Sketch使用macOS的本机字体呈现,因此,文本看起来很棒。本机字体渲染的好处是,当您创建网站设计时,您确信文本看起来准确。Sketch还支持文本样式,因此您可以让多个文本图层共享相同的字体,大小,颜色等。
添加文字
您可以通过从工具栏的“插入”弹出菜单中选择“文本”工具来添加文本(或按T)。指针变为文本输入工具图标,然后您可以单击“画布”中的任意位置以在该点插入文本图层。将插入一个新的文本图层,并选择“Type something”,准备替换。
您还可以单击并拖动以创建固定大小的文本框。当文本太大而无法放入框内时,它将创建一个新行,而不是普通文本框,它会增加其宽度以适合内容。
缺少字体
使用从互联网下载或从同事处收到的Sketch文件时,它们可能包含在您的系统上找不到的字体。Sketch已设计用于处理此案例,并在窗口的右上角显示徽章,提醒您设计使用的是您没有的字体:

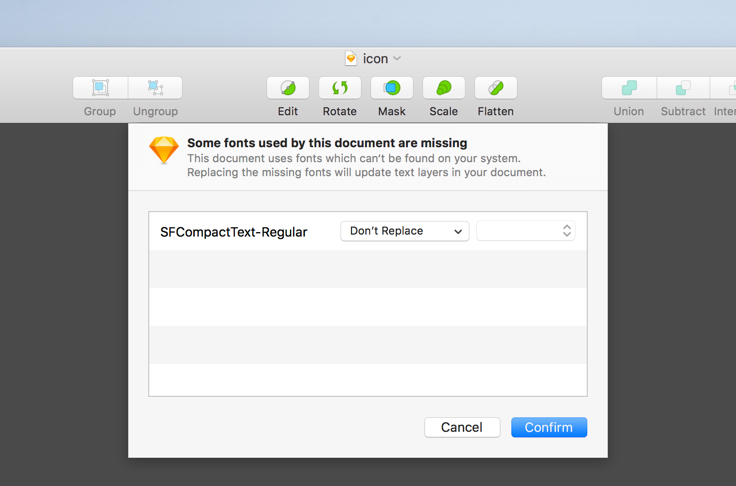
单击该按钮将显示一个对话框,其中包含文档中使用的缺失字体列表,并允许您通过选择替换字体和字体粗细来替换它们。或者,您可以使用此列表源并安装有问题的字体。

数据
您可以使用“ 数据”工具栏菜单中的数据集填充文本图层的内容。选择图层,然后从菜单中选择“名称”,随机选择的名称将应用于该文本图层。您可以通过按Shift-Command-D快捷键刷新随机选择。
文字菜单
如果单击草图中的文本菜单项,您将看到有许多选项可用。
您可以更改字体,粗体,斜体或为文本图层加下划线或使其更大或更小。还有更复杂的文本转换工具,包括Kern,Ligature和Baseline。
在这里,您还可以将多行文本项转换为项目符号列表或编号列表。
“文本”菜单还包含“ 路径上的文本”功能,该功能允许您将文本图层应用于矢量路径。
富文本
Sketch支持显示从其他应用程序粘贴的Rich Text。例如,如果您从Safari中的某个网站选择了一些文本并将其复制,则在草图中从菜单中选择“ 编辑”>“粘贴”>“粘贴为富文本 ”(或按Option-Shift-Command-V)。新的粘贴文本图层将包含已设置的字体,大小和颜色中的单词。
调整文字大小
在“画布”中调整文本框大小时,其文本大小不会更改。要更改文本大小,必须在“检查器”中编辑文本大小值。

