投影在素描中属于五大调子之一,真实情况下必须有光、受光物体、地面(投影落地处),才能看到投影,而在设计中,我们常常需要模仿这种场景来给画面中的元素制作投影,目的是为了增加物体的体积感、画面的空间感和层次感、使得元素之间结合起来更真实更自然。
今天这文章会有比较多的案例演示,对不不懂「投影」怎么用的同学,在下面的Photoshop教程案例中会让你很容易学会,出来的投影效果也好很多!

我认识的很多设计师都做不好投影,类似下图这样处理投影的作品也比比皆是。


其实投影处理得好不好对设计的整体效果也会有很大影响,特别是在合成作品中,所以,葱爷今天就来教教大家怎么做好最常见的几种投影,在这之前我们先来了解投影的两大特点:
1.投影是顺着主光源的方向走的,即如果光是从左上方来的,那么投影的方向就是从左上方往右下方走。
2.投影离本体越接近的地方越重越清晰,离本体越远的地方越淡越模糊,如果物体本身的材质有很强的反光属性则另当别论。
清楚以上特点后,我们就来看看几个具体的实例:
一、悬空物体的投影
这类投影是最简单的,除非物体本身有非常明显强烈的光源偏向,否则可以一律假设为顶光,从而把投影安排在物体的正下方,为了制造物体悬空的效果,投影不能紧贴物体,而是要与物体形成一定的距离,距离越远代表物体离地面越高,具体做法如下:
1.用椭圆选区工具填充成灰色,然后执行高斯模糊滤镜,使其达到晕开的效果;

2.把该模糊色块拖到物体的正下方,调整大小和高度,使其符合正常的透视(此时的视平线在球体正中央)。

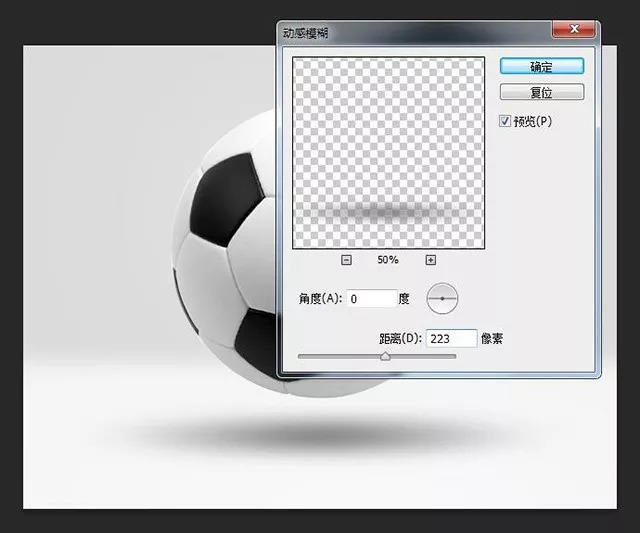
3.执行动感模糊滤镜,方向为水平方向,目的是强化投影中间颜色案清晰两头淡模糊的效果,然后把投影长度压缩到与物体宽度一致。


4.从上图可以看出投影的层次还不够明显,所以还需要叠加一层:新建一个图层,重新画一个椭圆(比第一个小一倍左右),同样执行高斯模糊和动感模糊滤镜,只是数值要小两倍左右。

5.把制作好的投影叠加在之前大的椭圆上,调整其大小,把调整图层中的效果改为正片叠底。

6.把足球显示出来,一个简单但有层次的悬浮图片投影就完成了。

二、放在地面上的物体投影
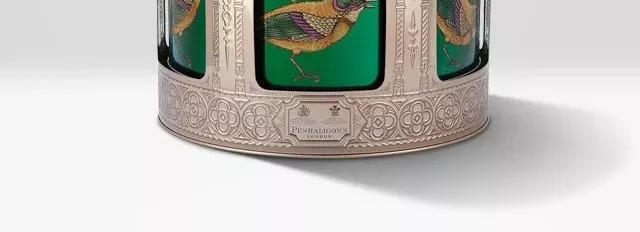
如果想要使物体有摆放在地面上的效果,除了要有正确透视外,正确投影也是必要的,以我们为包装设计效果图制作投影为例,
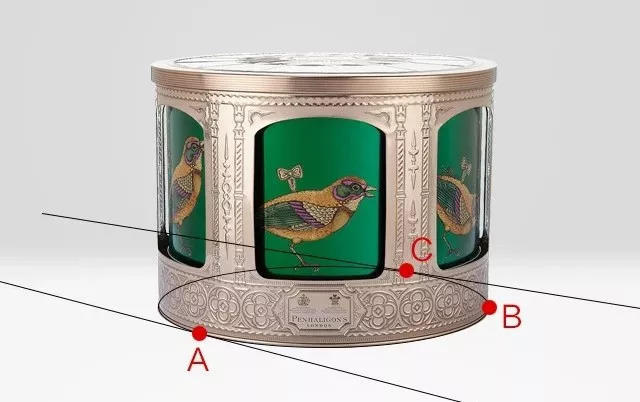
1.首先,从包装上的光照情况可以判断出,主光源位于产品的左后方偏上位置。
接下来我们我们要搞清楚投影的起始位置在哪里,这一点很关键,比如下面的这个圆罐包装,很多人会以A点和B点作为投影的始发点,而其实A和C才是正确的始发点,因为一束光照在圆柱体上的面积通常要小于一半面积,而且光是呈扇形发射出来的,所以,光与投影的走向大致会如下图所示。

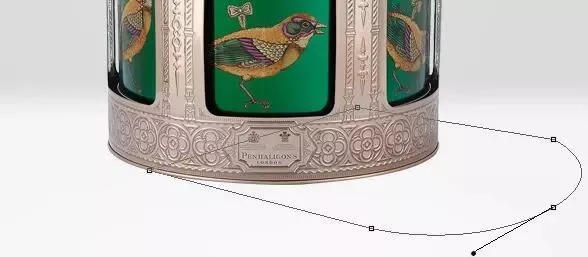
2.接下来我们就可以用钢笔工具勾勒出投影的大致轮廓了。

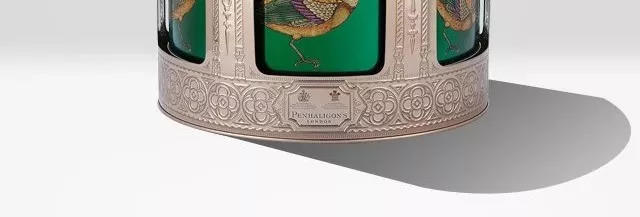
3.紧接着就是给该区域填充一个从深灰色到透明的渐变,这时就有了从深到浅的效果,然后再进行模糊处理,以及让远处的投影尽量虚化。


4.到这里我们发现产品还是有点立不住,所以要加深产品紧贴地面之处的投影,我们可以用钢笔工具沿着产品的底边勾出一个轮廓。

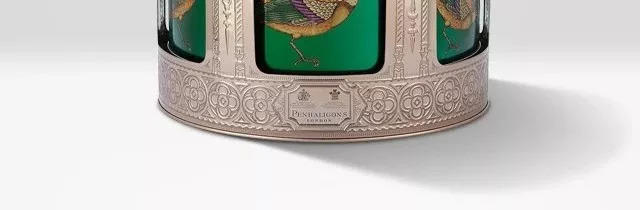
5.把路径转化为选取后填充一个比较深的灰色,做一点轻微的模糊处理。然后把图层的混合模式改成正片叠地。

再用深灰色画笔在投影始发位置稍作涂抹,把接近物体的投影压暗一点,效果如下图。

6.为了整体效果更好,你还可以给产品增加一个倒影,把产品复制一层执行水平翻转,把倒影图层的顶边用自由变换工具扭曲到与产品底边的弧度接近。

7.降低倒影图层的透明度,然后利用橡皮擦工具(或图层蒙版)和模糊工具使倒影达到逐渐虚化消失的效果,做完这一步整个投影的制作就完成了。

三、人物或动物的投影
人物的投影会稍微复杂一点,因为人是不规则形状的,而且那种姿势夸张的会比站立不动的人物投影更不好做,例如下图这一男一女,如何给他们增加投影呢?

1.从人物身上的亮面、暗面、高光可以判断出,主光源位于右前偏上方的位置,所以投影的位置会从人物脚下往左后方走,且投影的长度与人的实际高度接近(忽略透顶的情况下)。
2.选中人物图层按快捷键ctrl+j复制一层,然后把其填充成灰色,再用自由变换工具把它扭曲到如下图所示,注意,投影的脚部要对着人物的脚步。


3.将投影执行高斯模糊滤镜使其虚化,然后创建图层蒙板,并在蒙版中沿着投影的方向拉一个黑白渐变,以得到从暗到淡的投影效果。

4.我们可以看到远处的投影和近处的投影在清晰度上是一致的,这显然不合理,所以要用把投影的始发部分刻画得清晰一点,具体的做法是用钢笔工具勾勒出投影的前部分轮廓,然后再填充一个从灰色到透明的渐变。


5.把新增的投影突出稍作迷糊处理,再把图层模式调整为正片叠底,最后,用橡皮擦工具稍做擦除,使其能融进第一层投影,另外一个人的投影也同样按此步骤操作。


6.最后一步是在人物靴子与地面的交接处再加一层最重的阴影,前面说过物体与地面接触的地方要最暗最实。

7.调整一下细节,最终效果如下。

四、以“墙壁”为背景
最后我们再来看看怎么给位于垂直面板上的物体做投影,比方说要在下图这张卡的空白处放“任我看视频卡”这几个立体字,而关于文字的投影可能很多人会直接在图层样式中添加投影,如下方有图所示。

这么做的效果咋一看还行,但细看就会发现文字是浮起来的,并没有贴在卡面上,而且投影没有层次,显得很粗糙很假,那么这种投影该怎么做呢?如果像上面的例子一样用钢笔工具勾勒投影的轮廓会浪费很多时间,对于这种情况,我们可以利用Ai中的混合工具来制作投影。具体做法如下:
1.由于该立体字效果也是在Ai中做的,所以很容易把位于最底层的文字拿出来,然后把该图层填充成深灰色作为投影起始的位置,再把该图层复制一层移动到投影结束的位置填充浅灰色,由于卡的光来源于从左前方偏上的位置,所以文字投影的方向应该是往右下方走。

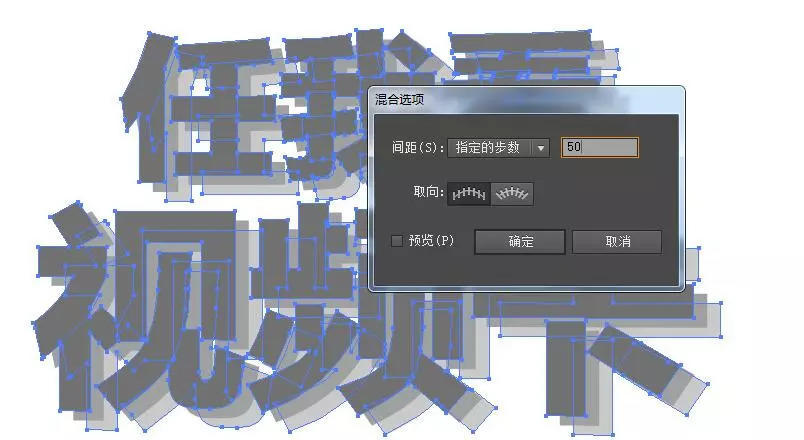
然后选中这两个图层,用混合工具在它们之间拖拽,当出现如下效果时,用鼠标双击混合工具。


在弹出的对话框中把指定步数的数值改大一点,就会得到如下效果。指定步数的数值越大,过度越自然。

2.把制作好的灰色立体字复制到前面的画板中来,置于原立体字的正下方,并使投影层的顶层与立体字的底层完全对齐,因为投影都是从接触地面的位置开始的,效果如下图:

然后把投影层的混合模式改为正片叠底,投影的效果立马就出来了。

3.目前的投影还太暗太实,所以需要降低投影图层的透明度,并做高斯模糊效果,这样的效果就好多了。

4.最后一步还是跟前面的其他例子一样,需要在文字与卡的交接处加一层比较重的投影,这个也很好做,只需把投影的最顶层复制进来,调整到与立体字底层完全对齐,然后执行轻微的高斯模糊,把图层混合模式改为正片叠底就可以了,最终效果如下图。

作者:葱爷(公众号:congyenanian)