调整约束的大小
通过将约束应用于图层,您可以确定在调整这些图层所在的符号,画板或组的大小时它们的行为方式。
例如,您可能希望图层始终位于画板或特定组的中间以保留在符号的左上角 - 无论对象有多高或多宽。所有这些都可以通过您可以应用于图层的调整大小限制来实现。
应用约束
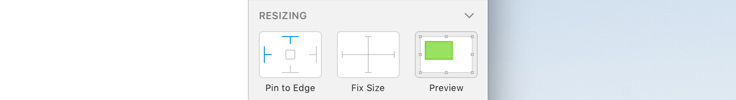
约束可以应用于Artboard或组内的任何图层。选择该图层后,您可以看到调整大小约束显示在检查器的图层属性部分下。您可以在此处告诉图层在调整其父级大小时的行为方式。

本节分为三个部分:左侧; 你可以定义你的图层的每一边应该固定在中间的边缘; 您可以确定图层的大小是否应该拉伸,或者在调整大小时保持固定的高度和/或宽度。右侧是预览图层(绿色)在调整其所在组时的行为方式。
默认情况下,这些约束都不会应用于Sketch。如果您调整包含图层的组的大小,则该组内的图层也将相对于其父图层调整大小。
但是,当您应用约束来固定图层的左边缘而另一个约束到右边缘时,这意味着将尊重图层边缘与其父边缘之间的距离。由于这些规则,图层的宽度是灵活的,这意味着这是调整大小时的变化。
要在调整画板大小时调整内容,请选中“画板”检查器中的“ 调整调整内容大小”选项。
示例
下面是在将调整大小约束应用于图层时可能遇到的常见场景的一些示例,以及有关如何修复它们的解决方案。
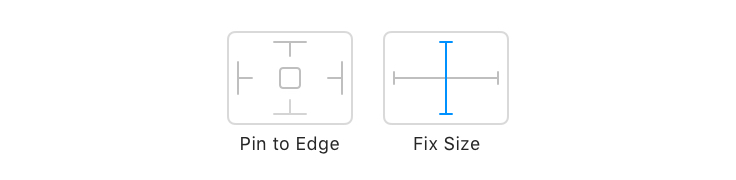
修复边缘
在处理常见的界面元素(如导航和标签栏)时,您当然希望它们水平拉伸,同时保持固定的高度。这非常简单,只需要应用一个约束:Fix Height,因此如果您垂直调整父级,则高度不会增大。

您可能想知道为什么不需要在此处定义任何约束来修复边缘:因为Sketch默认情况下会拉伸内容,包括任何填充,以及图层本身 - 这不是必需的。由于图层与其父图像的边缘齐平,因此宽度增加时不会打开间隙。
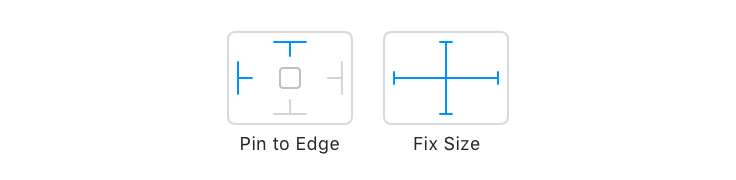
针对角
与上面的示例不同,您的图层靠近其父级的边缘,但没有拥抱它们,那么您需要将其固定到相关边缘,以便在调整父组或画板大小时其距离不会更改。这对于导航栏中的图标或浮动操作按钮等内容非常理想。

一旦知道要将图层“固定”到哪个角,请单击约束(例如,底部,右侧),然后单击“修复高度和宽度”以停止调整图层大小。
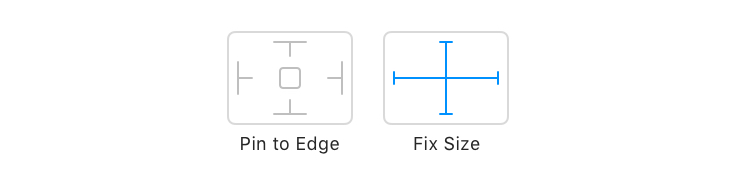
浮动到位,修复填充
如果您希望在调整其父级大小时图标保持相同的大小,但是为了使其始终保持在中心,只需修复其高度和宽度。这意味着它只是在调整大小时受影响的图层周围的填充。

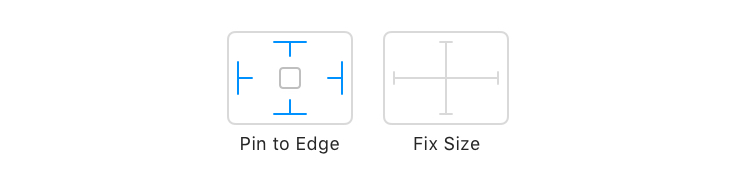
如果您正在寻找相反的行为,并希望修复图层周围的填充,以便在调整大小时不会更改,则将对象固定在其所有四个边上。有一种快速的方法:只需单击调整大小控件中间的方块,它就会固定到每个边缘。

要查看这些调整大小约束如何影响Symbol实例,请尝试使用官方iOS设计资源库,并调整您插入的任何符号图层的大小。

