如果更改文本图层的字体或字体大小,则图层会自行重新定位,因此第一个基线将始终保持不变。
段落之间也保持一致的基线偏移,即使是不同的字体,只要它们具有固定的线高。这产生了一个美丽的可预测的垂直节奏。如果没有设置固定行高,我们使用字体本身指示的高度。
创建新文本图层时,它将使用“自动”行高,而不是继承先前设置的内容。文本图层自动线高不同于相同值的固定线高,Inspector将自动值显示为占位符。
触摸栏
选择文本图层后,MacBook Pro的触控栏上会显示一些基本属性。您可以在此处访问检查器中的属性窗格,以及调整文本颜色,对齐方式和图层顺序的选项。